تگ Open Graph (اپن گراف ) و تاثیر آن بر روی سئو سایت
6 دقیقه
بیاید اینگونه تصور کنید که شما در حال بازاریابی محتوا با بهترین نظم و کیفیت برای مدیریت و سئو سایت خود هستید اما نکته ای که وجود دارد این مطلب است که اگر این محتوا شما به خوبی دیده نشود آیا واقعا کاربردی دارد؟
بنابراین ، هنگامی که می خواهید یک پست جدید جذاب و کاربردی برای مخاطبان خود تولید کنید، اولین نکته ای که به ذهن شما می رسد چیست؟
انتشار دادن این محتوا در شبکه های اجتماعی؟درست است؟آیا شما هم با نظر من موافق هستید؟
اشتراک گذاری مطالب در رسانه های اجتماعی تاثیر بسیار زیادی در دیده شدن ما به مخاطبانمان دارد.همه ی ما میدانیم مخاطبان عظیم فیس بوک و توییتر آنها را به بهترین سیستم عامل های اشتراک گذاری تبدیل کرده است ، اما آیا می دانید چگونه این پتانسیل دسترسی را بهینه کنید و چگونه این مخاطبان را به مشتریان و کاربران وفادار خود تبدیل کنیم؟
خوب بیایید یکی از روش هایی که به این موضوع میتواند به ما کمک کند را با هم مورد بررسی قرار دهیم.
Open Graph (اپن گراف) چیست؟
Open Graph در واقعی نوعی پروتکل است که به یک صفحه از سایت شما اجازه می دهد تا به یک آیتم اصطلاحا Rich در شبکه های اجتماعی تبدیل شود.
به صورت کامل تر Open Graph مجموعه ای از متا تگ هاست که به وبمسترها اجازه می دهد تا اطلاعات بهینه تری از صفحات خود را به شبکه های اجتماعی مانند فیسبوک، گوگل پلاس، توییتر، لینکدین ارائه دهند. این اطلاعات به شبکه های اجتماعی کمک می کند تا نمایش بهتری از این صفحات به اشتراک گذاشته شده در خود به کاربران نمایش دهند.
آنچه شما باید در مورد برچسب های متا گراف برای تسلط کامل در فیس بوک و توییتر بدانید
چرا Open Graph ایجاد شد؟
فیسبوک در سال 2010 قابلیت Open Graph را معرفی کرد. این قابلیت با هدف ایجاد یک همکاری بین فیسبوک و سایر وبسایت ها ایجاد شد تا فیسبوک بتواند لینک های به اشتراک گذاشته شده را مشابه آیتم های خود در تایم لاین صفحات به نمایش بگذارد.
پارامترهای کنترل کننده در انتقال داده ها از وبسایت ها به فیسبوک، متاتگ هایی هستند که در قسمت head صفحه قرار می گیرند.
به عبارت ساده تر ، در هنگام اشتراک گذاری اطلاعات از وب سایت شخص ثالث به فیس بوک امکان کنترل میزان دسترسی وجود دارد. به منظور تحقق این امر ، اطلاعات از طریق برچسب های متا Open Graph در قسمتکد وب سایت ارسال می شود.
در حال حاضر بسیاری از شبکه های اجتماعی مانند توییتر، لینکدین، گوگل پلاس و حتی تلگرام قادر به شناسایی این متا تگ ها هستند و از مزایای آن استفاده می نمایند. توییتر به صورت شخصی متا تگ Twitter Cards را منتشر کرده است، اما در صورت عدم وجود آن، از متا تگ های Open Graph استفاده می کند.
تاثیر تگ های Open Graph بر روی سئو سایت
Open Graph تاثیر مستقیم بر سئو سایت ندارد و تاثیر آن بر شبکه های اجتماعی است.
اگر بخواهیم از تاثیر مستقیم این تگ ها بر سئو سایت و الگوریتم های موتور جستجو بگوییم کار سخت و پیچیده ای است اما تاثیر مستقیم و بسیار زیادی بر آن ها نخواهد داشت.اما میتوانیم بگوییم که موتورهای جستجو به بررسی آن ها میپردازند و آن ها را آنالیز میکنند.
شبکه های اجتماعی در بسیاری از وب سایت ها یکی از بزرگترین منابع ترافیک به شمار می روند. بالطبع توانایی در مهار قدرت متا تگ های سوشال یک نیاز ضروری برای آن ها به شمار می رود. این تگ ها می توانند بر روی نرخ تبدیل و نرخ کلیک بسیار تاثیر گذار باشند.
آیا تاکنون به این مشکل برخورده اید که بعد از اشتراک گذاری یک لینک در فیسبوک، عکس بند انگشتی مطلب ظاهر نشده یا یک عکس اشتباه بار گذاری شده باشد؟ شناخت متا تگ های Open Graph می تواند به رفع چنین مشکلاتی کمک زیادی کند.
اضافه کردن متا تگ های Open Graph بر روی سئو داخلی وبسایت شما تاثیر مستقیمی نمی گذارد اما در افزایش کارایی لینک های شما در شبکه های اجتماعی موثر است، بنابراین بررسی و شناخت آنها کاملا ارزشمند است.
انواع متا تگ های og
og:title
همانطور که ممکن است حدس بزنید ، اینگونه تگ ها عنوان محتوای شما را تعریف میکند. در واقع این تگ مشابه به عنوان برچسب سنتی متا در کد شما قرار میگیرد. در حقیقت ، اگر فیس بوک برچسب og: عنوان را در صفحه شما پیدا نکرد ، به جای آن از عنوان متا صفحه شما استفاده می کند.
به خاطر داشته باشید که متن نشان داده شده در فید فیس بوک ، بسیار در دید قرار دارد و جایگاه بسیار بالایی از لحاظ اهمیتی دارد. پس درست مثل یک عنوان خوب ، باید جذاب و تحریک کننده باشد.
هیچ محدودیتی در تعداد کاراکترها وجود ندارد ، اما بهتر است که بین 60 تا 90 باشد.
og:url
با استفاده از این نوع پروتکل ، URL کانونی را برای صفحه ای که به اشتراک می گذارید تنظیم می کنید. این بدان معنی است که شما یک صفحه ای را تعریف می کنید که همه سهام شما به آن می روند. نکته مهم این است که این متا تگ در مواقعی که یک مطلب دارای چندین آدرس می باشد کاربرد زیادی دارد برای مثال مطلبی تولید شده است که دارای یک url است اما این آدرس دارای پارامترهای مختلفی میباشد.
og:type
این گونه است که شما نوع محتوا مورد نظر خود را توصیف می کنید: پست وبلاگ ، ویدئو ، تصویر یا هر چیز دیگری. لیست انتخابی طولانی است. در اینجا چند مثال برای درک بهتر شما آورده شده است:
محتوای مبتنی بر وب:
وبسایت (website)
مطلب (article)
بلاگ (blog)
سرگرمی:
کتاب (book)
بازی (game)
فیلم (film)
غذا (food)
مکان ها:
شهر (city)
کشور (country)
افراد:
بازیگر (actor)
نویسنده (author)
سیاست مدار (politician)
کسب و کار:
کمپانی (company)
هتل (hotel)
رستوران (restaurant)
og:description
این پروتکل مشابه تگ متا دیسکریپشن است. با استفاده از این متا تگ می توانید به توصیف بیشتر محتوای خود بپردازید؛ که این توضیحات کلیدی نوشته شده توسط شما در فیسبوک و سایر شبکه های اجتماعی به نمایش داده میشود.
نکته ای که باید بدانید این است که، این متا تگ تاثیری بر روی سئو سایت ندارد، بنابراین وقت زیادی را برای نوشتن آن صرف نکنید. با این حال نوشتن بهینه این توضیحات می توان منجر به افزایش جذابیت آن و احتمال کلیک از طرف کاربر شود.
og:image
این جالب ترین برچسب Open Graph برای بسیاری از بازاریابان است زیرا یک تصویر همیشه به بهتر دیده شدن یک محتوا کمک می کند. به این ترتیب استفاده از این تگ اطمینان حاصل می کنید که هنگام به اشتراک گذاشتن صفحه شما در صفحه شبکه های اجتماعی تان ، یک تصویر کوچک نشان داده می شود. این تصویر میتواند برای افزایش نرخ تبدیل شما بسیار مفید باشد.
نتیجه گیری:
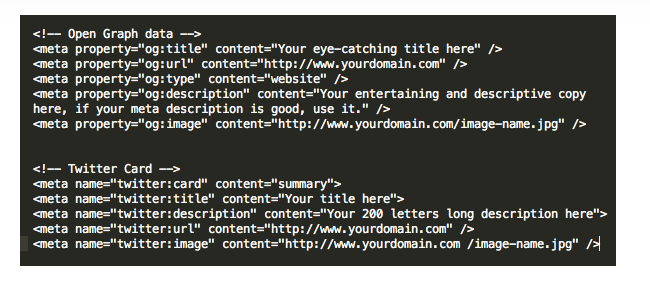
کد نهایی برای فیس بوک و توییتر باید کم و بیش چیزی شبیه این کد باشد:

در واقع اگر بخواهیم یک جمع بندی در مورد این پروتکل داشته باشیم باید بگوییم این تگ ها تاثبر مستقیم و مثبتی به سئو سایت شما ندارد اما باید بدانید که هر چیزی که به دیده شدن بیش تر شما در فضای وب بتواند کمک کند در نتیجه میتواند تاثیر غیر مستقیم بر روی سئو سایت شما داشته باشد.