نکات مهم طراحی سایت در سال 2023
7 دقیقه
طراحی سایت بخش مهمی را در موفقیت کسب و کار شما در فضای انلاین تعیین می کند. اگر هنگام طراحی و توسعه وب سایت دقت لازم برای پیاده سازی اصول طراحی وب صورت گیرد؛ قطعا می توانید شاهد موفقیت های زیادی در بیزنس تان باشید. از آنجا که سایت شما چهره تجارت تان است و بیشتر مشتریان بالقوه قبل از مراجعه به فروشگاه به سایت شما مراجعه می کنند، برای طراحی سایت باید دقت بیشتری انجام گیرد. در ادامه، به برخی از نکات مهم در طراحی سایت اشاره میکنیم:
طراحی سایت اختصاصی بیش از آنچه فکر می کنید؛ می تواند موثر و حیاتی باشد. در حقیقت طراحی اختصاصی سایت لزوما به معنای شکل و ظاهر آن نیست بلکه نحوه کارکرد آن نیز بسیار مهم است.
چگونه یک وب سایت خوب طراحی کنیم؟
طراحی خوب به طیف گسترده ای از متخصصان در این زمینه نیاز دارد. در این مقاله 6 اصل اساسی طراحی وب سایت خوب را شرح می دهیم که باید هنگام طراحی سایت اختصاصی مورد بررسی قرار گیرد. این اصول قطعا به طراحان وب کمک خواهد کرد تا طرح های وب سایت را ارتقا دهند.
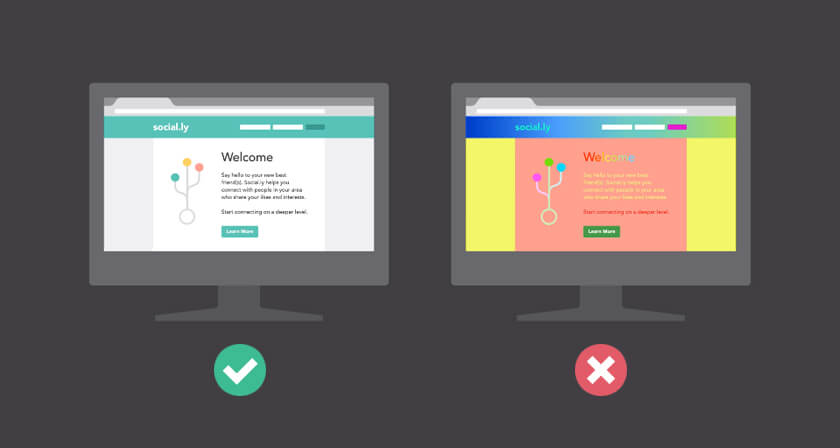
سادگی بهتر است
وب سایت بیش از حد طراحی شده ممکن است کارایی که ما توقع داریم را نداشته باشد. عناصر زیاد در صفحه ممکن است باعث سردرگم شدن بازدیدکنندگان شود. سادگی همیشه در طراحی یک وب موثر است. طراحی تمیز و تازه وب سایت شما نه تنها باعث جذابیت سایت می شود بلکه به کاربر در جهت یابی بی نقص از یک صفحه به صفحه دیگر نیز کمک می کند. طرح خود را تا حد ممکن ساده نگه دارید تا بازدیدکنندگان احساس کنند استفاده از آن آسان است.
بیشتر بخوانید: تاثیر استفاده از فضای خالی در طراحی سایت
یکسان سازی
یکسان سازی در طراحی سایت اهمیت زیادی دارد. توجه به عناصر طراحی در هر یک از صفحات اهمیت دارد. قلم ها، اندازه ها، سایز عناوین، سبک دکمه ها و ... در کل وب سایت باید یکسان باشند. همه چیز را از قبل برنامه ریزی کنید، فونت ها و رنگ های مناسب متن، دکمه ها و غیره را نهایی کنید و در تمام مراحل توسعه از آن ها استفاده کنید.
.png)
سازگاری با موبایل
با در نظر گرفتن استفاده روز افزون تلفن های هوشمند و تبلت ها طراحی وب باید برای نمایشگرهای مختلف موثر باشد. اگر طراحی وب سایت شما ریسپانسیو نباشد، این احتمال وجود دارد که در نبرد با رقبا شکست بخورید.
بیشتر بخوانید: وب سایت ریسپانسیو چیست؟ دلایل نیاز به طراحی ریسپانسیو
پالت رنگ و تصاویر
یک ترکیب رنگی عالی برای خود در نظر بگیرید. زیرا که یک ترکیب ضعیف باعث حواس پرتی می شود. این شما را ملزم می کند که یک پالت رنگی مناسب برای وب سایت خود انتخاب کنید که بتوانید فضای دلنشینی را ایجاد کنید تا تاثیر خوبی بر روی بازدید کنندگان بگذارد. از فضای سفید برای وب سایت استفاده کنید زیرا باعث جلوگیری از شلوغی و بهم ریختگی می شود. همچنین از استفاده زیاد رنگ ها جلوگیری نمایید. بهتر است از 3 یا 4 رنگ برای کل سایت استفاده کنید.
بارگیری آسان
هیچ شخصی وب سایتی که زمان بارگیری آن طولانی باشد را دوست ندارد. بنابراین با بهینه سازی اندازه تصاویر، ترکیب کد در یک فایل CSS یا JavaScript حجم آن را کم کنید. بهتر است برای افزایش سرعت بارگذاری از HTML ،JavaScript و CSS فشرده استفاده کنید.

ارتباط خوب
هدف نهایی کاربران کسب اطلاعات از وب سایت شما است، اگر سایتتان قادر به برقراری ارتباط موثر با بازدیدکنندگان را نداشته باشد به احتمال زیاد کاربر زمان بیشتری را در وب سایت شما سپری خواهد کرد. ترفندهایی که ممکن است برای برقراری ارتباط بدون دردسر با بازدیدکنندگان کارساز باشد عبارتند از: سازماندهی اطلاعات با استفاده مناسب از عناوین و استفاده از جملات کوتاه و کاربردی به جای جملات طولانی.
اصول طراحی سایت حرفه ای و 100 % کاربردی
طراحی یک وب سایت حرفه ای شامل بسیاری از عوامل مهم و اصول است که در زیر به برخی از آن ها اشاره می کنیم:
-
انتخاب دامنه مناسب و کوتاه
اولین و مهم ترین نکته و قدم ابتدایی برای طراحی سایت انتخاب دامنه مناسب است. حتماً سعی کنید برای سایت خود دامنه ای را انتخاب کنید که کاربران به راحتی بتوانند آن را به خاطر بسپارند.
هیچوقت از دامنه رایگان استفاده نکنید!
برای اینکه اعتماد کاربرانتان به سایت شما از بین نرود و بتوانید اطمینان بازدیدکنندگان را جلب کنید، حتماً دامنه ای را برای خود خریداری کنید. از این طریق این حس و پیام به مخاطب القا می شود که شما با برنامه ریزی جلو آمده اید و دارای پشتوانه ای قوی هستید.
-
انتخاب هاستینگ مناسب
انتخاب هاستینگ مناسب به خیلی از چیزها از جمله سرعت سایت شما کمک شایانی می کند. سعی کنید از همین ابتدا هاستینگ خود را به درستی انتخاب کنید، زیرا بعدها بخواهید هاست خود را انتقال دهید، ممکن است با مشکل افت رتبه سایت خود در موتورهای جستجو مواجه شوید.
-
انتخاب قالب زیبا و سبک
قالبی که برای سایت خود انتخاب می کنید، باید بتواند مخاطب هدف شما را جذب کند و برای کار با آن دچار مشکل نشود و دچار گیجی و سردرگمی نشود. یک قالب خوب قالبی است که کاربران سایت بتوانند به راحتی به همه چیز دسترسی داشته باشند و این نکته که قالب سایت باید هم در موبایل و هم در دسکتاپ بهینه باشد را فراموش نکنید.

-
انتخاب فونت و سایز مناسب
یکی دیگر از نکات مهم در طراحی سایت که باید توجه ویژه ای به آن داشته باشید، فونت سایت است. استفاده از فونت خوانا با اندازه مناسب به کاربر کمک می کند که بتواند به راحتی مطالب سایت شما را بخواند و احتیاجی به زوم کردن نداشته باشد. همچنین از فونت استانداردی استفاده کنید که با تمامی مرورگرهای محبوب سازگاری کامل داشته باشد. اگر فونت سایت شما ناخوانا و زشت باشد موجب نارضایتی کاربر می شود و سایت شما را ترک خواهد کرد که این هم از مواردی است که به سئو سایت ضربه بدی وارد می کند.

بیشتر بخوانید: انتخاب فونت مناسب برای طراحی سایت| معیارهای انتخاب فونت امن
-
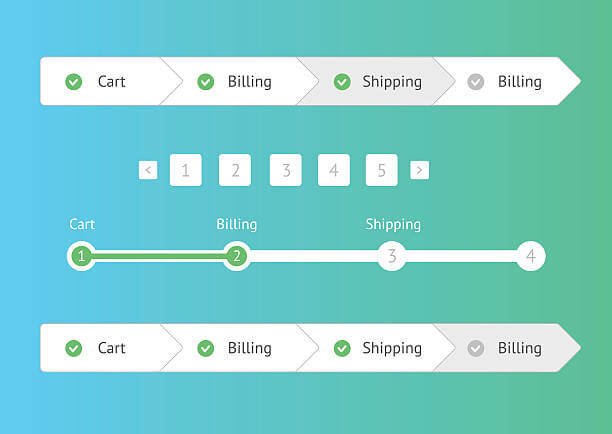
استفاده از منو و مسیر دسترسی کاربر
یکی دیگر از نکاتی که رعایت آن ضروری می باشد، استفاده از منو بندی صحیح و اصولی و همینطور نشان دادن مسیر دسترسی کاربر است. مشاهده می شود در بسیاری از سایت های ایرانی به این موارد اهمیتی داده نمی شود و کاربر برای رفتن به برخی از قسمت های سایت دچار سردرگمی می شود. برای مثال اگر در سایتتان بخشی به نام استخدام داشته باشید و در منو ها به آن اشاره ای نکرده باشید، کاربر باید ساعتها به دنبال لینک ورود به صفحه استخدام بگردد. این مورد هم باعث خسته شدن کاربر می شود؛ در نتیجه سایت را ترک می کند! کاربر برای دسترسی به محتوای مورد نیازش نباید بیشتر از 3 مسیر را دنبال و طی کند.
برای کمک به کاربر می توانید از بخش های کناری یا همان ساید بار سایت استفاده بهینه کنید، مثلا می توانید بخش های پرکاربرد را در این قسمت قرار دهید.
-
استفاده از فرم تماس با ما
یکی دیگر از مواردی که هر سایتی حتماً باید داشته باشد و به آن توجه شود داشتن فرم تماس با ما است. فرض کنید کاربری از سایت شما خوشش آمده و علاقه مند است با شما ارتباط برقرار کند، حالا اگر شما هیچ راه ارتباطی در سایت به او نشان نداده باشید چه پیش می آید؟
معمولا راه های ارتباطی را در هدر و فوتر سایت قرار می دهند این کار از دو جهت به شما کمک می کند:
- باعث اطمینان کاربر می شود.
- وقتی سایتی را مشاهده می کنید که اطلاعات تماس تلفنی یا آدرس خود را در سایت قرار داده است در مقایسه با سایتی که اینکار را نکرده است بسیار قابل اعتمادتر است.
- اگر سایت شما یک سایت فروشگاهی باشد و این مورد را درون سایت خود رعایت کرده باشید باعث فروش بیشتر شما می شود. چطور؟
اعتماد بیشتر کاربر = فروش بیشتر
سایتی که هیچ قسمتی برای اطلاعات تماس خود قرار نداده است نمی تواند اعتماد کاربران خود را جلب کند. داشتن فرم تماس با ما برای ایجاد اعتماد بیشتر بین مشتری و شما از دیگر نکات مهم در طراحی سایت است.
-
بهینه سازی سرعت سایت
سرعت سایت یکی دیگر از موارد مهم در طراحی سایت است که اساس این مورد به انتخاب هاستینگ مناسب برمی گردد. با انتخاب هاست مناسب تا حدود زیادی می توانید این مورد را پوشش دهید ولی یک سری موارد هم بستگی به اصول کار کردن شما است. مثلا بهینه سازی عکس ها و فایل های جاوا اسکریپت و سی اس اس و بسیاری از موارد دیگر باید انجام گیرد تا بتوان به سطح مناسبی رسید و سرعت قابل قبولی را در سایت داشته باشید.
بعد از اینکه تمامی این موارد را در سایت رعایت کردید، حالا می توانید بگویید که سایت کاربردی خواهید داشت و می توانید در موتورهای جستجو رنک خوبی بدست بیاورید.
نتیجه گیری:
با رعایت اصول فوق در زمینه طراحی وب سایت خوب، به راحتی می توانید یک سایت زیبا و کاربردی ایجاد کنید، بدون در نظر گرفتن این موارد مسیری طولانی و دشواری پیش رو خواهید داشت. فقط با طراحی کاربرپسند می توانید به موفقیت دست پیدا کنید.
اگر نیاز به اطلاعات بیشتر برای طراحی سایت دارید؛ می توانید با شماره های زیر تماس بگیرید.