ساخت منوی کشویی (Navigation Drawer) در طراحی اپلیکیشن اندروید
5 دقیقه
منوی کشویی یا (Navigation Drawer) یکی از پرمصرف ترین ابزارها در طراحی اپلیکیشن به شمار می رود. استفاده از لیست کشویی برای برنامه نویسان مزیت به حساب می آید زیرا امکانات زیادی برایشان فراهم میکند و دست آن ها را در ساخت اپلیکیشن باز میگذارد. مثلا میتوانند برای مخاطب انتخاب های زیادی بگذارند تا کاربر از میان آنها یکی را انتخاب کند. در ادامه مطلب، نکات بیشتری از این ابزار محبوب برایتان عنوان میشود تا بتوانید کار طراحی را به شکلی مفید و بهینه به سرانجام برسانید. ( طراحی اپلیکیشن در مشهد )
تمایز لیست کشویی نسبت به لیست رادیویی
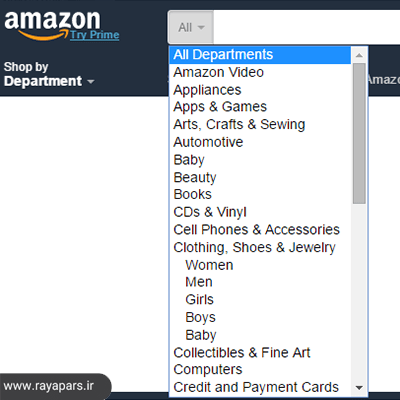
برای اینکه کاربر بتواند از لیست ایجاده شده در طراحی اپلیکیشن شما انتخاب بهتری داشته باشد دو گزینه جلوی رویتان است. منوی کشویی و لیست رادیویی، هر دوی آنها انتخاب خوبی برای استفاده هستند ولی تا زمانی که گزینه ها زیاد نشود، وقتی که این اتفاق بیفتد لیست کشویی چون در فضایی کوچک تر این انتخاب ها را فراهم میکند گزینه بهتری نسبت به لیست رادیویی به حساب می آید.
ترکیب لیست کشویی با Combo box
این ترکیب باعث میشود قابل ویرایش تک خطی باشد، همچنین می توان کاربر مقداری دلخواه را در آن بنویسد یا از میان گزینه های موجود یکی را انتخاب کند.
حالت های انتخاب و تغییر منوی کشویی
- ابتدا روی لیست را لمس کرده یا کلیک کنید تا باز شده و مقادیر آن نمایش داده شود، سپس از میان انتخاب های موجود یکی را برگزینید و لیست کشویی مجدد بسته شده و تنها آیتم مورد انتخاب به کاربر نمایش داده میشود.
- حالت دیگر لیست کشویی دارای فوکوس و بسته قرار دارد، میتوانید با فشردن کلید هایی که نماد پیکان در کنار آن است در میان لیست جا به جا شده، تا به گزینه مورد نظر خود دسترسی یابید.
ظاهر لیست کشویی و راه تعامل با آن
وقتی این لیست بسته باشد فلش کوچکی در کنار آن میبینید و هم چنین کنار آن یک مقدار وجود دارد که نشان میدهد کدام گزینه مورد انتخاب شما قرار گرفته است. وقتی کاربر روی این لیست ضربه بزند تمام آیتم های موچود در آن نمایش داده میشود.

-
مقدار پیش فرض منوی کشویی
زمانیکه کار طراحی و ساخت منوی کشویی را آغاز میکنید باید مقداری را به عنوان مقدار پیش فرض برای آن در نظر بگیرید. شاید در نگاه اول کار ساده و پیش پا افتاده ای به نظر برسد ولی در نهایت موجب تجربه کاربری بهتر میشود. برای اینکه بتوانید بهترین مقدار را برای آن بگذارید باید از تحلیل داده های ثبت شده کمک بگیرید. برای بدست آوردن آن این راه به شما پیشنهاد میشود، فرض کنید حجم زیادی از کاربران مثلا 70 درصد آن ها یک گزینه خاصی را انتخاب کرده اند. میتوانید این مقدار را برای اکثر مخاطبانتان به صورت پیش فرض در نظر بگیرید، با این کار دیگر نیازی نیست که آنها لیست کشویی را تغییر دهند. برای مثال اگر در هنگام ثبت نام میخواهید شماره کاربر را دریافت کنید، عدد +98 که پیش شماره ایران است را میتوانید به عنوان مقدار پیش فرض در نظر بگیرید که گزینه منطقی به حساب می آید.
-
ساده سازی کردن لیست
منوی کشویی مزیت هایی برای طراحان و کاربران دارد ولی اگر در لیست انتخاب های بیش از حد بگذارید بزرگترین اشتباه را مرتکب شده اید. خطایی که اکثر طراحان آن را تجربه کرده و باید از آن دوری کنند شلوغ نکردن منوی کشویی است. خلوت تر بودن آن باعث تجربه کاربری بهتر توسط مخاطب شده و به بهنیه ترین شکل ممکن انجام شود. هنگامی که لیست طولانی و تعداد انتخاب ها زیاد باشد کار برای کاربر سخت میشود برای اینکه بتوانید رابط کاربری خود را بهبود ببخشید باید با استفاده از تجزیه و تحلیل داده های قبلی مورد هایی که فکر میکنید نیازی نیست را حذف کنید.
-
الگوی استفاده فردی
پیش تر درباره ی موضوع Dropdown و انتخاب مقدار از پیش تعیین شده برایتان نوشتیم. راهکاری که برنامه نویس ها میتوانند به خوبی از آن بهره ببرند استفاده کردن از اطلاعات موجود کاربران است. با اینکار مخاطبان تجربه رابط کاربری بهینه و لذت بخشی را از اپلیکیشن شما در ذهن خود به خاطر میسپارند و حس خوبی به آنها میدهد. به عنوان مثال هنگام انتخاب کردن مبدا و مقصد میتوانید مسیر های پرتکراری که مخاطبان انتخاب کرده اند را به عنوان پیش فرض پیش بینی کنید تا لازم نباشد کاربران آن را دوباره انتخاب کنند.
-
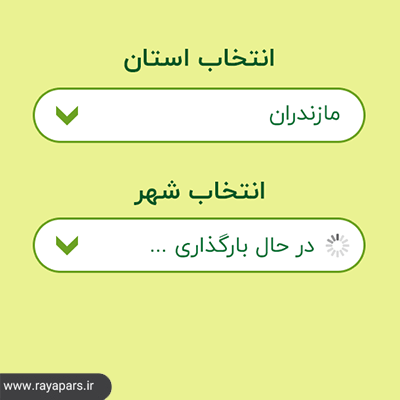
انتخاب مقدار پیش فرض بر اساس موقعیت جغرافیایی
نکته دیگری که کاربرد فراوانی در امر طراحی محسوب میشود، انتخاب هوشمند بر اساس موقعیت جغرافیایی کاربر است. با استفاده از داده های ثبت شده موقعیت جغرافیایی کاربر میتوانید گزینه ی بهینه تری را پیشنهاد دهید. برای اینکه بهتر متوجه شوید، فرض کنید کاربر میخواهد به جایی سفر کند از بین لیست نزدیک ترین شهر به کاربر را پیشنهاد دهید تا بتواند سریع تر انتخاب خود را انجام دهد.

-
استفاده از نماد بصری در منوی کشویی
بعضی وقت ها میشود از تصاویر در لیست استفاده کرد که باعث سریع تر و بهتر شدن سرعت میشود. بهترین مثالی که در این حوزه وجود دارد انتخاب رنگ توسط کاربر در فروشگاه هایی اینترنتی است. نمایش دادن رنگ کالا به جای استفاده از لیست نام رنگ ها، باعث میشود کاربر از بهینه بودن و سریع بودن بیشتر لذت میبرد.
-
جستجو و فیلتر در لیست کشویی انتخابی بهینه تر
بعضی وقت ها پیش می آید که به ناچار گزینه های لیست زیاد میشود، در این مواقع استفاده از گزینه جستجو و فیلتر کردن مورد ها میتواند حسابی به کمکتان بیاید. به عنوان مثال کاربر میخواهد از بین شهرهای انتخابی در لیست، شهر مورد نظر را انتخاب کند با وارد نمون چند حرف میتوانید اسم هایی که با آن ها شروع میشود یا در آن ها از این حروف استفاده شده را پیشنهاد دهید تا مخاطب سریع تر به گزینه مورد نظر دسترسی پیدا کند.
جمع بندی
منوی کشویی یکی از ابزارهای محبوب در حوزه طراحی اپلیکیشن است. هوشمند تر کردن این لیست به کاربرانی که از اپلیکیشن شما استفاده میکنند تجربه بهتر، یهینه تر و لذت بخش تری ایجاد میکند. این عوامل به کمک شما می آیند تا کاربرانی که میخواهند از نرم افزارتان استفاده کنند بیشتر شود.



.jpg)