کلید طلایی صفحه بندی سایت| راهکاری مفید برای پیشی گرفتن از رقبا
4 دقیقه
نحوه طراحی دکمه های صفحات وب کلید موفقیت در سئو سایت و صفحه بندی است. عدم رعایت درست و اصولی صفحه بندی از سوی طراحان باعث شده تا تمام قسمت های سایت به خوبی دیده نشود و برای مخاطب جذابیت کافی را نداشته باشد. با رعایت نکات مطرح شده در این مقاله شما می توانید به راحتی از رقبای خود پیشی بگیرید و به نحو احسنت تمام قسمت های سایتتان را به کاربرانتان نشان دهید. البته نباید از نقش صفحه بندی اصولی برای کسب جایگاه در موتور جستجو گوگل نیز چشم پوشی کرد.
چه زمانی از Pagination استفاده می کنیم؟
Pagination (صفحه بندی ) زمانی در یک سایت کاربرد دارد که محتوایی با حجم بالا وجود داشته باشد که برای لود سریع تر و همچنین راحتی کاربر محتوا را به چند صفحه تقسیم می کنیم به عنوان نمونه می توان از وب سایت های فروشگاهی نام برد. اگر در طراحی سایت فروشگاهی همه محصولات در یک صفحه قرار بگیرد علاوه بر زمانبر بودن لود صفحه، کاربر نیز دچار سردرگمی می شود از همین رو محصولات را در چندین صفحه قرار می دهیم تا دسترسی کاربران راحتر شود. این امر موجب ایجاد لینک های داخلی در وب سایت نیز می شود. طراحی دکمه (bouton) نقش مهمی در صفحه بندی و کاهش بانس ریت سایت دارد. ( سئو در مشهد )
مقاله مرتبط: تجزیه و تحلیل بانس ریت (Bounce Rate) : چگونه می توان بانس ریت را اندازه گیری کرد؟
نکات طلایی طراحی Bouton
در طراحی دکمه های صفحات سایت رعایت چند اصل کوچک می تواند به ورود کاربر و رنکینگ سایت کمک چشمگیری کند که در ادامه به بررسی این نکات می پردازیم.
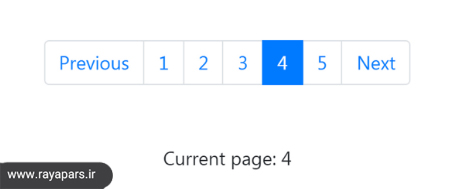
نکته طلایی اول: متمایز کردن کلید کلیک شده
تعداد زیادی از وب سایت ها به گونه ای Bouton را طراحی کرده اند که کاربر باید شماره صفحه ای که کلیک کرده است را حفظ نماید تا برای رفتن به صفحه بعد دچار مشکل نشود اما این امر گاهی باعثClick بر روی شماره صفحه های دیگر می شود و این موضوع ممکن است باعث منصرف شدن کاربر از ادامه بازدید صفحات سایت شود برای جلوگیری از این اتفاق راه های زیادی وجود دارد مانند عدم لینک دهی به صفحه کنونی که کاربر بر آن کلیک کرده است و یا رنگی کردن شماره صفحه کلیک شده نیز می تواند از تکرار و ریزش مخاطبین شما کم کند.

نکته طلایی دوم: اندازه استاندارد Bouton
باید اندازه و سایز دکمه ها به گونه ای باشد که به راحتی دیده و قابل لمس باشد به نحوی که اگر کاربر شما از طریق موبایل وارد سایت شد بتواند صفحه مورد نظر خود را پیدا و کلیک کند.
نکته طلایی سوم: تعداد دکمه های صفحات
نکته بعدی در تعداد دکمه های طراحی شده است. سعی کنید با قرار دادن نقطه چین تعداد صفحات کمتری را نمایش دهید. با توجه به وجود قابلیت اسکرول محتوای کمی را در هر صفحه قرار ندهید اما از گزینه بیشتر نیز در محتوا خود استفاده نکنید زیرا ربات های گوگل که وظیفه ایندکس کردن صفحات وب را دارند قادر به اسکرول زیاد و یا خواندن ادامه محتوا در گزینه بیشتررا ندارند از همین رو محتوا شما به طور کامل ایندکس نخواهد شد.
نکته طلایی چهارم: حفظ فاصله استاندارد دکمه ها
اگرفاصله بین دکمه ها کم باشد احتمال کلیک اشتباه زیاد است که این اتفاق نیز باعث خروج سریع کاربر و افزایش بانس ریت وب سایت می شود و در رنکینگ موتور جستجوگوگل اثرمنفی دارد پس رعایت فاصله Bouton ها در صفحه بندی وب سایت نیز موثر است.
نکته طلایی پنجم: قرار دادن دکمه صفحه بعدی و قبلی
مهم ترین نکته در طراحی Bouton ایجاد دکمه صفحه قبل و صفحه بعد است که کاربر به راحتی بتواند به صفحه بندی های دیگر وب سایت نیز مراجعه نماید.
سخن آخر:
پیشنهاد نهایی شرکت رایا پارس در صفحه بندی وب سایت این است که صفحه ای به نام "مشاهده همه" قرار دهید تا در نتایج جستجو این صفحه به کاربران نمایش داده شود و تمام محتوا وب سایتتان را مخاطبین بررسی نمایند. با رعایت نکات مطرح شده در این مقاله میتوانیم در کاهش بانس ریت، سئو سایت و کسب رتبه در موتورجستجو گوگل از دیگر رقبا خود پیشی بگیرید اما به دلیل محتوا یکسان از درج تگ Canonical در صفحات مختلف سایت غافل نشوید.
از طریق پل های ارتباطی زیر می توانید با تیم پشتیبان رایا پارس در تماس بوده و مشاوره رایگان دریافت نمایید.