روش های جدید طراحی UI سایت در سال 2024
4 دقیقه
سال نو، زمان جدید برای فکر کردن در مورد اعمال تغییرات در روند طراحی سایت شخصی یا شرکتی خودتان است. شروع هر سال، وقت خوبی است که سال گذشته و موفقیت ها و شکست های سال پیش را پشت سر بگذارید و تنها به بهبود و افزایش کارایی خود در جهت رفع ایراداتتان فکر کنید.
این تغییرات میتواند در جهت طراحی سایت جدید و کاربر پسند نیز باشد.بسیاری از عناصر که در سال 2018 موجب کسب محبوبیت در سایت ها بود ادامه پیدا کرده اند، برخی از این عناصر شامل انتخاب رنگ، تایپوگرافی و استفاده از متن، صدای و رابطهای VR و سایر موارد نیز میباشد.
مقاله مرتبط: بیان تفاوت های UI و UX
با ما همراه باشید تا روش های جدید طراحی UI در سال 2019 را مورد بررسی قرار دهیم.
نکته اول:استفاده از پالت های رنگارنگ

رنگ روشن رنگی است که در همه جا در هنگام طراحی سایت کاربرد دارد همیشه در هنگام طراحی سایت سعی کنید رنگ های روشن را در کنار رنگ ها تیره و متضاد استفاده کنید. نگران نباشید اگر تصمیم گرفته اید رنگ سایت خود را تغییر دهید نیازی به طراحی مجدد سایتتان نیست تنها کافیست پالت رنگی سایت خود را به آسانی تغییر دهید.
نکته دوم:طراحی احساسی را فراموش نکنید

شما باید یک ارتباط با کاربران ایجاد کنید. این چیزی است که طراحان در هنگام طراحی به آن توجه میکنند تا احساسات مخاطبان خود را مورد هدف قرار دهند.
شاید به طور یقین باید بگوییم در سال 2019 وب سایت ها و برنامه هایی که این ارتباط عاطفی را ایجاد نمی کنند، از بین می روند. در علم طراحی ، ارتباطات عاطفی به چهار دسته اساسی تقسیم می شوند: شادی و غم، اعتماد و انزجار، ترس و خشم، و تعجب و پیش بینی. حال شما باید انتخاب کننده این موضوع باشید که چه سبکی از احساسات را میخواهید در مخاطبان خود ترغیب و تشویق کنید
هر عنصر بصری در طراحی نشانه ای برای کاربران در مورد چگونگی واکنش آنها می باشد.
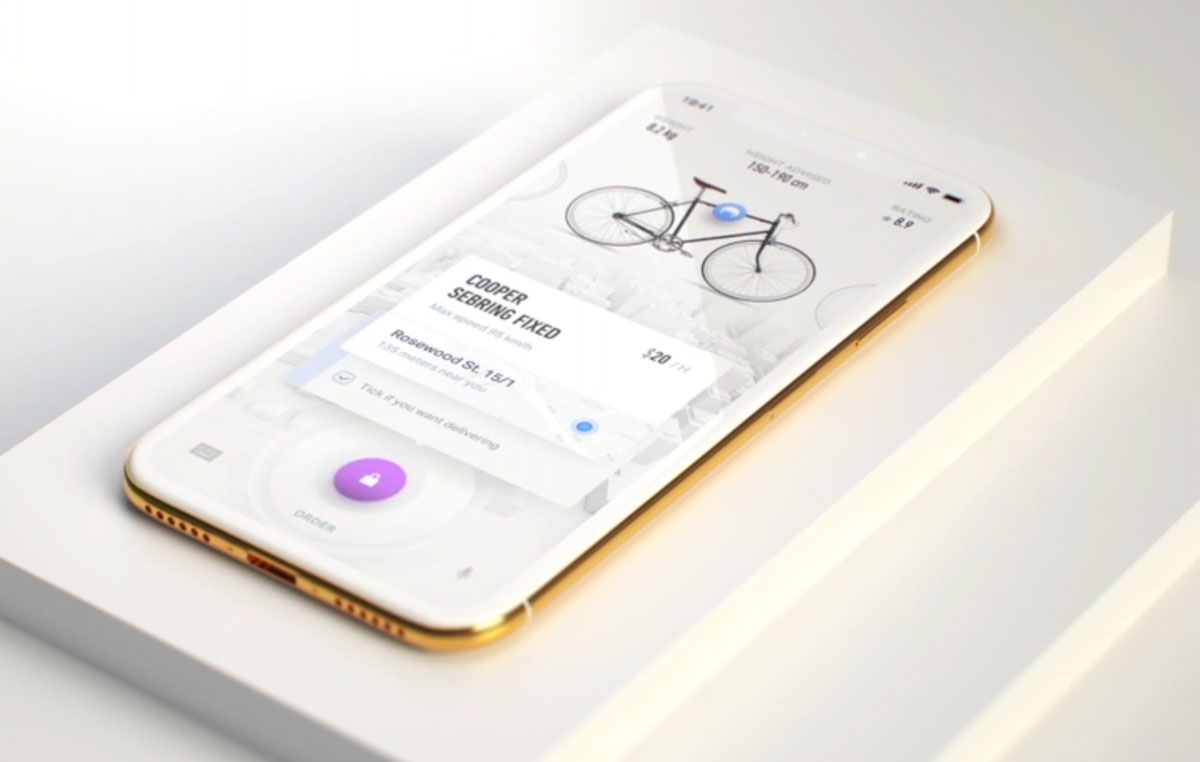
برای مثال نشان دادن حرکت یک دوچرخه که فردی با لبخند بر روی آن نشسته است، میتواند نمایانگر حرکت رو به جلو و به سمت موفقیت باشد که باعث می شود کاربر خود را سوار بر آن دوچرخه تصور کند وچرخه سوار در تصویر خوشحال است و کاربران می توانند احساس کنند که می خواهند این احساس را تقلید کنند.
عمق دادن به طراحی و استفاده از تصاویر حقیقی

در حالی که واقعیت مجازی برای همه قابل درک نیست اما تاثیرات آن بر روی همه افراد امری طبیعی و مشهود است
طراحان بیشتر در حال افزودن عناصر عمیق و طراحی بیشتری هستند که احساس واقعی یا تاکتیکی بیشتری نسبت به پروژه دارند.
مقاله مرتبط: سئو تصاویر چیست
استفاده از انیمیشن ها به صورت هدفمند

استفاده از انیمیشن ها به کاربران حس خاصی از طراحی را القا میکند، در واقع با این کار نوع خاصی از جذابیت و استفاده از انیمیشن در پروژه های وب برای ارائه عمیق درک به کاربران القا میشود.
با توجه به دنیای پر هیاهویی که در آن زندگی می کنیم، طراحان بیشتر، پروژه هایی را ایجاد می کنند که عناصر با ارزش و انتزاعی در آنها وجود دارند. طراحی انتزاعی سورئال به رشد و توسعه سایت شما کمک خواهد کرد.
به همین دلیل در این روش طراحی، به ایده ارتباط عاطفی میتوان پی برد، طراحی سورئال و طراحی انتزاعی برای کاربران ارتباطی فراهم می کنند که می توانند با شرایط خاص خود ارتباط برقرار کنند. شاید به این دلیل که عناصر سورئالتر و انتزاعی بیشتری به کاربران اجازه می دهند تصویر خود را در داخل طراحی قرار دهند
در سال 2019 شما باید دز طراحی سایت خود رابط هایی برای مکالمه طراحی کنید. با افزایش شمار افرادی که از دستگاههای هوشمند در خانه های خود استفاده می کنند، باید فکر کنید که چگونه طرح های شما با این دستگاه ها ارتباط برقرار می کنند و طراحی سایت خود را به گونه ای انجام دهید که امکان برقراری ارتباط با تالارهای گفتگو و انجمن ها به راحتی در آن ها امکان پذیر باشد.
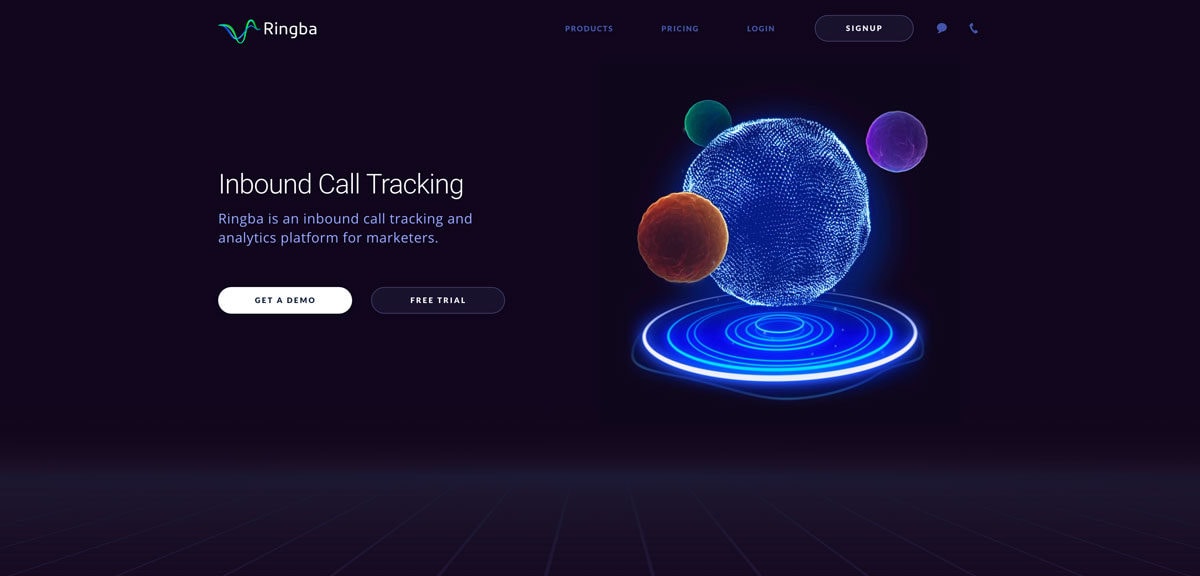
طراحی 3D

طراحی سه بعدی ارائه یک بروز رسانی برای طراحی مسطح است. این مانند لمس واقعیت مجازی در طرح هایی است که نیاز بع دیده شدن بیشتر و یا توجه بیشتر دارند است.زیرا طراحی سه بعدی درک و دید عمق تری به شما میدهد. حتما متعجب میشوید اگر بگوییم در سال 2019 تاثیر متن در طراحی به شدت کاهش یافته است!
سعی کنید در طراحی خود از ارائه تیتر های زیاد با کلمات پشت سر هم و چندین تصویر با تایپوگرافی های مختلف به شدت خود داری کنید. در عوض بیایید از یک تصویر تاثیر گذار با تایپوگرافی شگفت انگیز که حاوی اطلاعات زیادی برای کاربران است استفاده کنید. ساده ترین راه برای شروع کار، استفاده از یک عنوان دو و سه ستونی در صفحه اصلی است.
ترفند برای ساختن کار متنی بیشتر برای پروژه های طراحی، این است که باید متن ارزشمند باشد. کاربران باید بخواهند کلمات را بخوانند. بنابراین، با دقت طراحی کنید. (به خاطر نوشتن فقط چند نکته را بخوانید؛ هر کلمه را شمارش کنید.)
مقاله مرتبط: فراتر از محتوا و لینک ها: چرا UI و UX برای جستجوگرها بسیار مهم است؟


























