انواع پکیج های طراحی سایت
مجموعه رایا پردازش پکیج های استاندارد و پیشرفته برای انواع کسب و کارهای کوچک، متوسط و پیشرفته را طراحی کرده است. این پکیج بر اساس امکاناتی که میتواند ارائه دهد طراحی و قیمت گذاری شده است. حال شما با توجه به نوع کسب و کار و نیازهای خدماتی ارائه شده توسط خود میتوانید نوع پکیج مورد نظر خود را برای شناساندن کسب و کار خود به مخاطبانتان ارائه کنید.
نمونه قالبهای وبسایت
دیدن همهسفارش طراحی سایت در مشهد به چه صورت است؟
برای ورود به دنیای فروش آنلاین، میتوانید با ثبت سفارش طراحی سایت و برآورد هزینه، کسبوکار خود را رونق دهید. تنها با یک تماس، میتوانید جلسه مشاوره پیش از سفارش را تنظیم کنید و سوالات خود را با کارشناسان ما مطرح نمایید. تیم رایا پارس آماده ارائه مشاوره رایگان برای کمک به تصمیمگیری صحیح شماست.
شرکت ما با ترکیب دانش و استراتژی، سلسله جلسات حضوری یا آنلاین را با شما برگزار میکند تا روند طراحی سایت و جزئیات پروژه برای شما شفاف شود. این جلسات اهمیت بالایی دارند زیرا تجربه نشان داده است که گفتگوها و بازخوردها میتوانند تاثیر مثبت مستقیمی بر رشد کسبوکار شما داشته باشند.
تیم ما با تجربه چندین ساله و بیش از ۲۰۰ نمونه کار موفق، پیش از هر اقدام عملی، شما را در شناخت فرصتها و مسیر صحیح تجارتتان راهنمایی میکند. حتی اگر در مورد سفارش طراحی سایت دچار تردید هستید، پشتیبانهای ما با ارائه مشاوره رایگان، شما را در اتخاذ تصمیمی مطمئن همراهی میکنند.
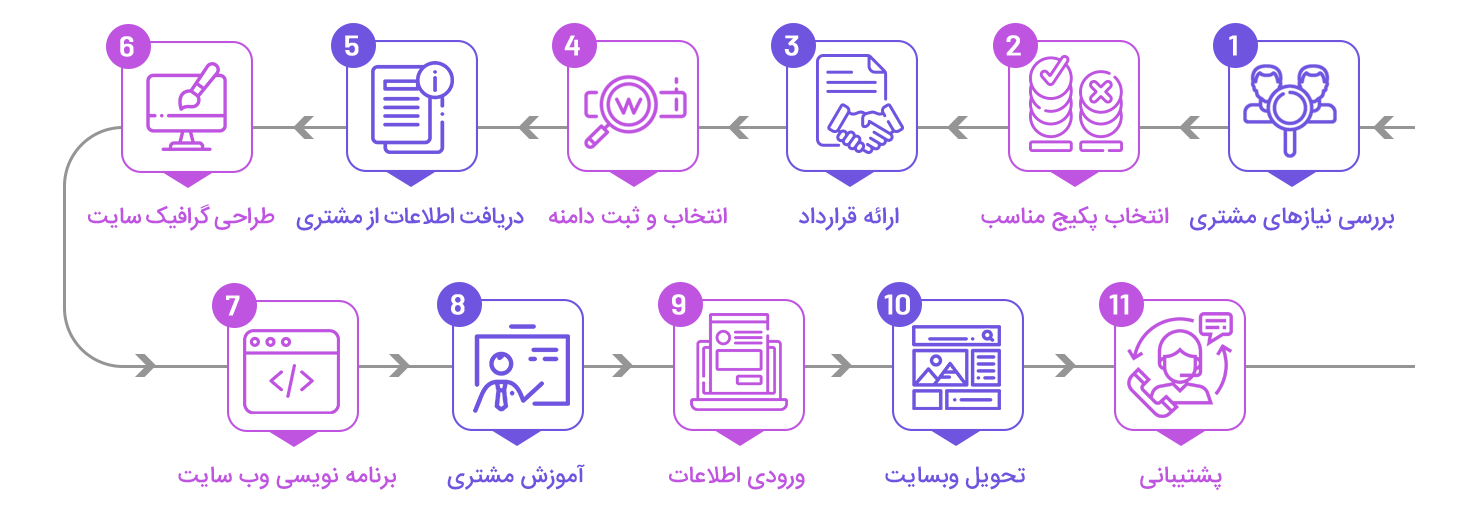
رویه سفارش طراحی سایت در مشهد به این شکل است:
- شناسایی نیازها و اولویتها: ابتدا باید استراتژی سازمان و نیازهای مخاطبان مشخص و اولویتبندی شوند، زیرا طراحی سایت در مشهد بر اساس این اولویتها چیدمان و ساختار مییابد.
- تهیه لیست خدمات: شرکت طراحی سایت مشهد رایاپارس بر اساس مسائل فنی و نیازهای آتی سایت، فهرست خدمات را تکمیل میکند.
- طراحی گرافیکی: طراحان ما بر اساس لیست خدمات و سلیقه شما، طرح صفحات سایت را آماده و ارائه میکنند.
- برنامهنویسی Front-end: قالب سایت با استفاده از فریمورک Bootstrap پیادهسازی میشود.
- برنامهنویسی Back-end و پنل مدیریت: برنامهنویسان ما پنل مدیریت و اتصالات لازم را ایجاد میکنند. بخش مدیریت سایت بیش از ۶۰٪ زمان پروژه را به خود اختصاص میدهد و به گونهای طراحی میشود که کاربری ساده و روان داشته باشد.
- درج محتوا و آمادهسازی نهایی: پس از تکمیل برنامهنویسی، سایت آماده بهرهبرداری میشود. تجربه نشان داده است که صاحبان سایت معمولاً ۵ تا ۲۰٪ تغییرات در زمان تحویل اعمال میکنند که امری طبیعی و بخشی از فرآیند یادگیری و نیازسنجی واقعی است.
با رایا پارس، فرآیند طراحی سایت در مشهد ساده، شفاف و کاملاً مطابق با نیازهای کسبوکار شما انجام میشود و شما میتوانید از حضور دیجیتال خود به بهترین شکل بهرهمند شوید.
مراحل سفارش طراحی سایت در مشهد
مرحله اول: چه نوع سایتی برای کسب و کار شما در مشهد مناسب است؟
قبل از اینکه درخواست سفارش سایت خود را ثبت کنید، باید اول نوع وب سایتی که مناسب فعالیت شماست را بشناسید. چرا که ساختار و امکانات سایت باید دقیقاً بر اساس نیازهای کسبوکار شما طراحی شود.
کالا میفروشید، خدمات ارائه میدهید، به معرفی برند و تخصص خود فکر میکنید یا نیاز به سایتی تعاملی برای ثبت سفارش، رزرو یا دریافت درخواست کاربران دارید؛ نوع فعالیت شما تعیین میکند که چه نوع سایتی برای کسب و کار شما در مشهد مناسب است و باید چه ویژگی ها و بخش هایی داشته باشد. حالا دقیقاً میدانید به دنبال چه خدماتی هستید. به طور کلی انواع سایت عبارت اند از:
- طراحی سایت آموزشی در مشهد
- طراحی سایت فروشگاهی در مشهد
- طراحی سایت شرکتی در مشهد
- طراحی سایت شخصی در مشهد
- طراحی سایت b2b در مشهد
- طراحی سایت هتل در مشهد
- طراحی سایت خبری در مشهد
باید با توجه به نوع کسب و کارتان مناسب ترین نوع سایت مشهد را انتخاب نمایید. ما بعد از بررسی نیازها و سبکی که برای بیزینس خود در نظر دارید بهترین و مناسب ترین نوع طراحی وب سایت را به شما پیشنهاد می دهیم.
مرحله دوم: ارائه پیشنهادات کارشناسی
بعد از تعیین نوع سایت کارشناسان طراحی سایت به ارائه پیشنهاداتی مبنی بر بهبود عملکرد وب سایت شما می پردازند که در نهایت با توجه به نظرات ارائه شده در جلسه به جمع بندی برای نحوه طراحی المان ها و ساختار اولیه طراحی وب سایت خواهیم رسید.
مرحله سوم: قیمت گذاری طراحی سایت در مشهد
موضوع مهم و حائز اهمیت در طراحی سایت در مشهد قیمت گذاری آن میباشد. این موضوع نیز مانند تعیین مدت زمان با توجه به ویژگی ها و امکانات سایت تعیین می شود. اما ما به شما تضمین می دهد که بالاترین کیفیت خدمات طراحی سایت در مشهد را با مناسب ترین قیمت برای شما انجام خواهد داد.
مرحله چهارم: عقد قرارداد طراحی سایت در مشهد
بعد از گذراندن مراحل گفته شده اقدام به عقد قرارداد می کنیم. تمام خواسته ها و وظایف طراحان شرکت طی قراردادی کتبی بین دو طرف امضا می شود. ما همواره خود را موظف به اجرای تمامی بندهای قرارداد می کنیم.
مرجله پنجم: فاز پشتیبانی رایا پارس
ما می دانیم شروع راه اندازی یک کسب و کار آنلاین کاری سخت و طاقت فرسا می باشد از این رو در این صدد برآمدیم تا دغدغه های شما را با پشتیبانی مستمر خود و ارائه سایر خدمات مانند سئو سایت و سئو در مشهد و مدیریت محتوا، اینفوگرافی تصاویر، رفع خطاهای وب مستر و سایر موارد مورد نیاز شما را به حداقل برسانیم.
وجه تمایز شرکت ما نسبت به سایر شرکت های طراحی سایت در مشهد نحوه پشتیبانی آن است. با توجه به اینکه طراحی سایت ما همراه با cms اختصاصی است که بتوانید به راحتی سایت خود را مدیریت کنید به همین دلیل در پشتیبانی خود، آموزش کامل و رایگان کار با پنل سایت را به صورت حضوری و تلفنی به شما ارائه می دهیم. سپس بعد از بررسی سایت از سوی شما، تغییراتی که مدنظرتان باشد را اعمال کرده و تا 1 سال پشتیبانی رایگان وب سایت شما را بر عهده گرفته و در این 1 سال تمام مواردی که در قرارداد ذکر شده را به صورت رایگان پشتیبانی خواهیم کرد.
شرکت طراحی سایت در مشهد از گذشته تا امروز با بیش از 200 نمونه کار
در سالهای اخیر، کسبوکارهای اینترنتی دگرگونی چشمگیری را تجربه کردهاند و به یکی از ارکان اصلی رشد و توسعه هر بیزینسی تبدیل شدهاند. از سوی دیگر، با توجه به افزایش مشغلههای روزمره، بسیاری از مشتریان ترجیح میدهند خریدهای خود را بهصورت آنلاین انجام دهند. این تغییر رفتار مصرفکننده، اهمیت راهاندازی فروشگاههای اینترنتی و حضور فعال در فضای دیجیتال را دوچندان کرده است.
شرکت ما فعالیت خود را در زمینه طراحی فروشگاه اینترنتی از سال ۱۳۹۳ با توسعه یک CMS اختصاصی آغاز کرد. طی سالهای اخیر، این زیرساخت بهصورت مداوم توسعه یافته و قابلیتهایی نظیر سیستمهای نوبتدهی، رزرواسیون، B2B، C2C، درج آگهی و طراحی سایت فروشگاهی در مشهد به آن افزوده شده است.
ساخت سایت بهصورت اختصاصی و انحصاری با استفاده از سیستم مدیریت محتوای توسعهیافته بر پایهی PHP، یکی از خدمات ویژه و متمایز ماست. این سرویس در میان شرکتهای طراحی سایت در مشهد جایگاه خاصی دارد و پاسخگوی نیازهای متنوع کسبوکارهای مختلف است.
به عنوان یک شرکت طراحی سایت مشهد، ما با شناخت عمیق از بازار محلی و نیازهای دیجیتال بیزینس های فعال در این منطقه، راهکارهایی ارائه میدهیم که نه تنها از نظر فنی استاندارد هستند، بلکه از نظر بازاریابی دیجیتال نیز کاملاً اثربخش اند. تجربه ما در پروژههای متنوع در کانسپت های مختلف، باعث شده تا درک دقیقی از فضای رقابتی کسبوکارها در مشهد داشته باشیم. همین شناخت باعث شده خدمات ارائهشده توسط شرکت ما به عنوان یک شرکت طراحی سایت مشهد، کاملاً هدفمند، سفارشی سازیشده و مطابق با نیاز واقعی مشتریان باشد.
طراحی سایت فروشگاهی در مشهد
یکی دیگر از خدمات متمایز و منحصر به فرد ارائه شده توسط شرکت طراحی سایت فروشگاهی در مشهد می باشد. ارائه این خدمات به صورت ویژه و منحصر به فرد به صورت برنامه نویسی با cms اختصاصی و با امکانات خاص می باشد.نیاز جامعه بشری و کمبود وقت و زمان همه در صدد رفع نیاز خود به صورت اینترنتی برآمده اند. لذا تمامی محصولات خود را در فروشگاه اینترنتی جستجو می کنند. اینجاست که طراحی سایت فروشگاهی اهمیت بسیار زیادی پیدا کرده است.طراحی سایت فروشگاهی در مشهد و سایر شهرها از جمله خدمات متمایز شرکت رایا پارس می باشد.
طراحی سایت فروشگاهی
تا زمانی که شما دست به طراحی سایت نزده اید و سایتی برای ارائه به مشتریان یا کاربران خود نداشته باشید و همچنین سایت شما بازدید کننده ای نداشته باشید خیلی نمی توان حدس درست و حسابی از اینکه موفقیت سایت و یا نرخ تبدیل سایت چقدر است زد. اما با این حال همیشه در طراحی سایت فروشگاهی نکاتی وجود دارد که رعایت کردن آن ها از ابتدا ضروری و لازم است و این نکات می تواند کمک بسیار زیادی به موفقیت سایت و کسب و کار شما نماید.
دلایل اهمیت طراحی سایت فروشگاهی در مشهد به صورت حرفه ای در افزایش فروش
طراحی سایت فروشگاهی در مشهد اهمیت بسیار زیادی دارد و به دلایل زیر باید به آن توجه کرد:
افزایش فروش
یک طراحی سایت فروشگاهی در مشهد مناسب می تواند به افزایش فروش کمک بسیار زیادی کند. اگر سایت شما به شکلی زیبا، کاربرپسند و به روز باشد، احتمال اینکه مشتریان به شما مراجعه و از محصولات شما خرید کنند، بسیار بالاست.
ایجاد اعتماد
طراحی سایت فروشگاهی در مشهد ، می تواند به ایجاد اعتماد در مشتریان کمک کند. یک سایت فروشگاهی در مشهد با طراحی زیبا و یوزر فرندلی می تواند اطلاعات کاملی در مورد محصولات را ارائه دهد و فرآیند خرید را به راحتی و با کمترین تلاشی برای مشتریان فراهم کند و از این طریق به ایجاد اعتماد در مشتریان کمک می کند.
برندسازی
یکی از نکات مهم در طراحی سایت فروشگاهی در مشهد حرفه ای، برندسازی تجارت ها است. به دلیل گسترش و استقبال طیف وسیعی از افراد به اینترنت و فضاهای آنلاین در صورت حضور مستمر و فعال شما در بین بیزینس های اینترنتی، می توانید برندسازی موفق تری را نسبت به سایر کسب و کارهای سنتی در کوتاهترین زمان به دست آورید.
طراحی سایت فروشگاهی حرفه ای در مشهد
طراحی سایت فروشگاهی در مشهد توسط برنامه نویس حرفه ای انجام می شود تا امکانات آن به تجربه کاربری خوب در زمان خرید و ثبت سفارش، مدیریت آسان سفارشات و محصولات و افزایش فروش در یک کسب و کار آنلاین منجر شود. این امکانات عبارتند از: سیستم مدیریت سایت قوی، طراحی واکنشگرا، درگاه های پرداخت متنوع، سیستم مدیریت سفارشات و موجودی، ابزارهای سئو، قابلیت های امنیتی قوی برای تراکنش های آنلاین، باشگاه مشتریان، صفحه ساز لندینگ فروش و پنل کاربری حرفه ای برای مشتریان با هدف پیگیری و تاریخچه سفارشات فروشگاه.
امکانات طراحی سایت فروشگاهی حرفه ای در مشهد
برای طراحی سایت فروشگاهی در مشهد به صورتحرفه ای باید امکانات مورد نظر صاحب کسب و کار مانند پنل مدیریتی قوی، ریسپانسیو بودن، مدیریت سفارشات و موجودی فروشگاه آنلاین را در نظر گرفت. در ادامه به این امکانات به تفصیل پرداخته ایم.
پنل مدیریت سایت قوی و آسان
سایت فروشگاهی در مشهد به خاطر تعدد بخش های که دارد مثل لیست محصولات، لیست دسته بندی های محصولات، درج محصولات، لیست سفارشات و … باید پنل مدیریت قوی و آسان داشته باشد . قوی و حرفه ای بودن پنل باعث میشود تا تمام قسمت ها به صورت بهینه مدیریت شوند و آسان بودن پنل مدیریت سایت باعث می شود تا کاربران و کارمندان کسب و کار آنلاین شما بتوانند فرایند درج اطلاعات و پیگیری سفارشات مشتریان را به سادگی انجام دهند.
طراحی واکنش گرا و ریسپانسیو Responsive Design
طراحی واکنش گرا و ریسپانسیو در طراحی سایت فروشگاهی در مشهد خیلی زیاد اهمیت دارد چون طبق آمار 86 درصد کاربران با گوشی موبایل خرید از فروشگاه های آنلاین را انجام می دهند. به همین دلیل اطمینان از نمایش صحیح و بهینه سایت در دستگاه های مختلف دسکتاپ، تبلت، موبایل بسیار مهم است.
قابلیت ساپورت درگاه های پرداخت متنوع
در طراحی وبسایت فروشگاهی در مشهد باید برنامه نویس امکان اضافه کردن چند درگاه پرداخت را از طریق پنل مدیریت و امکان انتخاب درگاه دلخواه را برای مشتری در زمانی نهایت کردن سفارش و پرداخت را در نظر بگیرید.
علاوه بر تنوع درگاه های پرداخت شاپرک اگر یک وب سایت شرایط پرداخت کارت به کارت و یا پرداخت درب منزل را نیز داشته باشد میتواند سهم بیشتری از بازار را به دلیل رضایت کاربران از تنوع روش های پرداخت داشته باشد که البته اضافه کردن این روش ها کاملا به سیاست کاری مجموعه شما بر میگردد.
سیستم مدیریت سفارشات و موجودی
سیستم مدیریت سفارشات و موجودی به مدیران فروشگاه امکان پیگیری سفارشات، مدیریت موجودی کالا، تایید یا عدم تایید سفارش و اطلاع رسانی به مشتریان در مورد وضعیت سفارش را می دهد.
سبد خرید پویا
در طراحی سایت فروشگاهی اختصاصی باید به سبد خرید توجه ویژه ای داشت. سبد خرید به عنوان یکی از اصلی ترین بخش های سایت فروشگاهی، باید قابلیت اضافه کردن محصولات گوناگون، اصلاح یا حذف آن ها را داشته باشد. علاوه بر این لازم است که مواردی مانند امکان نمایش محصولات همراه با قیمت و مشاهده قیمت نهایی فاکتور، ثبت تخفیف و نمایش تغییرات مربوط به ثبت آن، در طراحی سبد خرید مورد توجه قرار گیرد.
ابزارهای سئو (SEO)
در نظر گرفتن ابزارهای سئو (SEO) در طراحی سایت فروشگاهی برای بهبود رتبهبندی سایت در موتورهای جستجو و جذب ترافیک ارگانیک و جذب مشتریانی که برای خرید محصول مورد نیاز خود در اینترنت به دنبال آن هستند، ابزارهای سئو ضروری و از اهمیت بالایی برخوردار است. این ابزارها شامل ادیتور محتوا برای بهینه سازی محتوا، متا تگ ها و URLها، ماژول ریدایرکت و ماژول ربوت تگ می شوند.
جستجوی پیشرفته و فیلتر دقیق روی دسته بندی محصولات
جستجوی پیشرفته و فیلتر دقیق در صفحات دسته بندی محصولات و صفحات سرچ محصول سایت برای دقیق تر کردن جستجوی کاربران و مقایسه محصولات مشابه و ویژگی های آنها اهمیت بالایی دارد.
هر محصول، مشخصات و ویژگی های زیادی مانند رنگ، قیمت، وزن، ابعاد، زمان ساخت، نام برند و ... دارد که با بعضی کالاهای دیگر یکسان و با سایر محصولات متفاوت است. بنابراین لازم است تا با طراحی فیلترهای جستجوی قوی، امکان جست و جو و یافتن محصول مورد نظر کاربر را به خوبی فراهم نمایید.
با این کار کاربر میتواند بر اساس نیاز ها خود در سایت فروشگاهی شما فیلتر های مورد نظر را ایجاد کند و دایره جستجوی خود در میان تنوع بالای محصولات رو کمتر کند به این ترتیب شانس ثبت سفارش محصول بالاتر می رود.
امکان مقایسه کردن محصولات
امکان مقایسه کردن محصولات در سایت فروشگاه اینترنتی باعث می شود تا کاربر شما بتواند با مقایسه دو یا چند محصول مشابه با توجه به قیمت و ویژگی ها خرید مطمئن تری انجام دهد و مرجوعی کالاهای شما کاهش می یابد.
محصولات مرتبط و پیشنهادی
ارائه محصولاتی مشابه با کالای موجود در صفحه یک محصول، شانس خرید محصول مشابه را نیز به صورت چشمگیری افزایش می دهد. وجود این بخش در طراحی سایت فروشگاهی حرفه ای باعث می شود تا علاوه بر ایجاد حس نیاز در مشتریان، باعث می شود پیش از آنکه حتی کاربر به جست و جوی محصول دیگری بپردازد، با آن مواجه شود و بدون گشتن و صرف زمان، به راحتی با پیشنهادهای جدید مواجه شود.
سیستم امتیازدهی و ثبت نظر
سیستم امتیازدهی و ثبت نظر در پایین هر محصول و امکان تایید یا عدم تایید شما برای نمایش آن در سایت پیش از انتشار باعث میشود تا کاربران جدیدی که وارد سایت میشوند بتوانند از نظرات مشتریانی که قبل تر خریداری کرده اند استفاد کنند و بعد اقدام به ثبت سفارش کنند. سیستم امتیازدهی و ثبت نظر و پرسش و پاسخ به تصمیم گیری کاربران در خرید محصول کمک میکند.
امکان چت آنلاین در سایت با تیم فروش
پاسخگویی سریع به سوالات مشتریان و رفع ابهامات آن ها در چت آنلاین سایت و ارتباط مستقیم با تیم فروش به افزایش اعتماد و رضایت مشتریان کمک می کند.
ارسال پیامک وضعیت لحظه ای سفارشات
ارسال پیامک برای اطلاع رسانی به مشتریان در مورد وضعیت سفارش، ارسال کد پیگیری، و اطلاع رسانی در مورد تخفیفات و پیشنهادات ویژه می تواند گزینه های مهم جلب اعتماد مشتریان شما در خرید اول برای خرید های بعدی باشد.
مراحل طراحی سایت فروشگاهی در مشهد
مراحل طراحی سایت فروشگاهی از برنامه ریزی اولیه برای راه اندازی وب سایت فروشگاهی و تا جذب مشتریان به طور ارگانیک از گوگل و اینترنت باید به ترتیب طی شود.
مرحله اول : برنامه ریزی و تعریف مدل فروش آنلاین در سایت
مرحله اول در ساخت سایت فروشگاهی تعین نوع کسب و کار تجارت الکترونیک است یعنی آیا شما تامین کننده محصولات هستید ؟ آیا تولید کننده محصولات هستید ؟ آیا فروشنده محصول هستید؟ آیا وارد کننده محصول هستید؟ فعالیت شما به صورت همکاری در فروش است؟ پاسخ به این سوالات تعیین کننده نوع سایت فروشگاهی مورد نیازتان است.
بر اساس نوع فعالیت شما تحقیقات گسترده ای برای تحلیل بازار و شناخت مشتریان و مخاطب هدف و روند بازار و رفتار مردم نسبت به این کسب کار انجام می شود.
مرحله دوم : تعیین هدف از طراحی سایت فروشگاه آنلاین
مقصودمان از تعیین هدف از طراحی سایت فروشگاه آنلاین این است که آیا با ایجاد این بستر فروش آنلاین در اینترنت به دنبال افزایش فروش و درآمد مجموعه خود هستید؟ یا تمرکز شما بر برندسازی است.
مهمترین هدف هر فروشگاه آنلاینی افزایش فروش و در نهایت درآمدزایی است. چرا که مدیر فروشگاه می تواند به مشتریان در سراسر کشور یا حتی خارج از کشور به طور 24 ساعته دسترسی پیدا کند. این یعنی شما به اندازه تمام شهر های ایران شعبه فعال از فروشگاه خود دارید که به طور 24 ساعته خدمات رسانی می کند. این امر به شما امکان می دهد تا بازار خود را گسترش دهید و مشتریان جدیدی را جذب کرده و سهم بازار بیشتری دریافت کنید.
هدف از برند سازی در ساخت سایت فروشگاه آنلاین عمدتا مربوط به تولید کننده هاست که می خواهند برند خود را به شکلی موثرتر معرفی کنند و آگاهی از برند خود را افزایش دهند. طراحی مناسب، محتوای جذاب و خدمات با کیفیت سایت می تواند به ایجاد یک برند قوی و قابل اعتماد کمک کند.
مرحله سوم : طراحی گرافیکی ساختار وب سایت فروشگاهی
طراحی گرافیکی ساختار وب سایت فروشگاهی باید طوری باشد که امکان جستجوی محصول، اضافه کردن محصول به سبد خرید، پرداخت و پیگیری نهایی وضعیت سفارش برای کاربر با کمترین تعداد کلیک باشد.
رابط های بصری جذاب و کاربر پسند برای صفحات محصول، سبد خرید، پرداخت و سایر بخش های کلیدی به ارتباط گرفتن کاربر با وبسایت شما کمک میکند پس روی ایجاد یک سفر کاربری مثبت و جذاب تمرکز کنید، و سهولت استفاده و رضایت مشتری را بهینه کنید. یک هویت برند قوی، با لوگو، طرح رنگ، تایپوگرافی و سبک بصری کلی، ایجاد کنید.
مرحله چهارم: طراحی و توسعه سایت فروشگاهی
در مرحله طراحی و توسعه باید 5 نکته مهم در طراحی سایت فروشگاهی را رعایت کنید:
- انتخاب یک نام دامنه مناسب و ثبت آن با رعایت تمام نکات مثل کوتاه بودن نام دامنه، تایپ آسان، ماندگاری در ذهن و ….
- تهیه هاست و فضای میزبانی وب با حجم و پهنای باند مناسب چرا که تاثیر مستقیم بر سرعت پردازی سایت دارد
- توسعه بکند (Backend) و فرانت اند (Frontend) سایت فروشگاهی
- ایجاد صفحات مختلف سایت مثل صفحه اصلی، صفحات محصولات، صفحه سرچ و دسته بندی، سبد خرید، صفحه پرداخت و غیره
- ایجاد بستر درگاه پرداخت آنلاین
مرحله پنجم: آزمایش و راه اندازی و تست qa فروشگاه آنلاین
در این مرحله تمام مراحل چه به عنوان کاربر چه به عنوان مدیر سایت باید طی شود تا خطاهای احتمالی پیش از معرفی وب سایت به گوگل بر طرف شود.
طراحی سایت خبری در مشهد
هرچه تعداد مخاطبان یک سایت بیشتر باشد بیانگر موفقیت آن سایت میباشد. یک سایت خبری باید بتواند ترافیک لازم را از طریق گوگل و یا ورودی مستقیم به دست آورد و پس از آن با طراحی گرافیکی و پیاده سازی مناسب و ایجاد محتوای قابل قبول کاربران تبدیل به مشتریان وفادار خود کند.
مهم ترین ویژگی های سایت خبری چیست؟
-
گرافیک سایت و نحوه نمایش اطلاعات
زمانی که کاربر وارد سایت خبری میشود باید بتواند در کوتاه ترین زمان به اطلاعات مورد نیاز خود مانند ، اخبار سیاسی، اخبار ورزشی، اخبار فرهنگی و ... دست پیدا کند و به مطالعه بپردازد از این رو نحوه نمایش اطلاعات حائز اهمیت میباشد. کاربر باید بتواند با کمترین کلیک به محتوای خبر دست یابند. پس نحوه چیدمان و نمایش اطلاعات بسیار اهمیت دارد.
-
لود شدن صفحات با سرعتی مناسب
همان طور که در ابتدای مقاله ذکر کردیم سایت های خبری یکی از پربازدیدی ترین سایت ها میباشند پس با توجه به این بازدید ها باید سرعت لود صفحات سایت بالا باشد.
-
رعایت کردن نکات امنیتی
بهتر است در ابتدا بدانید امنیت سایت چیست؟ به اقداماتی که برای جلوگیری و حفاظت از سرقت اطلاعات سایت ، صدمه به سخت افزارها، شبکه و سیستم ها امنیت گفته میشود. توجه به مباحث امنیتی از عوامل مهمی است که میتواند در حفظ اطلاعات سایت شما بسیار مؤثر باشد پس صرف هزینه برای ایجاد امنیت، آسوده خاطر بودن مدیران سایت را به همراه خواهد داشت. رعایت نکات امنیتی و جلوگیری از نفوذ هکر ها به سایت های خبری امری بسیار ضروری میباشد.
-
بهینه سازی سایت برای موتور های جستجو
زمانی سایتی با ارزش است که در نتایج جستجو در صفحه اول گوگل نمایش داده شود سایت شما هر چقدر هم که گرافیک خوب و محتوای یونیک داشته باشد، اما کاربری آن را نبیند و نتواند ارتباط برقرار کند هیچ ارزشی نخواهد داشت. سایت های خبری طراحی شده توسط رایاپارس توانسته اند با توجه به سئو سایت های خبری در صفحه اول نتایج جستجوی گوگل قرار بگیرند.
-
تعیین سطح های مشخص شده برای خبرنگاران
یکی از کاربران وفادار در سایت های خبری خبرنگاران میباشند پس به طور قطع تعیین سطوح دسترسی برای گروه های مختلف خبری و چیدمان های متنوع سایت برای کاربران و خبرنگاران الزامی است.
-
قابل دسترسی برای کاربران موبایل
تعداد کاربران موبایل و تبلت ها هر روز در حال افزایش میباشد مشاهده کامل سایت در موبایل و لود شدن صفحات با سرعتی مناسب اهمیت بسیار زیادی دارد وب سایت های خبری وقتی موفق هستند که به این موضوع نگاه ویژه ای داشته باشند.
-
سادگی پنل مدیریتی
با توجه به حجم گسترده اخبار در هر ساعت از شبانه روز نیازمند چندین مدیر برای ویرایش و درج اخبار میباشد لذا سادگی پنل مدیریتی اهمیت بالایی دارد.
-
ارائه اخبار با فرمت های مختلف
گاهی تأثیر یک تصویر و یا فیلمی کوتاه بسیار بیشتر از متنی طولانی با جزئیات زیاد میباشد پس سایت های خبری برای جذابیت بیشتر باید طوری طراحی شوند که امکان درج تصاویر، فیلم و صوت باشد.
رایا پارس با بهره گیری از زبان pHp طراحی سایت خبری را انجام میدهد چرا که پشتیبانی و کار با پنل مدیریتی بسیار آسان برای مدیران میباشد . مرحله دوم بعد از طراحی سئو سایت صورت میباشد تا سایت خبری در صفحه اول نتایج گوگل به نمایش در بیاید علاوه بر طراحی اختصاصی و سئو، گرافیک ساده برای سایت های خبری فاکتوری مهم به شمار می آید چرا که باید برای هر قشری از افراد جامعه قابل خواندن و دسترسی باشد. در صورتی که برای طراحی سایت خبری خود نیاز به مشاوره دارید لطفا با کارشناسان ما تماس بگیرید تا شما را در این زمینه راهنمایی کنند
طراحی سایت اختصاصی در مشهد با تیم مجرب
طراحی سایت اختصاصی در مشهد توسط تیمی مجرب می تواند مهم ترین اصل در شروع به عمل نشاندن ایده در ورود کسب و کار شما به دنیای وب باشد، زیرا هنگامی که شما برای طراحی سایت در مشهد خود به یک تیم مراجعه می کنید در واقع به مجموعه ای از متخصصان مراجعه کرده اید که برای ایجاد محتوای مبنی بر دیجیتال گرد هم آمده اند. کار با یک تیم برای شما چند مزیت دارد، می توان به سرعت در اجرا، پشتیبانی، کاهش هزینه و انعطاف پذیری بالا اشاره کرد. و همچنین در صورتی که شما بخواهید ایده خود را بر روی بسترهایی مانند اندروید و ios و یا ربات تلگرام پیاده سازی کنید با سرعت بالاتری می توانید به انجام برسانید.
در یک تیم هر فردی شرح وظایف بخصوصی دارد که هر کدام به صورت تخصصی بر روی فعالیت خود تمرکز دارند.
هدف اصلی متخصصان از چینش این تیم رسیدگی به تمامی نواقص موجود در طرح کسب و کار شما و برطرف کردن نیاز های مشتریان می باشد.
طراحی سایت ارزان در مشهد
طراحی سایت ارزان مشهد به منظور کمک به کسبوکارهای کوچک و نوپا در ورود به دنیای دیجیتال و آنلاین ارائه میشود. این خدمات به ویژه برای کسانی که به دنبال راهاندازی یک سایت مقرون به صرفه و با کیفیت مناسب هستند، مناسب است. با این حال، مهم است که توجه داشته باشیم "ارزان بودن" قیمت طراحی سایت نباید به معنای کیفیت پایین یا نادیده گرفتن اصول استاندارد باشد. در رایاپارس، طراحی یک وب سایت با رعایت تمامی اصول فنی و استانداردهای بهروز انجام میشود، به گونهای که شما میتوانید از طرح های آماده با قیمت مناسب بهرهبرداری کنید.
این سایتها با رعایت اصول بهینه سازی سایت، سرعت بارگذاری بهینه، و طراحی ریسپانسیو (سازگاری با موبایل و دستگاههای مختلف) ایجاد میشوند. هرچند این طراحیها بهطور کامل امکان شخصی سازی ساختار ندارند، اما شما میتوانید با افزودن محتوای اختصاصی، طراحی بنرها و تطبیق ظاهر سایت با هویت بصری برند تان، سایتی منحصر به فرد و حرفهای داشته باشید.
علاوه بر این، تمامی سایت های طراحی شده توسط ما از نظر فنی و امنیتی بر اساس آخرین استانداردها بهینهسازی میشوند تا در عین داشتن قیمت مناسب، از کارایی و امنیت بالایی برخوردار باشند. بنابراین، با انتخاب رایاپارس، شما میتوانید از طراحی سایت ارزان در مشهد با کیفیت بالا و امکانات خوب بهرهمند شوید، بدون آنکه از ویژگیهای ضروری و استانداردهای روز عقب بمانید.
طراحی سایت مشهد به صورت حرفه ای
اگر به دنبال طراحی سایت حرفهای در مشهد هستید، ما با تکیه بر تجربهی عملی، دانش فنی به روز و تیمی متخصص، آمادهایم تا برای شما یک وب سایت کاملاً حرفهای و هدفمند طراحی کنیم. داشتن یک وب سایت با طراحی اصولی، رابط کاربری جذاب و تجربه کاربری روان نه تنها اعتبار برند شما را افزایش میدهد، بلکه به جذب مخاطب و تبدیل بازدیدکنندگان به مشتریان وفادار کمک میکند.
در مجموعه ما طراحی سایت حرفه ای مشهد صرفاً ساخت یک صفحه اینترنتی نیست؛ بلکه یک فرآیند اصولی و هدفمند است که با تحلیل دقیق نیازهای کارفرما آغاز میشود و تا مرحله نهایی پیادهسازی، تست کامل و تایید رسمی ادامه پیدا میکند.
تمام مراحل طراحی به صورت منظم، مرحله به مرحله و با رعایت استانداردهای بینالمللی انجام میشود. نتیجهی این فرآیند، وبسایتی حرفه ای، داینامیک، قابل توسعه و کاملاً هماهنگ با هویت برند شما خواهد بود.همچنین امکاناتی مثل پنل مدیریت آسان، چت آنلاین، امنیت پیشرفته و قابلیت افزودن ویژگی های جدید به صورت سفارشی در آینده، جزو ویژگی های پایه ای پروژه های ما هستند.
پس از اتمام پروژه، نسخه نهایی سایت تنها زمانی تحویل داده میشود که تمامی بخش ها با موفقیت تست شده باشند و کارفرما رضایت کامل خود را اعلام کرده باشد. ما به کیفیت کار خود اطمینان داریم و همین اعتماد است که ما را به عنوان یکی از انتخاب های اصلی برای طراحی سایت حرفهای در مشهد مطرح کرده است.
هزینه و قیمت طراحی سایت در مشهد چقدر است؟
قیمت طراحی سایت در مشهد به فاکتورهای مختلفی از جمله زمان اجرای پروژه، میزان پیچیدگی سایت متناسب با نوع کسبوکار، تعداد صفحات، امکانات اختصاصی، طراحی المان های ویژه و سطح درگیری تیم فنی با پروژه بستگی دارد. به طور کلی تعرفه طراحی سایت در مشهد از مبلغ ۸,۵۰۰,۰۰۰ تومان آغاز میشود و بسته به جزئیات و نیازهای هر پروژه متغیر است.
در پروژه های حرفه ای، طراحی گرافیکی اختصاصی سایت میتواند هزینه را به طور محسوسی افزایش دهد، چرا که این نوع طراحی نیازمند زمان، دقت و استفاده از تکنولوژی های پیچیده تری است. گاهی طراحی اختصاصی گرافیک سایت یا پیاده سازی سناریوهای پیچیده میتواند مبلغ تمام شده پروژه را بین ۲ تا ۵ میلیون تومان افزایش دهد.
لازم به ذکر است که هزینههای توسعه، بهروزرسانی و پشتیبانی سایت نیز بخشی از فرایند هستند که باید در محاسبات مبلغ قابل پرداخت لحاظ شوند. تجربه نشان داده که اکثر پروژه ها پس از شروع، با درخواست های جدید از سوی کارفرما مواجه میشوند که معمولاً باعث افزایش ۱۰ تا ۲۰ درصدی مبلغ قرارداد نسبت به توافق اولیه میشود. از اینرو، پیشبینی دقیق مبلغ تمامشده در ابتدای کار ممکن است با واقعیتهای فنی و اجرایی تفاوت داشته باشد.
هزینه طراحی سایت معمولاً به دو بخش اصلی تقسیم می شود: برنامهنویسی بک اند (هسته عملکرد سایت) و فرانتاند (نمای ظاهری سایت). اجرای بخش بک اند به زمان بیشتری نیاز دارد و به همین دلیل سهم بیشتری از قیمت را به خود اختصاص میدهد. اگر وب سایت نیاز به اتصال به پنل مدیریت، اپلیکیشن موبایل، سامانه های حسابداری، CRM، یا ربات تلگرام داشته باشد، این موضوع هم در زمان انجام کار و هم در هزینه طراحی تاثیرگذار خواهد بود.
ما پکیجهای مختلفی را متناسب با نوع نیاز و حوزه فعالیت شما در نظر گرفتهایم. شما میتوانید قیمت هر کانسپت را بهتفکیک امکانات، تعداد صفحات و زمان اجرای پروژه در بخش پکیجها مشاهده کنید. هر پکیج شامل جزئیاتی مثل نوع طراحی، ویژگیهای فنی، مدت زمان تحویل و تعرفه کامل است تا بتوانید با شفافیت کامل تصمیم بگیرید.
وجه تمایز طراحی سایت در مشهد با رایا پارس
رایاپارس به عنوان بزرگترین شرکت ارائه دهنده خدمات تحت وب در مشهد با تلفیق دانش و استراتژی متخصصان خود با 10 سال سابقه توانسته است بنگاههای اقتصادی زیادی را با موفقیت برساند و گامی ارزنده درجهت رشد و به رونق رساندن آن ها بردارد.از جمله عواملی که به وجه تمایز ما در این راستا میتواند اشاره نماید موارد زیر نیز میباشد.
بازاریابی گسترده طراحی وب سایت
زمانی که برای کسب و کار خود یک سایت خوب طراحی کنید، می توانید در حوزه بازاریابی بهتر و گسترده تر عمل کنید. روزانه در دنیای وب و موتورهای جستجو، میلیون ها نفر هستند که به دنبال خدمات یا محصولات شما می گردند. به بیانی دیگر، فرض کنید شما در حوزه کاری خودتان دارای یک مغازه بسیار بزرگ هستید، اما این مغازه در خیابان های فرعی و کوچه های تنگ قرار دارد. حالا فرض کنید که همان مغازه را در حاشیه یک خیابان پرتردد و شلوغ دارید. سودآوری و فروش شما در کدام یک از این مغازه ها بیشتر خواهد بود؟
دنیای وب و اینترنت دقیقا مانند همان خیابان شلوغ و پرتردد هستند که روزانه میلیون ها نفر از آن رد می شوند. همین موضوع باعث می شود که شما بتوانید در بحث بازاریابی هم موفق تر عمل کنید. بازاریابی در فضای وب و برای سایت، بسیار کامل تر از سایر کمپین هایست که در فضای آنلاین (مانند شبکه های اجتماعی) وجود دارد.
ارائه بهتر خدمات موردنیاز در طراحی وب سایت
اگر به دنبال فروش یک محصول یا خدمت خاصی هستید و قصد دارید مزایای آن را در اختیار مشتری خود قرار دهید، طراحی سایت به راحتی این نیاز را برطرف می کند. کافیست مقالات و مطالب مرتبط را در سایت خود قرار دهید و در آن مطالب، به بیان مزایای خدمات و محصولات خود صحبت کنید. این موضوع باعث می شود تا مشتریان اطلاعات بیشتری در خصوص محصولات یا خدماتی که ارائه می دهید داشته باشند.>
همچنین می توانید برای مشتریانی که در خصوص خدمات و محصولات شما سوال دارند، بخشی را تحت عنوان پرسش و پاسخ به وجود آورید. کافیست در این قسمت سوالات مشتریان خود را به صبر و حوصله پاسخ دهید تا آن ها را به مشتریان وفادار تبدیل کنید.
صرفه جویی در هزینه با طراحی وب سایت
مسلما راه اندازی یک وبسایت از راه اندازی یک مغازه از نظر اقتصادی به صرفه تر خواهد بود. اما دقت داشته باشید که حتما یک وبسایت جدید و کاربر پسند را طراحی کنید. زیرا امروزه دیگر سایت های قدیمی کاربردی ندارند و اکثر کاربران به دنبال وبسایت های جدید و جذاب هستند. کافیست از یک کارشناس طراحی سایت کمک بگیرید تا این کار را برای شما به بهترین شکل ممکن انجام دهد.
محدود نبودن درآمد بر زمان و مکان بعد از طراحی وب سایت
داشتن یک وبسایت، به معنای داشتن یک مغازه می باشد که به صورت 24 ساعته و همانطور که می دانید کسب و کارهای سنتی به مکان و زمان محدود هستند، اما طراحی سایت شما را از این محدودیت خارج می کند و دیگر هیچگونه محدودیتی در فروش محصولات یا خدمات خود نخواهید داشت.
نظارت دقیق تر بر فروش با طراحی وب سایت
زمانی که از یک وبسایت برای فروش خدمات یا محصولات خودتان استفاده می کنید، می توانید میزان فروش دقیق خود را به دست آورید و به کمک یک سیستم حسابداری مناسب، مسائل مالی را مدیریت کنید. همچنین به راحتی متوجه می شوید که کدام محصول شما فروش بیشتر و کدام یک فروش کمتری دارد. بنابراین امکان مدیریت و برنامه ریزی مناسب برای محصولات و خدمات مختلف وجود دارد.
نحوه برگزاری جلسات مشاوره رایگان طراحی سایت در مشهد در مجموعه رایا پارس
در جلسات مشاوره رایگان طراحی سایت مشهد که در مجموعه رایاپارس برگزار میشود، اولین مرحله به تحلیل دقیق کسب و کار شما اختصاص دارد و شامل بررسی نوع فعالیت، مدل درآمدی، جامعه هدف، و رقبا می شود. این تحلیل به ما کمک میکند تا نیازهای واقعی پروژه را شناسایی کنیم، نه صرفاً آنچه شما در ذهن دارید یا رقبا انجام دادهاند.
در ادامه، بر اساس استانداردهای روز طراحی تجربه کاربری و رابط کاربری، فرایند نیاز سنجی انجام میشود. این مرحله شامل تعیین نوع مناسب وب سایت ، اولویت بندی صفحات، امکانات مورد نیاز، و پیش بینی مسیر رشد آینده است.
پس از این آنالیز، چند نمونه طراحی سایت از پروژه های مشابه اجرا شده توسط تیم رایاپارس در اختیار شما قرار میگیرد تا دید بهتری نسبت به روند ساخت وبسایت پیدا کنید. شما میتوانید یک طراحی کاملاً اختصاصی بر پایه هویت بصری برند تان سفارش دهید، یا از میان سبک های طراحی موجود، طرحی را انتخاب کرده و آن را با تغییرات لازم متناسب با برند خودتان شخصی سازی کنید.
به همین دلیل می توان گفت جلسات مشاوره رایگان طراحی وب سایت نه فقط برای آشنایی اولیه، بلکه به عنوان نقشه راه عمل میکنند؛ مسیری که از انتخاب مناسب ترین سبک طراحی سایت شروع شده و تا استقرار کامل این بستر ادامه پیدا میکند.
طراحی وب سایت در مشهد بر اساس اصول سئو
موتور جستجوگر گوگل تعهدی به مخاطبان خود دارد که هر کاربر هر عبارتی را که جستجو می نماید باید بهترین نتیجه را به کاربر نمایش دهد. لذا سالهاست که موتور جستجوگر گوگل در تلاش اند که قوانین را وزن نماید تا بتواند بهترین سایت ها را اولویت بندی کند. یکی از مهم ترین و کلیدی ترین موضوع در رابطه با پیروی از قوانین حاکم بر موتور جستجوگر گوگل، حفظ رعایت نکات برنامه نویسی می باشد. این امر باعث می شود تا وب سایت شما در نتایج گوگل به نمایش گذاشته شود. طراحی سایت بر اساس اصول سئو نیازی هست که همه صاحبان کسب و کار فضای مجازی خواهان آن می باشند. زیرا بیشتر افرادی که تمایل به ورود برای سرمایه گذاری در فضای مجازی را دارند می خواهند سهم جدیدی از بازار را کسب نمایند و با نمایش برند خود مشتریان وفادار خود را بیشتر راضی نگه دارند. لذا طراحی سایت بر اساس سئو یک امر کلیدی در رسیدن به موفقیت شما می باشد. موفقیتی که باعث می شود تعداد مشتریان شما فزایش یابد و در نتیجه فروش بر فروش شما تاثیر گذارد.
مدت زمان طراحی سایت در مشهد
برای طراحی سایت در مشهد نمی توان به طور قطع مدت زمان مشخصی را تعیین کرد. زیرا این موضوع با توجه به نوع سایت و امکاناتی که برای وب سایتتان در نظر دارید متغیر است. پس از بررسی موارد خواسته شده از سوی شما، مدت زمان دقیق ارائه سایت اعلام می شود.
نمونه کار طراحی سایت در مشهد
موضوعی که در طراحی وب سایت در شهرمان اهمیت بالایی دارد انتخاب شرکت مناسب طراحی وبسایت در مشهد است. زیرا برای کسب نتیجه ای مطلوب باید به کمک تیمی متخصص اقدام به طراحی و دیزاین سایت نمایید. یکی از روش های انتخاب بهترین شرکت طراحی سایت در مشهد بررسی نمونه کارهای گذشته شرکت است. ما با توجه به انجام پروژه های گوناگون در قالب های متفاوت و پیاده سازی انواع مدل های کسب و کار، نمونه کارهای متعددی را انجام داده که می توانید بعد از بررسی آن ها با اطمینان خاطر سایت خود را به ما بسپارید.
چگونه بهترین شرکت طراحی سایت در مشهد را انتخاب کنیم؟
انتخاب بهترین شرکت طراحی سایت در مشهد نباید تنها به تبلیغات چشم گیر در شبکههای اجتماعی محدود شود؛ بلکه باید بر اساس کیفیت خدمات، تخصص تیم، تجربه کاری، پشتیبانی مؤثر و شفافیت در تعرفهگذاری و قیمت واقعی ارزیابی شود. اما دقیقاً چه معیارهایی باعث میشود که بگوییم یک شرکت برنامه نویسی سایت واقعاً «بهترین» است؟
ظاهر وبسایت اهمیت بسیار زیادی دارد، می دانید چرا؟ به این دلیل که در فروش اینترنتی ارتباط مستقیمی با مشتریان ندارید، و تنها ظاهر وبسایت شما است که می تواند مشتری را جذب کند.چنان چه ظاهر و گرافیک وبسایت شما توسط تیمی حرفه ای طراحی شده باشد، می توانید فروش اینترنتی محصولات خود را چند برابر کنید. به نظر شما چه شرکتی را برای طراحی سایت باید انتخاب کرد؟
کسب و کارهای زیادی در مشهد فعالیت دارند و همه آن ها به دنبال آن هستند که بیزینس اینترنتی خود را توسعه دهند، زیرا یکی از بهترین روش های تبلیغات گسترده طراحی سایت در مشهد است. انتخاب شرکت طراحی سایت معتبر مشهد ارتباط مستقیمی با موفقیت بیزینس شما دارد، زیرا نشان دهنده وجه تمایز و برتری شما نسبت به رقیبانتان است.
پس از این که هدف خود را انتخاب کردید، باید به دنبال انتخاب بهترین شرکت طراحی سایت در شهر مشهد مقدس باشید. حتما برای شما نیز این سوال پیش آمده است که بهترین شرکت طراحی سایت در مشهد کدام است؟ شرکتی معتبر است که خدمات زیر را ارائه کند:
تخصص کافی در طراحی سایت
قبل از اینکه طراحی وبسایت خود را به شرکت مورد نظر بسپارید، شناخت کافی از اعضای تیم آن به دست آورید. به این معنا که آیا افراد با سابقه ای در آن فعالیت می کنند؟
قطعا هر چه نمونه کارهای شرکت بیشتر باشد، مهارت تیم برنامه نویسی آن در طراحی انواع وبسایت ها مانند طراحی سایت فروشگاهی و یا طراحی سایت خدماتی بیشتر است.
به طور کلی بهترین شرکت طراحی سایت مشهد باید سابقه و تجربه قابل اعتمادی داشته باشد شرکتی که مدت زیادی در این حوزه فعالیت کرده باشد و پروژههای موفق بسیاری در کارنامه خود داشته باشد، به خوبی میداند که چطور نیازهای مختلف کسب و کارها را برطرف کنند و تصمیمات بهینهای برای طراحی سایت استاندارد در مشهد بگیرند. این تجربه باعث میشود که شرکت توانایی مدیریت پروژهها با پیچیدگی های مختلف را داشته باشد.
وبسایت شرکت مورد نظر را بررسی کنید، تا مطمین شوید که نمونه کارهای کافی، رضایت مشتریان و از همه مهم تر مدارک مورد نیاز برای این تخصص را داشته باشند. اعتبار هر شرکت را با عوامل زیر بسنجید:
- محبوبیت برند تجاری آن
- میزان رضایت مشتریان
- گواهینامه ها و مجوز فعالیت
با توجه به این که شرکت های بسیاری در این زمینه فعالیت می کنند بهتر است برای اطمینان به صورت حضوری به شرکت مورد نظر مراجعه کرده تا نمونه کارهای آن ها را بررسی کنید، با متخصصین برنامه نویسی آن مشورت کنید و از صحت کار آن ها مطمین شوید.
نمونه کارهای حرفه ای
نمونه کار هر شرکت نشان دهنده ی میزان اعتبار آن است، پس ضروری است نمونه کارها را به دقت بررسی کنید.
برای بررسی نمونه کارها این موارد را بررسی کنید:
- آیا کاربر پسند هستند؟
- آیا در طراحی انواع وبسایت های خدماتی و شرکتی مهارت دارند؟
- تعداد پروژه های موفق آن ها چقدر است؟
قطعا هر چه تعداد وبسایت ها و پروژه های طراحی شده توسط شرکت بیشتر باشد، کیفیت کار و مهارت تیم برنامه نویسی آن بیشتر بوده و با خیال راحت می توانید طراحی سایت شرکت خود را به آن ها بسپارید. تنوع در نمونه سایت های طراحی شده نشان دهنده توانایی شرکت در طراحی های مختلف با ویژگیها و امکانات متنوع است.
تیم متخصص و با سابقه
یکی دیگر از ویژگی های مهم بهترین شرکت های طراح سایت مشهد، تیم تخصصی و حرفهای آنها است. یک تیم موفق باید نه تنها شامل طراحان و برنامه نویسان باشد، بلکه متخصصان سئو، تولید محتوا و بازاریابی نیز باید در آن حضور داشته باشند تا طراحی سایت تنها به یک بخش از پروژه محدود نشود و در عین حال مشتریان جدید جذب سایت شما شوند.
شرکت های معتبر باید تسلط کاملی به اصول بهینه سازی و استانداردهای فنی داشته باشند. طراحی این بستر اینترنتی باید به گونهای انجام گیرد که هم از نظر عملکرد فنی و هم از نظر بهینه سازی برای موتورهای جستجو، استاندارد باشد. رعایت اصولی مانند ساختار مناسب URL، سرعت بارگذاری بهینه و طراحی ریسپانسیو از نکات مهم در این زمینه است که تیمی توانمند و حرفه ای نیازمند است.
پشتیبانی مناسب پس از تحویل
قطعا پس از این که وبسایت خود را تحویل گرفتید با انواع چالش ها و سوالات رو به رو می شوید، اما آیا هر وبسایتی پشتیبانی کافی را دارد؟
متاسفانه بسیاری از وبسایت ها هیچ گونه خدماتی را پس از تحویل پروژه ارائه نمی دهند. اما رایاپارس، برترین شرکت طراحی سایت در شهرمان دارای خدمات پشتیبانی مستمر و سریع است و تیم متخصص ما همواره آماده پاسخگویی به مشتریان عزیز میباشد.
قیمت طراحی سایت در مشهد
قیمت طراحی سایت در مشهد به فاکتورهای مختلفی از جمله خدمات ارائه شده بستگی دارد. شرکت های مختلف، قیمت های متفاوتی را برای هزینه آن ارائه می دهند اما این به معنای کیفیت بالای کار آن ها نیست. در مقابل هزینه ی ارزان نیز ممکن است کیفیت کار آن ها مطلوب نباشد. پس باید شرکتی را انتخاب کنید که با پرداخت هزینه ای مقرون به صرفه طراحی سایت در مشهد را برای شما با بهترین کیفیت انجام دهد.
شفافیت در قیمت گذاری و قرارداد از ویژگی های مهمی است که باید در انتخاب بهترین شرکت طراحی سایت در مشهد در نظر داشته باشید. شرکت باید تمامی جزئیات پروژه از جمله هزینه ها، زمانبندی و تعهدات را به صورت شفاف در قرارداد ذکر کند. این شفافیت به ایجاد اعتماد و همکاری موثرتر کمک میکند.
شرکت ما ارائه دهنده تمامی این خدمات هست. ما با شناخت کامل از نیازهای شما، طراحی حرفهای و مشاوره اصولی را ارائه میدهیم و در کنار آن به جنبههای فنی و بهینه سازی آن نیز توجه داریم. با داشتن سال ها تجربه در ارائه انواع خدمات مانند طراحی سایت فروشگاهی در مشهد، توانسته ایم رضایت مشتریان خود را جلب کنیم و به عنوان بهترین و معتبرترین شرکت طراحی سایت در مشهد انتخاب شویم.
چرا باید طراحی سایت در مشهد را به رایا پارس بسپاریم؟
دلایل و علت های زیادی برای اینکه طراحی سایت در مشهد را به ما بسپارید وجود دارد. تعداد پروژه های موفق و رضایت مشتریان قبلی همگی نشان دهنده این میبشد که ما به خوبی کار خود را انجام داده ایم اما برخی از دلایل فنی برای سفارش طراحی سایت به تیمی متخصص عبارتند از:
افزایش درآمد
به بیان ساده یک وبسایت با طراحی استراتژیک و جذاب بازدیدکنندگان بیشتری را جذب می کند و می تواند به تبدیل شدن آن ها به مشتری کمک زیادی نماید. این موضوع به صورت خودکار منجر به افزایش درآمد می شود که مطمئنا به نفع کسب وکار شما خواهد بود. اگر می خواهید فروش بیشتری داشته باشید عاقلانه است که روی یک طراحی سایت حرفه ای سرمایه گذاری کنید. رایاپارس به عنوان بهترین شرکت طراحی سایت در مشهد با طراحی سایت اختصاصی به افزایش فروش اینترنتی شما کمک می کند.
افزایش اعتبار
اگر می خواهید از رقبای خود پیشی بگیرید به یک وبسایت پیشرفته نیاز دارید. سایت شما باید جدیدترین مدل های طراحی را در خود داشته باشد تا به عنوان یک وبسایت بسیار جذاب شناخته شود. بنابراین اگر وبسایتی داشته باشید که جذاب باشد اعتبار تجارت شما چند برابر خواهد شد. زیرا کاربران به سمت هدف شما سوق داده می شوند. این موضوع یکی از مهم ترین مزایای طراحی سایت که توسط همکاران ما در گروه ما پیاده سازی می شود.
بهتر شدن رتبه سایت در گوگل
یک وبسایت با طراحی ضعیف یا قدیمی، تاثیر منفی برعملکرد رتبه بندی در موتورهای جستجو خواهد داشت. گوگل سرمایه گذاری که یک شرکت برای وبسایت خود انجام می دهد بسیار جدی می گیرد. بنابراین اگر می خواهید در صدر صفحه نتایج جستجوی گوگل باشید به درستی روی یک وبسایت سرمایه گذاری کنید. ما در مجموعه خود تمام مواردی که گوگل در کدنویسی به عنوان فاکتور رتبه بندی در نظر می گیرد را رعایت می کنیم. دقیقا به همین خاطر که معمولا سایت های طراحی شده توسط تیم ما رتبه های برتر را در حوزه کاری خودشان اختیار دارند.
کم شدن نرخ پرش
چنانچه وبسایت شما طبق اصول و به صورت حرفه ای طراحی شده باشد، بازدیدکنندگان بیشتر و علاقه مندتر می شوند. در واقع بسیاری از کاربران پس از مشاهده صفحه اصلی یک وبسایت تصمیم می گیرند که آیا از آن صفحه خارج شوند یا خیر. یکی از اهداف ما در گروه متخصص مان این که سایت ها را به نحوی طراحی کنیم تا کاربران به راحتی از آن خارج نشوند. البته این موضوع به محصولات و خدماتی که شما ارائه می دهید نیز بستگی دارد، اما تیم ما تمام تلاش خود را برای این مهم می کند.
ثبات برند
یک طراح وب یا یک شرکت طراحی وب که تجربه زیادی در این حوزه دارد دارایی های مختلف برند شما مانند لوگو، فونت و رنگ هایی که انتخاب کرده اید را درک می کند. همین موضوع سبب می شود تا از این موارد به بهترین شکل در وبسایت شما استفاده کنند.
اما وبسایت ها و افرادی که تجربه و تخصص زیادی در این حوزه ندارند، رنگ ها و لوگو را در مکانی قرار می دهند که هیچ مطابقتی با برند اصلی ندارد. همچنین تجربه ثابت کرده که ممکن میباشد از فونت نامرتبط نیز استفاده کنند که هیچ ارتباطی با موضوع سایت ندارد.
طراحی سایت چیست ؟ اهمیت طراحی سایت برای کسب و کارها
طراحی سایت یا Web Design به عملی جهت طراحی یک سری صفحه در فضای وب میگویند که کسب و کارها برای ورود به فضای آنلاین از آن استفاده میکنند.طراحی سایت به دو صورت کدنویسی شده و صد در صد اختصاصی و یا اینکه با استفاده از قالب های آماده انجام میشود.
انواع طراحی سایت
انواع طراحی سایت با توجه به نوعد نیاز کسب و کار برای طراحی سایت میتواند متفاوت باشد اما به صورت کلی برای انواع کلی آن باید بایک سری مفهیم در بحث انواع آشنایی پیدا کنیم با ما در ادامه همراه باشید.
طراحی سایت استاتیک و داینامیک
انواع طراحی سایت میتواند به صورت استاتیک و یا داینامیک باشد که در واقع معرف سایت با قابلیت تغییر صفحات و یا غیر قابل تغییر بودن ساختار و صفحات وب سایت است.که به صورت کامل استاتیک و یا داینامیک بودن آن را برایتان شرح داده ایم و در مورد تفاوت سایت استاتیک با داینامیک به صورت کامل توضیح داده ایم.
طراحی سایت یا بلاگ
گاهی برخی از افرادی پرسشی دارند مبنی بر اینکه طراحی سایت بهتر ات یا وبلاک که پاسخ صد در صد ما طراحی سایت است اما برای رفع این چالش و دریافت پاسخی قطعی به شما تفاوت طراحی سایت با وبلاگ را به صورت کامل و جامع شرح داده ایم.
طراحی سایت یا پرتال
طراحی سایت و پرتال دو مفهوم نزدیک به هم هستند که برخی این دو را به دلیل قرار گرفتن در بستر وب به اشتباه میگیرند. اما اگر به دنبال ورود به فضای وب هستید تنها راه موفقیت شما طراحی سایت حرفه ای میباشد اما برای انتخاب بهتر و عمقی تر میتوانید در مورد تفاوت طراحی سایت و پرتال تحقیق نمایید و بهترین گزینه متناسب با کسب و کار خود را انتخاب کنید.
طراحی و یا توسعه سایت
طراحی وب با گرافیک در ارتباط است و طراح وب عمدتا سایت را از جنبه بصری آماده می کند. از طرف دیگر برنامه نویسی یا توسعه وب با مبحث کد زنی در ارتباط است. توسعه وب خود به دو بخش فرانت و بک تقسیم می شود. اکثر افراد فعال در این حوزه ترکیبی از مهارت های لازم برای هر دو بخش را دارا هستند. در این مقاله برآنیم تا تفاوت طراحی وب و برنامه نویسی وب را بررسی نموده و ببینیم هر کدام چه وظایفی برعهده دارند.
قالب آماده یا طراحی سایت از پایه هر کدام چه مزایایی دارد؟
ما برای صرفه جویی در هزینه و زمان مشتریان خود خرید قالب آماده را نیز در پکیج آماده قرار داده ایم. شما می توانید قالب مورد نظر خود را انتخاب کرده و در کوتاه ترین زمان آن را دریافت نمایید. این نوع از قالب ها به دلیل عدم نیاز به کدنویسی از هزینه کمتری برخوردار هستند. از همین رو افرادی که محدودیت زمانی و یا مالی دارند می توانند به کمک این نوع از قالب ها اقدام به رونق کسب و کار خود در کمترین زمان نمایند.
معرفی زبان های برنامه نویسی برای طراحی سایت
حالا سوال اینجاست بهترین زبان برنامه نویسی برای طراحی سایت چه زبانی است؟ و چه معیارهایی برای آن وجود دارد. اگر بخواهیم پاسخ این سوال را بدهیم باید بگوییم طراحی سایت به منزله انتخاب یک خودرو برای شرکت در مسابقات رالی است پس حتما و قطعا انتخاب سایت مناسب اصلی ترین گام میباشد. پس بهترین زبان برنامه نویسی برای طراحی سایت زبانی است که پتانسیل های لازم جهت توسعه و پیشبرد اهداف را در اختیار ما قرار دهد.
مهم ترین ویژگی های طراحی سایت چیست؟
طراحی سایت خوب باید بتواند سرعت بالایی برای بارگذاری صفحات خود داشته باشد تا کاربران در کمترین زمان بتوانند به اطلاعات مورد نیاز خود برسند. وب سایت باید قابلیت انطباق با کلیه مرورگرها را داشته باشد. باید بروزترین کدهای برنامه نویسی مانند: Html5، CSS3 و JQuery استفاده شود تا انعطاف پذیری لازم را برای تحقق اهداف سایت به عمل بیاورد و زیبایی و راحتی را به کاربران سایت ارائه نماید. باید کلیه اصول برنامه نویسی برای رعایت نکات سئو انجام شود. باید هاست و یا سروری که انتخاب می کنید مطابق با استانداردهای جهانی باشد تا از حملات مخرب جلوگیری شود و درصورت بروز هرگونه مشکل بتوان نسخه های پشتیبانی را بازیابی کرد.
طراحی سایت با زیر ساخت فنی تضمین شده
طراحی سایت در رایا پارس به گونه ای انجام میپذیرد که شما هیچ گونه دغدغه ای برای سئو تکنیکال و فنی زیر ساخت سایت های خود نداشته باشید ما به عنوان بهترین شرکت سئو در مشهد میدانیم کلیه نیاز های تکنیکال یک سایت چیست و خود را موظف میدانیم کلیه این اصول سئو تکنیکال را به صورت کامل و دقیق بر روی سایت مشتریان خود پیاده سازی نماییم.
طراحی سایت کاربرپسند یا user friendly
اشراف به مباحث سئو در طراحی سایت کاربرپسند امری مهم و حیاتی است که تنها از عهده یک تیم فنی در کنار یک تیم سئو حرفه ای ساخته است.همانطور که گفتیم ما تنها هدفمان طراحی سایت برای مشتریان خود نیست بلکه رساندن آن ها به قله های موفقیت و رضایتشان از کسب و کارشان است.با اشراف کامل به حوزه شما و شناسایی نیاز مخاطبانتان میدانیم از کجا شروع کنیم و به کجا برسیم به همین دلیل سایتی 100 % اصولی و کاربر پسند را برای شما طراحی میکنیم.
طراحی سایت ریسپانسیو و mobile friendly
طراحی سایت باید ریسپانسیو باشد و کاربر بتواند با هر دستگاهی سایتی مناسب با طراحی زیبا ببیند ما به منظور اینکه میدانیم طراحی امروزه در حالت موبایل اهمیت زیادی دارد امروزه سایت ها را در دو نسخه موبایل و دسکتاپ طراحی میکنیم طراحی سایت واکنش گرا در این دهه اخیر بسیار مورد توجه قرار گرفته است. زیرا کاربران بیشتر تمایل به استفاده از گوشی های هوشمند را دارند. طراحی سایت واکنش گرا بدین صورت است که بخش های سایت متناسب با ابعاد موبایل و یا تبلت به نمایش گذاشته می شود. و حتی شما می توانید در یک سایت واکنش گرا بخش های اضافه سایت را به نمایش نگذارید.
معرفی بخش های مهم سایت
برای یادگیری طراحی سایت و یا حتی سفارش طراحی یک وب سایت برای کسب و کار خود، اولین کار آشنایی با مفاهیم پایه ای آن است. ابتدا باید بدانید یک صفحه وب از چه اجزایی تشکیل شده و قالب بندی صفحات چگونه است و این قالب بندی روی محتوای صفحه چه تاثیری می گذارد. طراحی سایت مستلزم رعایت اصول و قواعد خاصی است. اینکه شما بدانید در قسمت های مختلف پیج چه عناصری نظر مخاطب را بیشتر به خود جلب می کند حرفه ای بودن طراح آن را اثبات می نماید.
اجازه دهید با تعریف بخش های مختلف یک وب سایت شروع کنیم. برای طراحی سایت در ابتدا بهتر است طرح کلی صفحه را روی کاغذ رسم کرد تا بهتر بتوان هدف از ایجاد آن را بررسی نمود. یک سایت از سه بخش هدر، فوتر و بادی تشکیل شده است که در ادامه به اجزای هر کدام اشاره می کنیم.
1- سرصفحه (HEADER)
سرصفحه قسمت بالایی سایت است که در تمامی صفحات تکرار می شود اما الزاما یک هدر در تمامی صفحات یکنواخت و هم شکل نیست و ممکن است برای هر صفحه، هدری خاص طراحی گردد. این قسمت از وب سایت که شامل لوگو، عکس مرتبط با فعالیت سایت، شعار وب سایت، منو اصلی، معرفی خدمات به صورت خلاصه و اجمالی در یک یا دو جمله و گزینه ثبت نام می باشد. اهمیت طراحی هدر سایت در رشد کسب و کارها بسیار زیاد و قابل توجه است زیرا، اولین قسمت از سایت که کاربر با آن مواجه می شود و نقش تعیین کننده ای در جلب نظر مخاطب دارد؛ هدر وب سایت است. سرصفحه برای یک سایت مانند عکس روی جلد کتاب است پس باید بیشترین دقت را در طراحی آن لحاظ نمود.
-
ناوبری یا منوی اصلی
منو، مجموعه ای از تیترهای لینک دار در بالای صفحه است و به شما کمک می کند چیزی را که به دنبالش هستید، پیدا کنید. menu معمولا در سرصفحه یا پایین تر از آن قرار می گیرد. در سایت های پیچیده با هزاران صفحه، گاهی اوقات منوی اصلی به صورت کرکره ای طراحی می گردد تا بتوان آیتم های بیشتری را به کاربر نشان داد.

2- Body یا بدنه
در بادی یا بدنه سایت، اطلاعاتی شامل متن، عکس و به طور کلی تمام چیزهایی که به کاربران توسط مرورگرهای وب نمایش داده می شود، در این بخش نوشته خواهد شد. در واقع تگ body بعد از تگ head قرار می گیرد یعنی تمام قسمت هایی که در یک صفحه ی وب نمایش داده می شوند و ما آنها را می بینیم در این تگ قرار دارد. مثل جدول ها، متن ها، پست ها، تمام نوشته ها و عکس ها.
در ادامه به اجزایی که در بدنه قرار می گیرد اشاره می کنیم.
-
اسلایدر
یک اسلایدر برای نمایش تصاویر به کار می رود. Slider می تواند در هر نقطه بر روی یک وب سایت ظاهر شود، اما به طور معمول در صفحات اصلی قرار می گیرند. با تکامل وب سایت ها و تاکید بیشتر بر سرعت بارگذاری صفحات و نیز بهینه سازی تجربه کاربری در دستگاه های تلفن همراه، استفاده از اسلایدر کاهش یافته است.
-
محتوای سایت (Website Content)
محتوای وب سایت اطلاعاتی است که بازدیدکنندگان از آن برای رسیدن به اهداف خود استفاده می کنند. Website Content به تمام عناصر مورد استفاده برای ارتباط پیام ها، متن، تصاویر، ویدئو، صوت و کل کسب و کار اشاره دارد.
-
نوار کناری یا Sidebar
نوار کناری ستون باریک عمودی در کنار محتوای وب سایت شماست . Sidebar اغلب شامل تبلیغات، پیوند با محتوای دیگر و یا کال تو اکشن است. به نوار کناری به عنوان محتوای درجه دو اما خیلی مهم وب سایت خود فکر کنید. در چند سال گذشته، روندی در طراحی سایت برای حذف نوار کناری وجود داشته است. برای برخی سایت ها، Sidebar جایگاه خاص خود را دارد و در درجه اهمیت بالایی قرار می گیرد. هیچ نوار کناری یک تجربه کاربری بهتر یا نرخ تبدیل بالاتری برای سایت فراهم نمی کند و وجود آن به سلیقه شخصی طراح، بستگی دارد.
Footer
فوتر در قسمت پایین صفحات سایت قرار می گیرد و مانند هدر دارای محتوای خاص خود است. اما آنچه اغلب در footer قرار می گیرد اطلاعات تماس، سیاست حفظ حریم خصوصی، تبلیغات، المان های رسانه های اجتماعی و ارتباط با دیگر صفحات مهم سایت شما است.
چگونه سایتی جذاب داشته باشیم | معرفی ایده های جذاب برای وب سایت
جذابیت و ایجاد خلاقیت در سایت یکی از مهم ترین عوامل برای جذب کاربران است. اما مشکلی که اکثر طراحان با آن مواجه می شوند این است که نمی توانند سایتی جذاب و نو طراحی نمایند. از همین رو ما در این مقاله به نکات و ایده های جذاب برای طراحی سایت پرداخته ایم.

اهمیت ساخت سایت برای کسب و کار قابل بیان نیست. حضور یک کسب و کار در دنیای اینترنت با طراحی سایت، صرف نظر از صنعت و حوزه کاری، میتواند تاثیر بسیار زیادی در موفقیت آن بیزنس داشته باشد. متاسفانه امروزه بسیاری از کسب و کارها، هنوز متوجه نیستند که اکثر مشتریان آنها، قبل از خرید ابتدا وبسایت آنها را بررسی میکنند. بنابراین، حضور قدرتمند در دنیای اینترنت، به ویژه با طراحی سایت می تواند درآمد و سودآوری هر کسب و کاری را، به شدت افزایش دهد.
طبق آمار، 81 درصد از مردم قبل از اینکه در مورد خرید یک محصول یا استفاده از یک خدمت تصمیم گیری کنند، ابتدا وبسایت کسب و کارهای مختلف در آن حوزه را بررسی می کنند. بنابراین اگر بیزنس شما سایت ندارد شانسی برای تصاحب سهم خود از این بازار، نخواهید داشت. وبسایت شما میتواند تمام 365 روز سال، هر روز هفته و تمام 24 ساعت شبانه روز را فعال باشد. بنابراین، سایت شما حامی تجارتتان خواهد بود و زمانی که کسب و کار فیزیکی شما تعطیل میباشد وبسایت فعال و در دسترس مشتریان می باشد. همچنین داشتن یک وبسایت میتواند به شهرت برند شما کمک کند. زیرا امروزه اکثر کاربران در زمان تحقیقات خود، وبسایت های مختلف را با یکدیگر بررسی میکنند و همین موضوع می تواند باعث معروف تر شدن برند شما شود.
افزایش اعتبار یک کسب و کار با طراحی سایت
با طراحی سایت در شهر محل زندگی خود میتوانید بلافاصله اعتبار کسب و کار خود را افزایش دهید. امروزه و در قرن 21، حدود 56 درصد از مردم و مصرف کنندگان بدون داشتن سایت به یک کسب و کار اعتماد نمی کنند. بدون شک داشتن یک سایت خوب و اصولی اعتبار سایت شما را به عنوان یک تجارت قانونی افزایش خواهد داد. اولین برداشت و اولین بازدید بسیار مهم میباشد. زیرا به شما این امکان را می دهند تا با یک طراحی مناسب کسب و کار خود را به صورت درست و اصولی به بازدیدکنندگان معرفی کنید.
طراحی وبسایت می تواند به نشان دادن تخصص شما و موقعیت مکانی کسب و کاری که دارید کمک کند. بدون شک وبسایت ها می توانند ابزار شماره یک در برجسته شدن یک کسب و کار باشند. لازم به ذکر است که شرکت ما به عنوان بهترین شرکت طراحی سایت سایت شما را با رابط کاربری (UI) و تجربه کاربری (UX) اصولی طراحی می کند.
صرفه جویی در وقت با طراحی سایت
ساخت سایت می تواند باعث صرفه جویی در وقت شما شود. فاکتورهایی مانند فرستادن ایمیل برقراری تماس یا ارسال پیشنهادات جدید در واقع کارهای زمان بری به حساب می آیند. داشتن وبسایت می تواند به سوالات رایج مشتریان، پاسخ دهد و پیشنهادات مختلفی را به مشتریان ارسال کند. این موضوع برای شما به چه معناست؟ مسلما می توانید وقت خود را صرف کارهای مهم تری کنید. همانطور که می دانید، پرداخت هزینه فقط به صورت مالی نیست و برای انجام یک کار، هزینه زمانی را هم باید در نظر بگیرید. تیم متخصص ما به راحتی می توانند، فاکتورهای مختلفی را برای سایت شما طراحی کنند تا به کمک آنها در زمانتان صرفه جویی کنید.
جذب ترافیک ارگانیک با طراحی سایت
زمانی که در دنیای وب حضور داشته باشید و وبسایت شما مطابق اصول سئو طراحی شده باشد، این شانس را دارید نت در نتایج جستجوی گوگل حضور داشته باشید. یعنی زمانی که کاربران در گوگل و سایر موتورهای جستجو، به دنبال یک محصول یا یک خدمت خاص هستند، سایت شما هم به آن ها نمایش داده می شود. با توجه به حجم بالای جستجوها توسط مردم، بدون شک می توانید سودآوری بسیار زیادی داشته باشید. این موضوع به شما این امکان را می دهد تا تعداد مشتریان خود را به شدت افزایش دهید.
هزینه پایین جهت سرمایه گذاری با طراحی سایت
ساخت یک وبسایت، بسیار کم هزینه تر از آنچه شما انتظار دارید هست زیرا ما در گروه مان به مشکلات اقتصادی موجود آگاه هستیم و هدف اصلی ما کمک به کسب و کارهای کوچک و آنلاین میباشد. بنابراین طراحی سایت به عنوان یک کار سخت و طاقت فرسا در نظر نگیرید زیرا گروه ما با تیم کاملا متخصص و جوان این فرآیند را در سریع ترین زمان ممکن برای شما انجام خواهد داد. همچنین مبلغی که برای طراحی سایت هزینه می کنید، در مقابل میزان بازگشت سرمایه ای که در اختیار شما می گذارد، اصلا قابل مقایسه نیست. بنابراین، می توانیم بگوییم وبسایت ها نسبت به هرنوع تبلیغات دیگری بازگشت سرمایه بهتری ارائه می دهند. از همین رو اگر قصد دارید برای تجارت خود بازاریابی کنید داشتن یک سایت باید اولویت اول شما باشد.
کارشناسان مجرب ما در زمینه توسعه وب با آخرین متدها و تکنولوژی های روز آموزش می بینند و شرکت از هرگونه فضاهای آموزشی برای ارتقاء دانش کارشناسان خود دریغ نمی کند.
یک پروژه برای توسعه و طراحی وب سایت نیاز به برنامه ریزی دقیق دارد تا بتوان آن را موفقیت آمیز دانست برای رسیدن به این موفقیت باید مواردی مانند تعامل با کاربر فرآیند برنامه ریزی و مبادله ایده ها موارد اولویت بندی پتانسیل های سازمان تخصیص مسئولیت ها می تواند تضمین کننده این پیروزی باشد. که دو طرف تمام تلاش خود را می نمایند که به هدف مشترک یعنی موفقیت و کسب درآمد برسند. که کلید موفقیت این رویه شناسایی هدف وبسایت شناسایی نیازمندی ها تعیین استراتژی ها ارزش ها و چشم انداز مخاطبان هدف و ... هست. این اطلاعات مستقیما بر تصمیمات مربوط به سبک ظاهری سایت ساختار و تکنولوژی آن تاثیر می گذارد.
در نهایت انتخاب زیرساخت مورد استفاده برای کدنویسی وب سایت به شدت بر عملکرد سایت تاثیر گذار میباشد.
طراحی سایت برای کسب درآمد بیشتر یا جلب رضایت مشتری؟
مشتریان نبض و حیات یک کسب و کار هستند ما برای این قلب های تپنده حرفه ای و پر قدرت خلق میکنیم. هدف اصلی رسیدگی به تمامی نیازهای مشتریان می باشد که با کسب و کار شما در ارتباط هستند. شرکت طراحی سایت ما همواره به دنبال راه حل های خلاق و مبتنی بر نتیجه است.
ارائه راه حل هایی برای افزایش سود پشتیبانی و فروش محصولات در فضای دیجیتال با استفاده از خدمات طراحی سایت در واقع شما می توانید با استفاده از خدمات متمایز و گسترده ما به بالاترین جایگاه و قله در کسب و کار خود برسید.
خدمات طراحی وب سایت متفاوت می تواند به باز آفرینی تصویر کسب و کار شما در بازار اینترنتی کمک بسیار زیادی نماید. ترکیبی از سبک خلاق و فناوری که با تلفیق دانش و استراتژی متخصصان ما محقق می شود. در واقع با استفاده از تخصص ما کسب و کار شما در فضای وب به موفقیت و بالاترین جایگاه خود می رسد. تیم فنی ما تخصص ویژه ای در زمینه طراحی صفحات منحصر به فرد، طراحی سایت با کیفیت بالا و به صورت اختصاصی دارا می باشد.
در شرکت متخصصان بر این امر معتقد هستند که ساخت سایت باید منطبق بر اصول زیر باشد:
- توجه به نیاز و حساسیت های مخاطبان هدف وب سایت
- استفاده از عناصر گرافیکی متناسب با علایق و نیاز کاربران در طراحی سایت
- انتقال پیام اصلی سایت در نگاه اول مخاطب
- رعایت کلیه اصول مبنی بر سئو و بهینه سازی سایت
- طراحی وب سایت با تمرکز بر دستیابی اهداف کسب و کار شما
- تدوین یک برنامه جامع برای توسعه مرحله ای سایت شما
- قابلیت اتصال با هر سامانه ای مانند crm و یا سیستم های مالی
- قابلیت انعطاف پذیری در تغییر سناریوهای سایت
طراحی سایت اولین و اصلی ترین قدم برای رشد کسب و کار شماست طراحی وب سایت با بهترین دیزاین و ساختار کمک به سزایی در هرچه بیشتر دیده شدن کسب و کارتان میکند. طراحی سایت انواع مختلفی دارد که با توجه به ماهیت و نوع کسب و کار شما انتخاب فرمت صحیح و پکیج مناسب نقش بسزایی در پیش برد اهداف استراتژیک سازمان شما دارد. ما انواع سایت ها را در قالب طراحی سایت شرکتی و طراحی سایت فروشگاهی و طراحی سایت خبری و طراحی سایت رزرواسیون و طراحی سایت هتل و طراحی سایت b2b میباشد.
با طراحی سایت حضوری همیشگی و فعال در دنیای مجازی دارید. به یاد داشته باشید که وب سایت اصلی ترین مرکز خرید هر کسب و کار می باشد. که برای تبدیل کاربر به مشتری، بازاریابی اینترنتی، تبلیغ محصولات و جذب مشتری استفاده می شود. بنابراین اگر می خواهید کسب و کار خود را رونق دهید، بیزینس خود را حرفه ای و شناخته شده جلوه دهید، و میلیون ها مشتری را بدون در نظر گرفتن محدودیت های جغرافیایی جذب کنید، طراحی سایت را اولین اولیت رشد بیزینس خود قرار دهید.
طراحی سایت رایگان
طراحی سایت رایگان امکانی است که برخی از سایت سازها در اختیار کاربران قرار می دهند تا بتوانند بدون هزینه برای خود یک وب سایت طراحی کنند. اگر هدف شما صرفا داشتن یک وب سایت است می توانید با یک سایت رایگان شروع کنید. اما اگر هدف بزرگتری از فعالیت در فضای مجازی دارید، قطعا یک سایت رایگان نمی تواند پاسخگوی همه نیازهای شما باشد. از طرف دیگر داشتن یک سایت رایگان به تنهایی کافی نیست، برای موفقیت در دنیای دیجیتال نیاز به سایتی دارید که از نظر ساختار و طراحی بهینه باشد تا بتوانید به رقابت با دیگران بپردازید. بنابراین اگر می خواهید سهم تان از فضای مجازی را به دست آورید از همین ابتدا با طراحی یک سایت استاندارد که تمام نیازهای شما را در برگیرد به این هدف مهم برسید و در زمان و هزینه های خود صرفه جویی نمایید.
طراحی سایت با وردپرس
همانطور که اشاره شد، یکی از مهمترین فاکتورهای موفقیت کسب و کارهای مختلف در دنیای امروز، داشتن یک وب سایت است. فرقی نمی کند این سایت را به صورت اختصاصی طراحی کرده باشید یا با استفاده از وردپرس ساخته باشید. مهم این است که در طراحی سایت تمام استانداردهای موردنیاز را رعایت کرده باشید. پس از درک اهمیت سایت، نوبت به انتخاب روش طراحی سایت می رسد. این که بخواهید یک سایت کاملا اختصاصی داشته باشید و یا اینکه بخواهید از طراحی سایت با وردپرس بهره ببرید، کاملا وابسته به نوع نیازها و درخواست های شما از سایت است. وردپرس به عنوان یک سیستم مدیریت محتوای قدرتمند حجم زیادی از بازار طراحی سایت را به خود اختصاص داده است و بسیاری از کسب و کارها از آن استفاده می کنند. اما اگر می خواهید هر آنچه که دوست دارید در سایت خود داشته باشید باید یک سایت اختصاصی برای شما طراحی شود.
طراحی سایت نیاز به درک یک سری اطلاعات قبل از سفارش دارد. به همین دلیل عدم دقت کافی و انتخاب بستر نامناسب امکان به نتیجه نرسیدن صاحبان سایت وجود دارد. بیایید با مشاوره رایگان با متخصصان شرکت طراحی سایت قبل از ساخت یک سایت در بستری امن و مطمئن سرمایه گذاری نمایید.
درباره ما
مجموعه رایاپردازش هزاره چهارم پارس (رایا پارس) یک شرکت حرفه ای آی تی محور است که در زمینه طراحی سایت ، سئو سایت و بهینه سازی موتور جستجو، طراحی اپلیکیشن اندروید و طراحی اپلیکیشن ios طراحی ربات اینستاگرام و تلگرام و همچنین دیجیتال مارکتینگ فعالیت دارد. شرکت رایا پارس با شماره ثبت 55359 این افتخار را دارد که در عرصه فن آوری اطلاعات، با تلفیق دانش و استراتژی متخصصان خود، فعالیت خود را در جهت افزایش بهره وری دانش سازمان ها و شرکت ها و ارتقاء سطح علمی و توانمندیهای آن مجموعه ها، ارائه نماید.

اینجا ایران است
ما ایرانی هستیم و به ایرانی بودن خود افتخار میکنیم و تنها رسالت خود را خدمت به مردمان سرزمینمان میدانیم.

رایا پارس یک شرکت طراحی سایت اختصاصی در مشهد است که با سابقه چندین ساله توانسته است به موفقیتهای بیشماری در زمینه به بهرهبرداری رساندن پروژههای استارتاپی و طراحی سایت دست یابد و بیش از 300 مجموعه تابه امروز از خدمات طراحی سایت رایا پارس بارضایت کامل استفاده کردهاند.
شرکت طراحی سایت در مشهد رایا پارس ، به صورت اختصاصی و از پایه برای مشتریان خود برنامهنویسی میکند به همین دلیل یکی از قویترین و جزء اولین شرکتهای مجری پروژههای استرتاپی در مشهد میباشد که نمونه کارهای بیشمار و متعددی را پیادهسازی نموده است. از جمله نمونه کارهایی که میتوان به آن اشاره کرد، مجموعههایی همچون گروه نمایندگی سیاسی، کشت و صنعت خرم، هتل پارک حیات، گروه نمایندگی کهربایی، بازار بزرگ کشاورزی ایران، شرکت تبلیغاتی راف بیلبورد، تاپ مارت و 300 نمونه کار موفق دیگر طراحی نموده است.
متمایزترین خدمت شرکت رایا پارس برای طراحی سایت در مشهد به مشتریان خود مشاوره تخصصی کسب و کار قبل از سفارش طراحی سایت شما است، شما قبل از سفارش سایت خود میتوانید از مشاوره تخصصی و حرفهای مدیران ما که سابقه چندین ساله در راهاندازی پروژههای استارتاپی موفق دارند به صورت رایگان بهرهمند شوید و ایده خود را با ما در میان بگذارید و با این مشاوره تخصصی با نقاط ضعف و قدرت ایده خود آشنا شوید و در جهت رفع این نواقص گام بردارید.
شرکت رایا پارس فعالیت خود را از سال 1394 به صورت رسمی در مشهد آغاز کرده است و در طی این سالها پروژههای موفق b2b ،c2c ، فروشگاهی، شرکتی و استارتاپی داشته است که در قسمت نمونه کارهای ما قابل مشاهده میباشد.
شرکت رایا پارس برای مشتریان ساکن مشهد خود که سفارش طراحی سایت خود را به شرکت ما میسپارند 15 % تخفیف ویژه در نظر گرفته است که این تخفیف در جهت حمایت از پروژهها و کسب و کارهای در حال اجرا در شهر مشهد میباشد.
اصلیترین وجه تمایز شرکت رایا پارس نسبت به رقبا خود طراحی اختصاصی با استفاده از زبان برنامه نویسی php در کمترین زمان و با کمترین مبلغ به همراه پشتیبانی نامحدود زمانی میباشد.
طراحی سایت در مشهد توسط شرکت رایا پارس با توجه به نوع پروژه و میزان امکانات و خدمات درخواستی مشتری تعیین میشود اما ما با توجه به درک اهمیت زمان برای مشتریان خود این زمانبندی را در حداقل بازه زمانی ممکن به مشتری خود اعلام و در زمان مقرر پروژه را به اتمام میرسانیم.
هزینه طراحی سایت در مشهد با احتساب 15% تخفیف ویژه برای مشتریان ساکن مشهد سنجیده میشود اما معیار تعیین سنجش هزینه نوع پروژه در خواستی مشتری میباشد.
رایا پارس در جهت کاهش هزینههای مشتریان خود که تمایل به طراحی سایت خود با کمترین مبلغ را دارند اما تمایلی به استفاده از سیستمهای مدیریت محتوا مانند وردپرس و جوملا و غیره را ندارند نمونه سایتهایی در قالب آماده به عنوان پکیج طراحی سایت تدوین نموده است که شما میتوانید با انتخاب این پکیجها در زمان و هزینه خود صرفه جویی کنید.
شرکت رایا پارس به عنوان یکی از بهترین شرکتهای طراحی سایت در مشهد از زبان برنامه نویسی php برای طراحی سایت مشتریان خود استفاده میکند.
پشتیبانی پروژههای طراحی سایت شرکت رایا پارس به صورت سالیانه صورت میگیرد که در سال اول این پشتیبانی به صورت رایگان است و از سالهای بعد با حداقل مبلغ ممکن که 5 الی 15 درصد مبلغ قرارداد است، به صورت سالیانه صورت میگیرد.
اولین و مهمترین قدم برای ورود به کسب و کارهای اینترنتی طراحی سایت میباشد که شرکت رایا پارس، برداشتن این قدم را برای شما بسیار راحت کرده است و در همین راستا خدمات طراحی سایت را به صورت ویژه همراه با مشاوره تخصصی به کاربران خود ارائه میدهد.
شرکت رایا پارس یک مجموعه آیتی محور است که خدمات دیگری علاوه بر طراحی سایت به مشتریان خود ارائه میدهد. خدماتی مانند :سئو سایت، طراحی اپلیکیشن، دیجیتال مارکتینگ و ...
که هدف ما از ارائه این خدمات برطرف کردن نیازهای سازمانی مجموعهها و توسعه کسب و کارها نیز میباشد.
بعد از مرحله طراحی سایت باید به سراغ تولید محتوا تخصصی و سئو سایت برویم و در نهایت بحث بازاریابی و برندینگ میباشد، زیرا طراحی سایت بدون سئو و بازاریابی به تنهایی نمیتواند شما را به هدف اصلی خود که کسب سودآوری در دنیای دیجیتال است، برساند.
برای سفارش طراحی سایت خود به شرکت رایا پارس تنها کافیست یا با شمارههای موجود در سایت ما تماس بگیرید و یا فرم ثبت سفارش ما را تکمیل و برای ما ارسال کنید تا کارشناسان ما در اسرع وقت با شما تماس حاصل نمایند.
بله، طراحی سایت اولین و مهم ترین قدم که در طراحی سایت انجام میدهیم انتخاب سیستم مدیریت محتوا منطبق بر اصول سئو و قوائد سئو است، در واقع اگر سیستم مدیریت محتوا ما Seo friendly نباشد تمام انرژی و وقت خود را هدر داده ایم مانند کوبیدن آب در هاون!
سایت های مختلف با توجه به نوع فعالیتی که دارند میزان درآمد مختلف دارند مانند سایت های تبلیغاتی، سایت های فروش فایل، سایت های فروشگاهی و غیره
هر کدام با توجه به فعالیت خود در آمد های مختلفی دارند که این میزان درآمد قابل توجهی است که میتوان نقطه پرتابی برای این کسب و کارها باشد که طراحی سایت اصولی و مناسب میتواند تاثیر بسیار زیادی در افزایش این درآمد داشته باشد.
بعد از طراحی سایت اولین و مهم ترین قدم ثبت سایت در موتور جستجو گوگل است که باعث شناسایی و نشان دادن ما به مخاطبانمان میشود و بعد از ثبت سایت در موتور جستجو برنامه ریزی برای تولید محتوای اصولی و منظم مهمترین بخش میباشد.
محتوایی که در سایت ما قرار میگیرد شالوده و بدنه اصلی سایت ما را تشکیل میدهد و این دید و بینش کلی گوگل نسبت به سایت ما میدهد در واقع محتوا اولیه که در سایت خود در موتور جستجوگر گوگل دیده میشود اولین قضاوت گوگل نسبت به سایت ما است مانند مهمانی که در برخورد اول در یک مهمانی میبینیم، ظاهر و برخورد اول آن بسیار مهم است و شاید برداشتی که از آن فرد میشود بسیار تاثیر گذار باشد، محتوای اولیه هم که موتور جستجوگر گوگل پویش مینماید، بسیار مهم میباشد.
تولید محتوای اصولی و منطبق بر اصول سئو کار سخت و زمان بر و پر هزینه ای می باشد که اصلی ترین قسمت در سئو سایت و بازاریابی محتوایی را تشکیل می دهد.
تولید محتوا تخصصی و منطبق بر اصول سئو خود را قبل از طراحی سایت خود آغاز کنید و بلافاصله بعد از پایان فرآیند طراحی سایت محتوا خود را در سایت قرار دهید تا دید مطلوبی نسبت به سایت خود به موتور جستجو گوگل بدهید.
سورس یک سایت مجموعه ای از دستورات برنامه نویسی و کد است که توسعه دهندگان برای ساختن و برنامه نویسی سایت قرار می دهند تا نرم افزار سایت به درستی بتواند کار کند.
سورس سایت با هزینه طراحی سایت در اختیار مشتری قرار نمیگیرد زیرا اگر کسی سورس سایت را در اختیار داشته باشد میتواند سایت مشابه آن را به راحتی طراحی کند.
قالب سایت یا تمپلیت سایت در واقع ویترین سایت شما است که به وسیله این ویترین تمامی خدمات و محصولات شما به کاربرانتان نمایش داده میشود.
قالب های سایت انواع مختلفی دارد که بر طبق نیاز مشتریان ارائه میشود که از انواع قالب ها میتوان به قالب های واکنش گرا،قالب های آماده و غیره اشاره کرد.
1-پشتیبان گیری ماهیانه از مطالب سایت
2- تغییرات احتمالی در سایت در صورت درخواست کارفرما براساس خدمات
3- رفع اشکالات و خطاهای فونت ها و کاراکترهای خاص در سایت
4- بروز رسانی سایت ساز در صورت ارائه نسخه های جدید
5- بررسی دوره ای وب سایت از نظر زمان بارگذاری، هماهنگی با مرورگرهای جدید و نسخه های جدید مرورگرهای عمومی همچون فایرفاکس، اینترنت اکسپلورر و...
هزینه طراحی سایت شامل چندین مرحله و فاز است یک سری هزینه پنهان و یک سری هزینه آشکار، هزینه آشکار طراحی سایت شامل هزینه هایی است که در همان فاز مرحله 1 باید توسط کارفرما پرداخت شود که هزینه اصلی طراحی سایت می باشد که شامل برنامه نویسی و راه اندازی سایت میباشد و بعد از آن هزینه هایی مانند نگهداری و پشتیبانی سایت میباشد که در رایا پارس ما به مدت 1 سال هزینه ای بابت نگهداری و پشتیبانی دریافت نخواهیم کرد و بعد از آن وارد فاز بعدی و هزینه های فاز 2 میشویم که شامل هزینه هایی مانند هزینه تولید محتوای متنی، هزینه تولید محتوای تصویری، هزینه ترجمه، بازاریابی و افزایش رتبه و سئو سایت میباشد.
بعد از نیاز سنجی مشتریان و ارائه طرح مورد نظر مشتریان به شرکت رایا پارس کارشناسان پس از بررسی قیمت مشخص شده را در قالب
پیش فاکتور به صورت دقیق مبلغ و هزینه و زمان به شما اعلام مینمایند.
طراحی سایت شرکت رایا پارس به صورت اختصاصی میباشد، متخصصان ما تمامی پروژه های طراحی سایت را به صورت کاملا اختصاصی با زبان php از پایه طبق نظر و در خواست های مشتری برنامه نویسی میکنند.
وجه تمایز و اصلی شرکت رایا پارس طراحی سایت اختصاصی و اجرای پروژه های استارتاپی فراوان میباشد که این پروژه های استارتاپی هم اکنون به بنگاه های اقتصادی فعال و موفق تبدیل شده است.
نظرات کاربران