تایپو گرافی چیست و چرا تایپوگرافی در سایت اهمیت دارد؟
7 دقیقه
در زبان فارسی تایپو گرافی (Typography) را اصطلاحا نویسه نگاری می نامند. همچنین نام های دیگری که به این واژه انگلیسی نسبت داده می شود؛ خط نگاره، طراحی گرافیک با حروف و کلمات هستند. تایپو گرافی در واقع یک هنر محسوب شده و طراح با استفاده از این علم می تواند کاربرهای فضای مجازی را به سمت سایت خود جذب کند. زمانی که عمل تایپوگرافی به خوبی روی سایت پیاده سازی شود، کاربران می توانند هدف وبسایت را شناخته و آن را درک کنند. همچنین فونت ها با توجه به مفهوم شان می توانند روی برند شما تاثیر مثبت بگذارند.
تایپوگرافی در طراحی سایت چه اهمیتی دارد؟
برای اینکه تصور بهتری از تایپوگرافی داشته باشید؛ باید بدانید از نظر معنایی، طراحی خلاق و جذاب متن را Typography می گویند. دلیل استقبالی که طراحان سایت از این نوع طراحی دارند؛ بخاطر انتقال سریع احساسات مثبت و خوانایی به کاربران می باشد.
اگر شما هم به تازگی تصمیم گرفته اید تا برای کسب و کار خود خدمات سایت انجام دهید، بهتر است تا انتخاب فونت مناسب را پشت گوش نیندازید. همچنین این موضوع را خیلی جدی بگیرید، زیرا تاثیر مستقیمی در ارتباط سایت شما با کاربران دارد.
تقریبا اکثر صاحبان وبسایت در این قضیه شبیه به هم عمل می کنند و در انتخاب فونت کوتاهی انجام می دهند. برای همین فرصت بزرگی را که می توانند از طریق آن کاربران بیشتری را به سمت خود جذب کنند را از دست می دهند. زمانی که شما فونت مناسب و صحیح را برای وب سایت خود برگزینید؛ در واقع به کاربر حس جسورانه و حرفه ای بودن را القاء می کنید.
انتخاب فونت مناسب اهمیت بسیار زیادی دارد، ما اغلب فکر نمی کنیم که کدام فونت ها توسط مارک ها و برند های مورد علاقه ما مورد استفاده قرار می گیرند، فونت هایی که انتخاب می کنیم بسیار بیشتر از ارائه پیام های نام تجاری برای کاربران تاثیر دارد زیرا میتواند نوع فونت القا کننده احساسات و عواطف و تاثیرات بسیار زیادی بر روی کاربران نیز باشد.
بیشتر بخوانید: انتخاب فونت مناسب برای طراحی سایت| معیارهای انتخاب فونت امن
مزیت های تایپو گرافی
برای اینکه بتوانید تایپوگرافی را بهتر درک کنید باید بدانید که به فونت های جذاب و متنوعی گفته می شود که وب سایت ها از طریق آن می توانند سرعت خوانایی محتوا و مطالب خودشان را برای کاربران تسهیل کنند. از این طریق نوشته ها بهتر خوانده شده و تشخیص حروف برای کاربران راحت تر می شود.
کسانی که در حوزه طراحی وب متخصص و زبده این کار هستند، اعتقاد دارند صنعت گرافیک به کمک تایپوگرافی هنر خاص و منحصر به فردی را به وجود می آورد. از این طریق می توانید تغییراتی در شکل، اندازه، فاصله حروف و همچنین پارگراف بندی متن ها، یک زبان بصری جذاب را برای تایپ در دنیای وب سایت ها ایجاد کنید.
از مزیت های تایپوگرافی در سایت می توان به موارد زیر اشاره کرد:
- برای اینکه بتوانید هویت واقعی برند خود را به کاربران معرفی کنید، فرصت های بیشتری برای شما فراهم می آورد.
- برای اینکه طراحی سایت خود را بهبود داده و آن را ارتقاء دهید، می توانید از این روش استفاده کنید.
- سلسله مراتب بصری را ایجاد کنید، می توانید از این روش به عنوان ابزاری خاص و متفاوت استفاده نمایید.
- به وسیله این روش می توانید ظاهر انواع نوشته ها را عوض کنید و احساساتی که کابر از آن دریافت می کند را به نفع خود تغییر دهید.
قانون های استفاده از تایپوگرافی
برای اینکه بتوانید از مزیت های تایپوگرافی در طراحی اپلیکیشن و سایت خود بهره ببرید، باید قوانین زیر را رعایت کنید تا به بهترین نحو ممکن برای شما تاثیر مثبت داشته باشد.
خوانایی فونت
خوانایی فونت را می توان مهم ترین عامل در تایپوگرافی دانست، به همین دلیل سعی کنید تا جایی که می شود برای این مرحله وقت بگذارید؛ زیرا اگر فونتی که انتخاب می کنید قابلیت خوانایی نداشته باشد و نتواند احساسات را به کاربران و بازدید کننده وب سایت شما انتقال دهد، هیچ دردی از شما دوا نخواهد کرد.
سادگی فونت
زمانی که می خواهید دیزاین سایت خود را انجام دهید، توجه داشته باشید فونتی انتخاب کنید که ساده بوده و قابلیت خوانایی آن برای کاربران آسان باشد. این کار نه تنها به جذب کاربران کمک می کند، بلکه در سرعت بارگذری سایت شما نیز تاثیر مثبت می گذارد. توصیه هایی که در این راستا به شما ارائه شد، برای این بود که بتوانید سایت خود را بهبود ببخشید. اما باید بدانید معنای آن استفاده از مدل های قدیمی، مینیمالیستی و بی کیفیت در طرح های تایپوگرافی نیست.
نباید هیچ موقع تایپوگرافی ساده و اثر گذار را با فونت های پر زرق و برق اشتباه گرفت. فونت های ساده ای که کیفیت دارند، حس اعتماد را در کاربران ایجاد می کنند.

استفاده از سبک دست نوشته روی لایه عکس
برای اینکه بتوانید کار سایت خود را بدون نقص انجام دهید، می توانید هنگام ساخت سایت از نقاشی یا دست نوشته استفاده کنید. اگر دست نوشته ها در خوانایی مطالب برای شما مشکل ایجاد کرد، می توانید از آن ها برای تیتر های بزرگ در محتوا متنی خود استفاده کنید.

Share Space
یکی از نکته های کلیدی که طراحان باید توجه ویژه ای به آن داشته باشند، Shared Space است. با استفاده از این ترفند می توانید محتوای متنی خود را به صورت بهتر برای کاربران به نمایش بگذارید. با این ترفند می توانید محتوا متنی مورد نظر خود را در 2 قسمت نمایش دهید. به عنوان مثال فرض کنید محتوایی دارید که می خواهید قسمتی از آن را روی عکس و بخش دیگر را خارج از عکس قرار دهید، به وسیله این روش می توانید علاوه بر متفاوت بودن، باعث برجستگی متن و بهتر نمایش دادن آن شوید.
استفاده نکردن از چندین فونت مختلف در یک محتوا متنی
اشتباهی که در بعضی سایت ها به وضوح دیده می شود، استفاده از چندین فونت مختلف در محتوا متنی می باشد. لازم به ذکر است هنگام طراحی شما نهایتا به 1 الی 2 فونت نیازمند هستید. بعضی از مدیران وب سایت برای اینکه در صفحه خود تنوع و جذابیت ایجاد کنند، از تعداد زیادی فونت استفاده می کنند. این کار از پایه و اساس غلط بوده و بجای این روش می توانید از سایر و اشکال مختلف همان فونت استفاده کنید.
چرا انتخاب Typeface و Font مهم است
دلیل اهمیت انتخاب Typeface و فونت مناسب القا احساسات مثبت و خوانایی در اولین مراجعه کاربر به سایت شما میباشد زیرا همانطور که میدانیم فونت ها میتوانند القاگر احساسات مثبت و منفی از محتوای سایت ما به کاربران باشند.
عوامل تاثیر گذار بر انتخاب فونت مناسب سایت شما
علاوه بر این که توجه به احساسات منتقل شده از یک فونت میتواند عامل بسیار مهمی در انتخاب فونت شما باشد عوامل مهم دیگر در انتخاب فونت میتواند خوانایی بالا و مرتبط بودن نوع فونت با سبک فعالیت شما باشد.
زیرا نوع فعالیت شما تعیین کننده این موضوع است که آیا یک فونت جذاب و سرگرم کننده برای یک سایت تفریحی و سرگرمی میخواهید یا یک فونت صنعتی برای تبلیغ محصولات یک کارخانه!!
بیایید چند مثال از فونت سرگرم کننده و حرفه ای را با هم بررسی کنیم.
به عنوان مثال، لوگوی Pinterest را در نظر بگیرید، این یک فونت معمولی و اسکریپت است که بیان کننده حس دوستی و سرگرم کننده است، که به راحتی میتواند این حس را در نگاه اول به کاربران خود منتقل کند.

حالا بیایید نگاهی به فونت این شرکت طراحی سایت بیندازیم که با استفاده از یک فونت ساده تر و مدرن احساسات و عواطف کمتری را به کاربران خود منتقل میکند در حالی که یک حس حرفه ای و جسورا نه ای را به دنبال دارد.

انتخاب فونت مناسب
شاید اینطور فکر کنید که ممکن است فونت شما وابستگی به نوع کسب و کار شما نداشته باشد ،یا وب سایت شما تمرکز کمتری بر روی فونت داشته باشد، مانند خرده فروشی های آنلاین که تمرکز بیشتری بر روی تصاویر دارد تا متن و فونت ها
اما در نظر گرفتن این نکته بسیار مهم و ضروری است که اضافه کردن یک فونت دوم به خوانایی آسان کمک بسیار زیادی می کند.
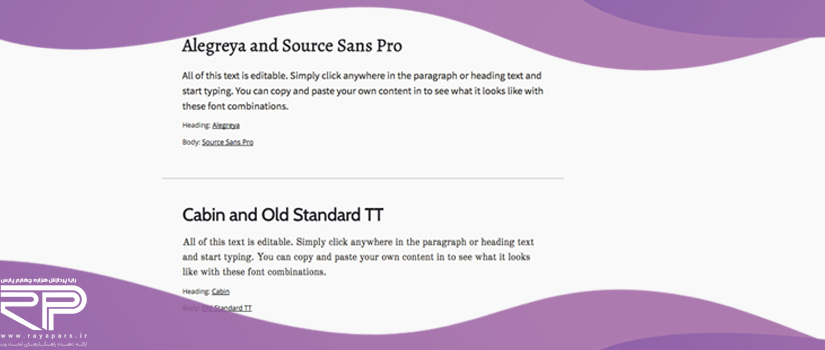
در مواردی که دو فونت استفاده می شود، شرکت ها معمولا از یک فونت برای عنوان مطالب در تیتر صفحات و دیگری برای متن های داخل صفحه استفاده می کنند.
در این مثال ، عنوان با استفاده از یک فونت serif و متن یا پاراگراف زیر عنوان، بدون فونت serif استفاده شده است.

در اصل، با استفاده از فونت های مختلف، شما می توانید صفحاتی جذاب با درک بصری بالا برای مخاطبان خود ایجاد کنید.
برای انتخاب یک فونت مناسب از کجا باید شروع کنیم؟
در مرحله اول برای انتخاب یک جفت فونت serif و بدون serif کافیست سری به سایت fontpair.co بزنید و هر نوع فونت دلخواه خود را مشاهده و دانلود نمایید.همچنین سایت هایی مانند Font Squirrel نیز منابعی از جدید ترین فونت ها میباشند که به راحتی میتوانید از آن ها استفاده نمایید و شاید اصلی ترین منبع را برای جستجو فونت مناسب را بتوان خود موتور جستجو گوگل معرفی کرد.
بیشتر بخوانید: تاثیر استفاده از فضای خالی در طراحی سایت

























