آشنایی با بهترین افزونه های کروم برای طراحی سایت در سال 2021
6 دقیقه
اگر یک طراح سایت هستید، احتمال دارد تا به حال از افزونه های کروم که برای طراحی سایت ایجاد شده اند؛ استفاده نکرده باشید یا همه آن ها را نشناسید. اکستنشن ها به شما کمک می کنند تا کار طراحی سایت برای شما آسان تر شوند.
از آنجا که بیش از 63 درصد کاربران اینترنت از کروم استفاده می کنند؛ منطقی است که افزونه های این browser بیشتر مورد استقبال قرار گیرد. در این مقاله قصد داریم تا شما را با محبوب ترین افزونه های کروم آشنا کنیم تا بتوانید به راحتی از آن ها استفاده نمایید. این ابزارها یر اساس میزان کاربردشان توسط بر نامه نویسان جهان معرفی شده اند. امیدواریم که به شما کمک کند تا نتایج بهتری را بتوانید کسب کنید.
بهترین افزونه های کروم برای طراحی سایت
از میان ابزارهایی که بیشترین کاربرد را برای طراحان وب و توسعه دهندگان دارند؛ 9 مورد از برترین افزونه ها را در ادامه معرفی می کنیم.
WhatFont
آسانترین راه برای یافتن فونت های استفاده شده در صفحات وب استفاده از این اکستنشن می باشد. استفاده از این ابزار بسیار آسان است. با استفاده از این افزونه فقط می توانید فونت های صفحه وب را بررسی کنید.
ruul. Screen ruler
این افزونه به شما کمک می کند تا پیکسل ها را با استفاده از قوانین کشیدن افقی وعمودی بتوانید به دست آورید. حرکت خط کش با کلیدهای جهت دار انجام می گیرد و با هر بار کلیک یک پیکسل جابه جا می شود. این افزونه مانند یک خط کش کاملا ساده روی صفحه است که برای صفحه آرایی و اندازه گیری حروف، ارتفاع خط و ... مورد استفاده قرار می گیرد.
Screen Capture by Google
از تمام محتوای قابل مشاهده یک برگه یا کل صفحه می توان تصویری با فرمت PNG ذخیره کرد. از این افزونه برای برجسته سازی، ویرایش و افزودن متن نیز استفاده می شود.
Image Downloader
به کمک این افزونه می توان تمام تصاویر موجود در صفحه را دانلود کرد.
با این افزونه تمام تصاویر نشان داده شده یا دارای پیوند در یک صفحه وب را مشاهده کرده و بارگیری کنید. با استفاده از این ابزار شما می توانید تصاویری که در صفحه وجود ندارند و فقط لینک آن ها موجود است را نیز دانلود کنید. وقتی دکمه بارگیری را فشار می دهید، همه تصاویر در صفحه دانلود می شوند.
Evernote Web Clipper
هر چیز که بصورت آنلاین مشاهده می کنید، از جمله متن، پیوندها و تصاویر را می توانید با یک کلیک در حساب Evernote خود ذخیره کنید. این افزونه این قابلیت را دارد که در صورت پاک شدن نسخه اصلی اطلاعات شما باقی بماند.

RescueTime برای Google Chrome
یک سرویس تجزیه تحلیل شخصی است که به شما کمک می کند بفهمید چگونه وقت خود را می گذرانید. هیچ ورودی دستی لازم نیست، این افزونه برای موبایل نیز قابل دسترس است.
ColorPick Eyedropper
Colorpick eyedropper یک انتخاب بزرگ و ظریف برای صفحات وب است. با کمک این ابزار می توانید به سرعت هر رنگی را در هر صفحه ای شناسایی کنید.
BrowserStack
این افزونه به شما این امکان را می دهد که کار خود را با مرورگرهای مختلف چک کنید.
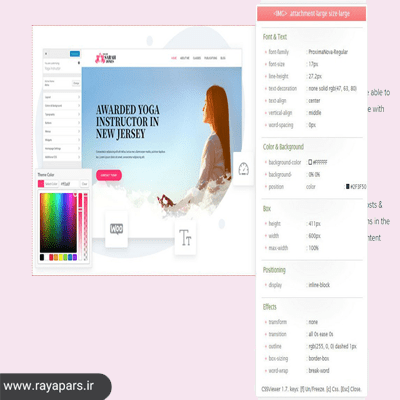
CSS Viewer
این افزونه ساده و بسیار کارآمد برای توسعه دهندگان وب است. همانطور که از نام آن پیدا است، هر کجا موس نشان می دهد ویژگی های CSS صفحه مشخص می شود.

Clear Cache
امکان دارد چند بار یک تنظیم را انجام داده باشید و از خود بپرسید که چرا این تغییر در صفحه نمایش نشان داده نمی شود. شما تنها کسی نیستید که با این مشکل روبه رو می شوید. تنها مشکل سیستم شما کش است. بهترین کار برای بر طرف کردن این مشکل، پاک کردن کش می باشد. شما با استفاده از این افزونه می توانید حافظه پنهان مرورگر را پاک کنید.
General Tool: Web Developer
تعداد کاربرانی که از این افزونه استفاده می کنند، بیش از یک میلیون نفر می باشد. همچنین از نظر رتبه بندی این برنامه 4.5 ستاره را توانسته از دیدگاه مخاطبان کسب کند. به همین دلیل میشود گفت که یکی از بهترین افزونه های کاربردی برای مرورگر گوگل کروم به شمار می آید. بهتر است بدانید این افزنه توسط Chris Pedrick توسعه یافته است. این افزونه یک نوار ابزار کوچک است، که درون آن ابزارهای مختلفی برای توسعه وب برای تصاویر، اطلاعات، تغییر اندازه، فرم ها و خیلی چیز های دیگر می باشد.
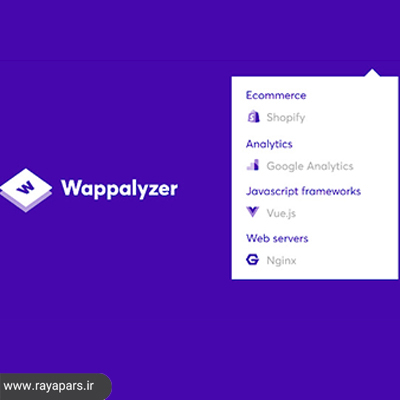
Tech Stacks: Wapplayzer
این ابزار کاربردی که در قسمت Extensions گوگل یافت می شود، توسط شخصی به نام Elbert Alias در سال 2009 ساخته شده است. شما با استفاده از این ابزار می توانید تکنولوژی های مختلفی که برای یک وبسایت به کار برده شده اند را بینید.
Wapplayzer یک ابزار منبع باز بوده و توانایی تشخیص بیش از 1000 فن آوری را دارا می باشد. این تشخیص در حیطه فناوری های مدیریت محتوا، سیستم عامل های تجارت الکترونیک، چارچوب وب، نرم افزار سرور، ابزار تجزیه و تحلیل و ... است.

Browser support test: Lambda Test
برای اکثر توسعه دهندگان این اتفاق افتاده است، که پس اتمام طراحی سایت می خواستند یک اسکرین شات کلی از صفحه داشته باشند. اما برای این کار زحمت زیادی باید می کشیدند، اما اکنون می توانند از طریق ابزار Chrome LambdaTest Screenshot برای این کار استفاده کنند و عکس های باکیفیتی از صفحه یک وبسایت داشته باشند.
بهتر است بدانید این اسکرین شات های LambdaTest می توانند، تست های سازگاری رو بین مرورگر وب سایت و صحفات پشتیبانی کنند.
SnappySnippet
افزونه SnappySnippet یکی از ابزارهایی محسوب می شود که توسعه دهندگان وب با استفاده از آن می توانند، کدهای HTML و CSS مربوط به یک زیر درخت DOM را استخراج کنند. با استفاده از این روش می توانند کدهایی که خروجی گرفته اند، را به وب سایت هایی مثل Js Bin، CodePen و JsFiddle ارسال کنند.
MagicCSS
ابزار MagicCss یکی از افزونه هایی است، که از طریق آن ویرایش CSS به صورت زنده انجام می شود. این ویرایشگر در داخل خود از یک ویرایشگر نیز بهره می برد. علاوه بر این قابلیت ها می تواند کد ها را زیبا و کوچک سازد. توسعه دهندگان از طریق این ابزار کاربردی می توانند برای خود GitHub Gist را بسازند.
Css Dig
اگر این افزونه کاربردی را به مرورگر گوگل خود اضافه کنید، از طریق آن می توانید فایل های استایل شیت را پیدا کنید و آن ها را در گروه بندی های مختلف قرار دهید. این امکان بیشتر برای کسانی طراحی شده تا از طریق آن بتوانند آنالیز کلی روی یک وبسایت از نظر طراحی را به آسانی انجام دهند. پیشنهاد ما این است که برای انجام این چنین کار هایی حتما از این افزونه استفاده کنید.
بیشتر بخوانید: نکات مهمی که هنگام طراحی سایت چند زبانه باید به آن دقت کرد
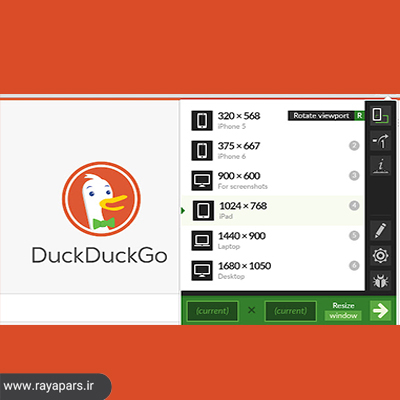
Responsive Design: Window Resizer
با توجه به تغییر برخی از قوانین گوگل برای طراحی سایت، توسعه دهندگان باید بدانند که گوگل اولین اولویت ریسپانسیو بودن را تلفن های همراه می داند. پس بهتر است برای طراحی سایت این گزینه را حتما مد نظر قرار دهید. همچنین پس از اتمام آن حتما تست Responsive آن را با استفاده از این پلاگین کاربردی که روی مرورگر گوگل Chrome نصب می شود، بگیرید.
در این افزونه کاربردی سعی شده است، اندازه های رایجی که در پلتفرم های مختلف وجود دارد؛ گرد آوری شود. مثلا برای لپ تاپ، دسکتاپ و تلفن همراه، اندازه هایی که بیشترین استفاده را در بین بقیه مدل ها دارند، گذاشته شده است. ضمنا شما می توانید اندازه های مختلف را برای خود بسازید و این پلاگین کاربردی را سفارشی سازی کنید.

جمع بندی
در این مقاله ما به مهم ترین افزونه های موجود برای طراحی سایت پرداختیم. امیدواریم با استفاده از این ابزارها بتوانید سایتی اصولی و درست را طراحی نمایید. اگر نیاز به راهنمایی بیشتر داشتید با ما تماس بگیرید.




-min.png)













![راه اندازی کسب و کار با 500 میلیون تومان [معرفی چند ایده پرسود] راه اندازی کسب و کار با 500 میلیون تومان [معرفی چند ایده پرسود]](https://rayapars.ir/uploads/resource/articles/739-thumb.jpg?v=1769416523)








