معرفی و آموزش کاربردی ابزار Gtmetrix
9 دقیقه
اگر به صورت تخصصی در حوزه ی سئو سایت مشغول به فعالیت هستید قطعا بر این امر واقفید که بهینه سازی سرعت یکی از مهم ترین فاکتور های گوگل به منظور رتبه دادن به وب سایت هاست . این ابزار قدرتمند با در نظر گرفتن معیارهایی از قبیل تصاویر، کدهای html و JavaScript ،CSS و.. وب سایت شما را آنالیز کرده و راه کارهایی به منظور افزایش سرعت سایت در اختیار شما قرار می دهد. برای آشنایی بیشتر با ابزار Gtmetrix و آموزش چگونگی استفاده از آن با ما در این مقاله همراه باشید.
معرفی ابزار Gtmetrix (جی تی متریکس)
ابزار Gtmetrix یکی از محبوب ترین ابزارهای رایگان سئو و بهینه سازی سایت در میان متخصصین سئو به شمار می آید. این ابزار قادر است تا با بررسی دقیق سایت شما سرعت آن را در موتور جستجوگر گوگل و همچنین در موتور جستجوگر یاهو در اختیارتان قرار دهد. از جمله مهم ترین فاکتور هایی که Gtmetrix علاوه بر سرعت سایت در موتور های جستجو در اختیار کاربران می گذارد زمان لود سایت است.
از جمله مهم ترین مزیت های ابزار Gtmetrix می توان به رایگان بودن و راحتی کار با آن اشاره کرد به گونه ای که حتی اگر در زمینه سئو سایت تجربه کافی نیز نداشته باشید به سادگی می توانید اطلاعاتی از قبیل سرعت و زمان لود وب سایت خود را از آن دریافت کنید.
آموزش آنالیز وب سایت با ابزار Gtmetrix
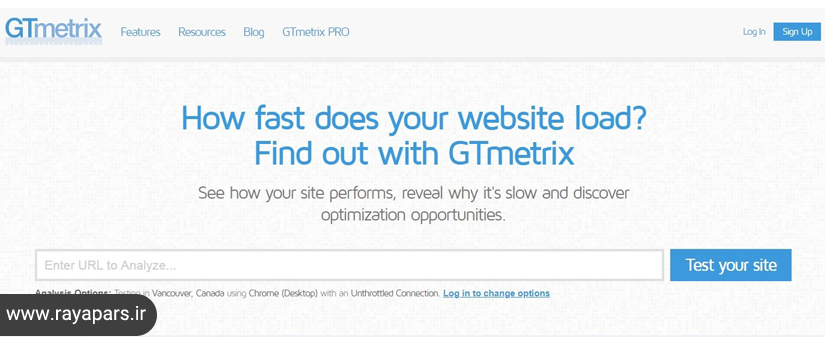
اولین قدم برای استفاده از ابزار Gtmetrix این است که در مرورگر خود URL یا آدرس اینترنتی https://gtmetrix.com/ را جستجو کنید. بعد از جستجوی این آدرس با تصویر زیر مواجه خواهید.

در صفحه ای که مشاهده کردید امکان درج URL وب سایتی که قرار است آن را مورد تحلیل و بررسی قرار دهید وجود دارد اما اگر در این ابزار کاربردی برای خود اکانت ایجاد کنید می توانید از امکانات بیشتری بهره مند شوید. به همین علت بهتر است روی دکمه login که در گوشه بالا و سمت راست مشاهده می کنید کلیک کرده و با درج یک آدرس ایمیل برای خود اکانت ایجاد کنید.
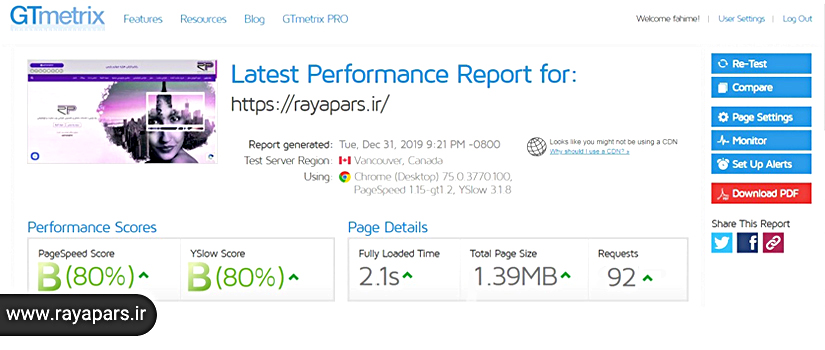
بعد از ایجاد اکانت می توانید آنالیز خود را شروع کنید. برای مثال ما آدرس اینترنتی وب سایت رایاپارس را برای تحلیل و بررسی در ابزار Gtmetrix درج کردیم. نتیجه اولیه این تحلیل در تصویر زیر مشهود است.

همانطور که مشاهده می کنید این صفحه از دو بخش اصلی performance scores و page details تشکیل شده است.
توضیحاتی در خصوص بخش performance scores :
در بخش performance scores اطلاعاتی نظیر page speed score (سرعت سایت در موتور جستجو گوگل ) و Yslow score (سرعت سایت در موتور جستجو یاهو) را می توان مشاهده کرد. همانطور که میبینید در کنار اعدادی که به نمایش گذاشته شده حروف انگلیسی و فلش کوچکی نیز وجود دارد. در ادامه به توضیح مفهوم این اعداد می پردازیم.
جی تی متریکس از قوانین Google PageSpeed Insight برای رتبه دادن به وب سایت شما استفاده می کند. این رتبه بندی ها از 0 تا 100 و یا از (F تا A) می باشد. هرچه قدر سرعت سایت شما بالاتر باشد عددی نزدیک به 100 و یا حرفی نزدیک به A را مشاهده می نمایید.
در صورتی که رتبه سرعت شما در رنج A تا B باشد،رتبه با رنگ سبز و در صورتی که بین C و D یاشد با رنگ زرد و رتبه هایی بین E و F با رنگ قرمز نمایش داده می شود.
نماد یا فلش کوچکی که در کنار هر یک از این رتبه ها وجود دارد به مفهوم این است که وضعیت رتبه وب سایت شما نسبت به میانگین وب سایت هایی که تا کنون در GTmetrix آنالیز شده اند چگونه است.اگر رو به بالا و با رنگ سبز باشد به معنای این است که عملکرد شما نسبت به میانگین رتبه سایر وب سایت ها بهتر بوده است و در صورتی که قرمز و به سمت پایین باشد به معنای این است که عملکرد شما نسبت به سایر وب سایت ها ضعیف تر بوده است.
توضیحاتی در خصوص بخش page details :
در بخش page details اطلاعاتی نظیر Fully Loaded Time و Total Page Size و Requestes را میبینید که به ترتیب به معنای زمان لازم برای لود شدن وب سایت ،حجمی مورد نیاز برای لود شدن سایت و تعداد درخواستی برای لود شدن سایت شما به سرورو فرستاده می شود است.
در تحلیل Fully Loaded Time باید بگوییم که مهم ترین فاکتوری که ابزار GTmetrix در اختیار کاربران قرار میدهد زمان لود وب سایت است. یعنی حتی اگر سرعت سایت شما بسیار بالا و در رنج a قرار داشته باشد اما زمان لود تان بیشتر از 6 ثانیه باشد در واقع شما کاربران زیادی را از دست می دهید. چرا که یک اصل در دیجیتا مارکتینگ وجود دارد که کاربران بیشتر از 4 ثانیه منتظر لود سایتی نمی مانند و به وب سایت دیگری مراجعه می کنند.
در واقع ایده آل ترین زمان برای لود وب سایت زیر 2 ثانیه ،قابل قبول ترین زمان زیر 4 ثانیه است و در صورتی که سرعت لود سایت شما بیشتر از 6 ثانیه باشد باید برای کاهش این زمان چاره ای کارساز بیندیشید.
Total Page Size و Requestes نیز هر چقدر که عدد کمتری را نشان بدهند برای وب سایت شما بهتر است.
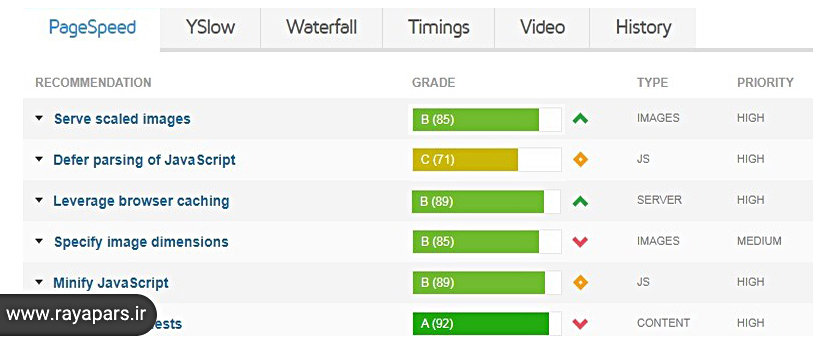
در ادامه به تحلیل سایر معیار های مورد بررسی در GTmetrix می پردازیم.

serve scaled images : اگر تصاویری که در سایت خود بارگذاری کرده اید و آنها بسیار بزرگتر از ابعادی هستند که در کد های سایت تعریف شده است معمولا در این قسمت به شما اخطار داده می شود.
defer parsing of java script : این معیار درصدی از کدهای JavaScript که در وب سایت شما بهینه هستند را نمایش می دهد . در صورتی که در این بخش رتبه شما خیلی ایده آل نیست باید این مطلب را به تیم برنامه نویسی سایت خود اطلاع دهید.
Leverage browser caching : هر چقدر این شاخص به 100 نزدیک تر باشد به معنای این است که در مصرف پهنای باند کاربر تاثیرگذار تر است.
specify image dimensions: این معیار درصد تصاویری که در سایت شما وجود دارند اما ویژگی هایی نظیر عرض و ارتفاع آنها برای گوگل مشخص شده است را نشان می دهد. هر چقدر این شاخص به 100 نزدیک تر باشد یعنی شما ویژگی عکس های سایت خود را به درستی تعریف کرده اید.
Minify java script : این معیار به معنای ترکیب کردن کد های java script و یا حذف کاراکتر های غیر ضروری به جهت کاهش حجم دیتا بیس سایت شماست. در صورتی که این معیار نیز رتبه ایده آلی نداشت باید به تیم برنامه نویسی خود اطلاع دهید.

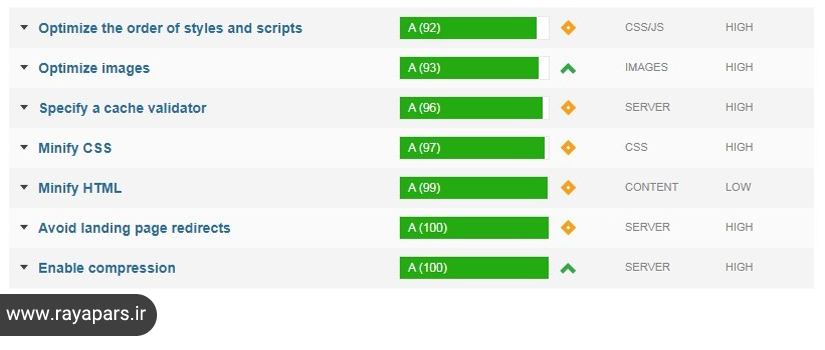
optimize images: بهینه سازی تصاویر،یکی از مهم ترین خدماتی که ابزار GTmetrix در اختیار شما قرار می دهد آنالیز تصاویر وب سایت شماست و در صورتی که تصاویراستفاده شده شما بهینه نباشند این ابزار آدرس اینترنتی آنها را به شما نمایش داده و از همه مهم تر اینکه نسخه بهینه عکس را نیز در اختیار شما قرار می دهد.
Minify css : این معیار به معنای ترکیب کردن کد های css و یا حذف کاراکتر های غیر ضروری به جهت کاهش حجم دیتا بیس سایت شماست. در صورتی که این معیار نیز رتبه ایده آلی نداشت باید به تیم برنامه نویسی خود اطلاع دهید.
Minify Html: این معیار به معنای ترکیب کردن کد های Html و یا حذف کاراکتر های غیر ضروری به جهت کاهش حجم دیتا بیس سایت شماست. در صورتی که این معیار نیز رتبه ایده آلی نداشت باید به تیم برنامه نویسی خود اطلاع دهید.
چند نکته مهم برای بر طرف کردن خطاهای gtmetrix
تا این قسمت از مقاله سعی کردیم به صورت کاربردی مهم ترین گزینه هایی که در بهینه سازی سرعت سایت با ابزار gtmetrix به آن نیاز است را بیان کردیم در ادامه می خواهیم به چند نکته مهم برای برطرف کردن خطاهایی که ابزار gtmetrix از سایت شما می گیرد اشاره کنیم.
نکته1: GZIP را فعال کنید
GZIP یک فرمت فایل و یک نرم افزار کاربردی است که برای فشرده سازی فایل و رمزگشایی فایل های فشرده استفاده می شود. فشرده ساز GZIP در سمت سرور فعال می شود و امکان کاهش حجم پرونده های HTML و پرونده های JavaScript را برای شما فراهم می کند. این فرمت، روی تصاویر کار نخواهد کرد زیرا آنها قبلاً به روش دیگری فشرده شده اند.
نکته 2: تغییر مسیرها را به حداقل برسانید
به حداقل رساندن تغییر مسیرهای HTTP از یک URL به آدرس دیگر، RTT های اضافی را کاهش داده و زمان انتظار را برای کاربران پایین می آورد. توجه داشته باشید که تغییر مسیر بد، باعث افزایش بار سایت تا 58٪ می شود! تغییر مسیرهای بیجا و غیر ضروری، سایت شما را کند می کند.
نکته 3: یک اعتبار سنج حافظه نهان تعیین کنید
هنگامی که هدرهای حافظه نهان HTTP وجود نداشته باشد، gtmetrix توصیه اعتبار سنجی حافظه پنهان را نشان می دهد. این موارد باید در هر پاسخ سرور مبدأ گنجانده شود، زیرا هر دو اعتبار را تأیید کرده و طول کش را تعیین می کنند. اگر هدر یافت نشود، هر بار درخواست جدیدی برای منبع ایجاد می شود، و این باعث افزایش بار روی سرور شما می شود. استفاده از هدرهای حافظه پنهان، این اطمینان را حاصل می کند که درخواست های بعدی نیازی به بارگیری از سرور ندارند. بنابراین موجب صرفه جویی در پهنای باند و بهبود عملکرد برای کاربر می شوند.
نکته 4: تعداد درخواست های HTTP را کمتر کنید
این یک کار عقلانی و منطقی است. همه چیزهایی که در وب سایت شما بارگذاری می شوند، نظیر: تصاویر، فونت ها و سایر موارد، همه یک درخواست HTTP ایجاد می کنند و باعث کند شدن سرعت سایت شما می شود. پس هرچه این درخواست ها کمتر باشد، بهتر است.
نکته 5: استفاده از یک شبکه تحویل محتوا (CDN)
همیشه توصیه می شود از CDN استفاده کنید، به خصوص اگر بازدید کننده هایی از سراسر جهان دارید. CDN یک نسخه ذخیره شده از مطالب شما را در POP های نزدیک به بازدید کننده نگه می دارد، که به نوبه خود با کاهش تأخیر زمان بار گذاری، سرعت سایت را افزایش می بخشد. Cloudflare و KeyCDN هر دو ارائه دهنده CDN هستند که به شدت توصیه می شوند.
نکته 6: از دامنه های بدون کوکی استفاده کنید
به طور کلی، هنگامی که شما در حال ارائه مطالبی مانند تصاویر، یا کدهای JavaScript و CSS هستید، دلیلی برای همراهی یک کوکی HTTP وجود ندارد، زیرا باعث ایجاد سربار اضافی می شود. هنگامی که سرور یک کوکی را برای یک دامنه خاص تنظیم می کند، تمام درخواست های بعدی HTTP برای آن دامنه باید آن کوکی را شامل شود. این اخطار معمولاً در سایتهایی که درخواست زیادی دارند مشاهده می شود. برخی از راه های رفع این مشکل شامل استفاده از ارائه دهنده CDN است که کوکی ها را به طور خودکاربرداشته و یا یک دامنه جداگانه یا زیر دامنه را برای سرویس کوکی ها تنظیم می کند.
پیاده سازی راه کارهای زیر و استفاده کاربردی از ابزار gtmetrix می تواند در اجرای موفقیت آمیز پروژه سئو سایت شما تاثیر فوق العاده ای داشته باشد.