روشهایی برای افزایش سرعت سایت در سال 2019
6 دقیقه
همه ی ما میدانیم یکی از اصول مهم بعد از طراحی سایت افزایش سرعت سایت میباشد زیرا اگر بر روی افزایش سرعت سایت در زمان بارگذاری آن تمرکز کنیم طبیعتا گوگل به سمت ما ترافیک ارگانیک بیشتری را به سمت ما ارسال میکند و در نتیجه جایگاه بهتری را در موتور جستجو کسب میکنیم که این امر تاثیر به سزایی بر روی سئو سایت ما دارد.
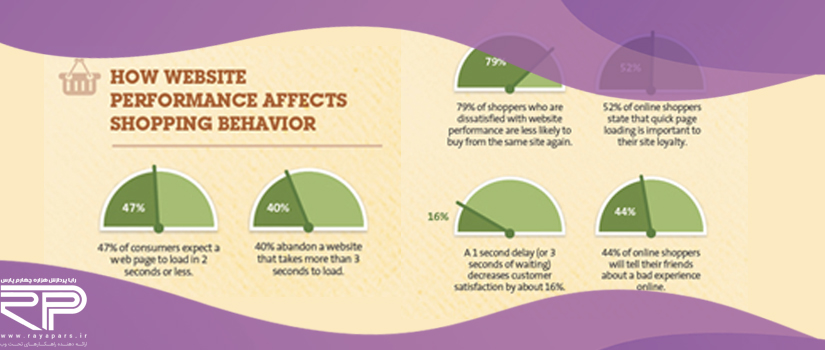
فکر می کنید افزایش سرعت سایتتان مهم نیست؟
تاخیر یک ثانیه در زمان بارگذاری صفحات مساوی است با
11٪ بازدید کمتر صفحه
16٪ کاهش رضایت مشتری
7٪ از دست دادن نرخ تبدیل
پس طبیعتا چند ثانیه اضافی برای لود یک صفحه می تواند تأثیر زیادی در توانایی شما برای جذب بازدیدکنندگان و ایجاد فروش داشته باشد.
باید این نتیجه را بگیریم که داشتن سایت کند و با سرعت پایین نه تنها به رتبه بندی شما در موتور جستجو ضربه میزند بلکه موجب از دست رفتن سود و بخشی از مشتریان شما میشود.
چگونه بهینه سازی سرعت سایت بر روی نرخ تبدیل تاثیر می گذارد
سرعت پایین لود شدن یک صفحه میزان نرخ تبدیل را می گیرند این به چه معنی است؟
در حقیقت، 47 درصد از کاربران وب سایت ها انتظار دارند که یک صفحه در دو ثانیه یا زمان کمتری بارگیری شود و 40 درصد از کاربران صفحه ای که سه یا بیش تر از سه ثانیه طول می کشد را رها میکنند.

این بدان معنی است که اگر سایت شما بیش از سه ثانیه طول بکشد تا بارگذاری شود، تقریبا نیمی از بازدیدکنندگان خود را از دست می دهید.
پس در حقیقت این مساله گل به خودی محسوب میشود زیرا نه تنها از سایت شما بازدید نمیشود بلکه امکان بازگشت مجدد کاربران هم به آن صفحه وجود ندارد. در یک نظرسنجی، 79 درصد از کاربران اینترنتی گفته اند که به یک سایت با عملکرد ضعیف و سرعت کم باز نخواهند گشت.
در همان نظرسنجی، 52 درصد از خریداران اعلام کردند که بارگیری صفحات سریع برای وفاداری سایت مهم است و 44 درصد از آنها به دوستان خود در مورد عملکرد ضعیف سایت ها و تجربیاتشان در مورد آن ها صحبت میکنند.
این بررسی نشان داد که یک تاخیر یک ثانیه ای می تواند رضایت مشتری را در حدود 16 درصد کاهش دهد.
چه عواملی سرعت سایت شما را تحت تاثیر قرار میدهد؟
افزایش سرعت لود صفحات در دستگاه تلفن همراه
تلفن همراه در حال حاضر نقش مهمی در رتبه بندی موتور های جستجو حتی در نتایج جستجوی دسکتاپ دارد.

بنابراین اگر می خواهید رتبه بندی و دید مثبتی در نظر کاربران خود حفظ کنید لازم است بدانید چگونه زمان لود سایت خود را کاهش یا سرعت آن را افزایش دهید. شما باید یک سایت داشته باشید که یک تجربه کاربری سریع و آسان را در هر مرورگر از صفحه نمایش را فراهم کند.
به چه دلیل سرعت یک سایت کم است؟
شما یک تست سرعت سایت را انجام داده اید و زمان بارگیری آن بسیار کند است. حالا باید چه اقداماتی را انجام دهیم؟
چند دلیل وجود دارد که زمان بارگذاری سایت شما را به تاخیر میاندازد.
چگونه سرعت وب سایت خود را در سال 2019 افزایش دهید
تعداد زیادی از عوامل در کنار هم دست به دست میدهند تا سرعت یک سایت را تعیین کند.
در این پست، ما روش های بسیار زیادی را برای افزایش سرعت یک سایت که در سال 2019 کاربرد زیادی دارد را بیان میکنیم.
1-درخواست های HTTP را به حداقل برسانید
80٪ زمان بارگذاری صفحه وب صرف دانلود قسمت های مختلف صفحه، مانند تصاویر و اسکریپت ها میشود که در واقع یک درخواست HTTP برای هر یک از این عناصر ساخته شده است، پس یک زمان طولانی صرف رندر شدن صفحه شما میشود.
در مرحله اول تعداد این درخواست ها را کاهش دهید.
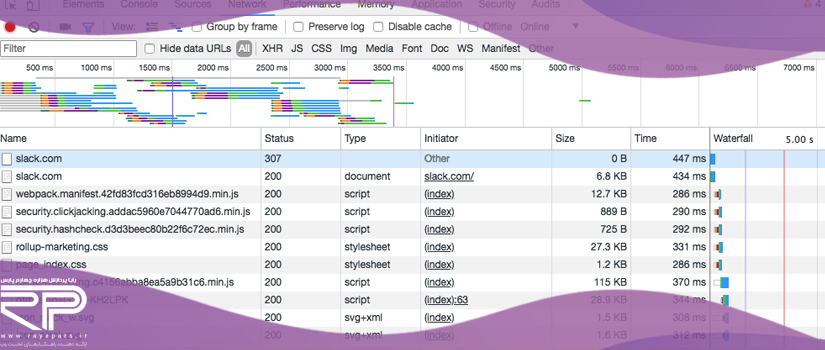
اگر از گوگل کروم استفاده می کنید، می توانید از ابزار browser’s Developer Tools استفاده کنید تا ببینید چه تعداد درخواست HTTP سایت شما ارسال میکند.
برای این کار روی صفحه مورد نظر خود که میخواهید آنالیز کنید کلیک کنید و سپس دکمه ی Inspect را بزنید و سپس بر روی دکمه Network کلیک نمایید.
ستون "Name" تمام فایل های موجود در صفحه را نشان می دهد، ستون "Size" اندازه هر فایل را نشان می دهد و ستون "Time" نشان می دهد چقدر طول می کشد تا هر فایل را بارگیری کنید.
در گوشه پایین سمت چپ، شما همچنین می توانید تعداد کل درخواست های سایت خود را مشاهده کنید.
کاهش این تعداد درخواست ها باعث افزایش سرعت سایت شما میشود شما میتوانید در قسمت فایل های خود ببینید که کدام فایل های غیر ضروری در هر بار لود صفحه درخواست داده میشوند و ان ها را حذف کنید.

2-فایل ها را فشرده سازی و با هم ترکیب کنید
اکنون که می دانید چه تعداد درخواست از سایت شما در حال اجرا است به سرعت بر روی کاهش و ترکیب کردن آن ها اقدامات لازم را انجام دهید، بهترین نقطه شروع کار با فایل های HTML، CSS و جاوا اسکریپت است.
این ها فایل های بسیار مهم هستند، زیرا این فایل ها ظاهر سایت شما را تعیین می کنند.
چندین راه برای حذف و ترکیب فایل ها وجود دارد، و اگر شما یک سایت WordPress استفاده میکنید افزونه هایی مانند WP Rocket فرایند بسیار ساده ای را انجام می دهند.
3-از بارگیری غیرمستقیم برای فایل های CSS و جاوا اسکریپت استفاده کنید
هنگامی که تعدادی از فایلهای خود را حذف کرده و ترکیب کرده اید، می توانید صفحات خود را نیز بهینه کنید.
اسکریپت هایی مانند CSS و جاوا اسکریپت را می توان در دو روش مختلف بارگذاری کرد: همزمان یا ناهمزمان.
نوع بارگذاری صفحات خود را مشخص کنید و تعیین کنید کدام اطلاعات در هر بار لود صفحات بارگذاری شوند و کدام اطلاهات بارگذاری نشوند.
4-بارگذاری کد های جاوا اسکریپت
این به این معنی است که کدهای جاوا اسکریپت تا زمانی که عناصر دیگر بارگذاری شوند بهتر است ارسال نشوند. زیرا این امر تضمین کننده ی این مساله است که فایل های دیگر بدون تاخیر ارسال میشوند.
5-عدم استفاده بیش از حد از پلاگین
اگر از سایت های وردپرس و جوملا استفاده میکنید بهتر است تا حد امکان از پلاگین های آماده استفاده نکنید زیرا باعث کاهش سرعت سایتتان میشود.
مقاله مرتبط: مقایسه دو cms وردپرس و جوملا در طراحی سایت
6-بهینه سازی تصاویر سایت
بهینه سازی تصاویر یک سایت مهم ترین عامل در پایین آمدن سرعت یک سایت است.
مقاله مرتبط: سئو تصاویر
7-انتخاب هاست مناسب و پر سرعت
مهم ترین تاثیر را در سرعت سایت، قدرت سخت افزاری سرور در کنار تعداد کاربر میزبانی شده می باشد، قدرت سرور هر چه بیشتر باشد، می تواند از درخواست های بیشتری پشتیبانی کند و آنها را در زمان سریعتری پاسخ دهد.
8-لود مرحله ای تصاویر Lazy loading
لود lazy loding به معنی بارگیری تصاویر به صورت یکپارچه است یعنی پس از اینکه محتوای به طور کامل عکس های آن صفحه بارگذاری شود یعنی اگر کاربر حتی قصد نداشت تا آخر صفحه را crowl کند عکس های صفحه بارگذاری نمیشوند و این امر موجب افزایش سرعت لود صفحات میشود.

تعدادی از وب سایت ها از این رویکرد استفاده می کنند اما این مساله در سایت هایی که تصاویر زیادی دارند کاربرد بالایی دارد.
9-استفاده از CDN ها
مزایای استفاده از CDN
- سرعت بیشتر سایت و افزایش رضایت بازدیدکنندگان
- بهبود وضعیت سئو سایت
- کسب رتبه بهتر در نتایج جستجوی گوگل
- کاهش مصرف پهنای باند و ترافیک هاست
- افزایش تعداد صفحات بررسی شده در روز توسط روبات های گوگل
- ارتباط و همخوانی راحت با مدیریت محتوای وردپرس


























