بهترین ترکیب رنگ برای طراحی سایت؛ 0 تا 100 انتخاب رنگ حرفهای وبسایت در هر حوزه
9 دقیقه
تصور کنید که یک وب سایت عالی برای کسب و کار خود طراحی و راه اندازی نموده اید، که همه چیز در آن بی عیب و نقص است، طراحی، چیدمان، منوها، رابطه کاربری و ... همه و همه عالی طراحی و پیاده سازی شده اند و کاربری که وارد سایت شما می شود از دیدن آن لذت می برد! این اتفاق در صورتی می افتد که علاوه بر طراحی درست و اصولی انتخاب رنگ، طیف رنگی مناسب و مطلوبی برای سایت خود داشته باشید. همراه ما باشید تا در ادامه مهم ترین نکات انتخاب رنگ برای طراحی وبسایت را با یکدیگر بررسی کنیم. همچنین برای مطالعه تمام نکات مهم در طراحی سایت می توانید مقاله آموزش طراحی سایت را مطالعه کنید.
مهم ترین اصول انتخاب ترکیب رنگ وبسایت کدام اند؟
دنیای اطراف ما دنیای رنگ ها می باشد، به هر کجا که نگاه کنیم رنگ ها به همه چیز مفهوم بخشیده اند و زیبایی دنیای اطراف مان را مدیون رنگ ها هستیم. زمانی که صحبت از طراحی سایت به میان می آید، اولین مسئله ای که به ذهن خطور می کند، تاثیرگذاری رنگ ها بر مخاطب است. نکته مهم این است که مخاطبین سایت شما انسان هستند و به همین دلیل رنگ ها بر ذهن و روان آنها تاثیر گذار هستند. در هنگام انتخاب رنگ برای وب سایت چند فاکتور اصلی را باید در نظر بگیرید بطور مثال اصول روانشناسی رنگ را باید بدانید، به ترکیب رنگ ها دقت داشته باشید، رنگ ها ساده و متضاد باشند و ... . در ادامه برخی از این عوامل را بررسی می کنیم.
-
اصول روانشناسی رنگ را بشناسید
پرداختن به تمام جزئیات روانشناسی رنگ در این مقاله نمی گنجد اما به طور خلاصه باید بگوییم، رنگ ها در بازاریابی نقش بسیار مهمی دارند زیرا قدرت تداعی رنگ بالاست و از کودکی بطور ناخودآگاه در درون ما جای می گیرد. مثلا همه طبیعت را سبز و خورشید را زرد می دانند. یا برخی از رنگ ها در فرهنگ های مختلف معانی متفاوتی دارند، مثلا در فرهنگ هندوستان، سفید رنگ عزاداری است اما در بسیاری از کشورها نماد صلح است. بنابراین باید در انتخاب رنگ برای برند و یا وب سایت خود دقت کنید تا اثر معکوس بر کاربران شما نداشته باشد.
-
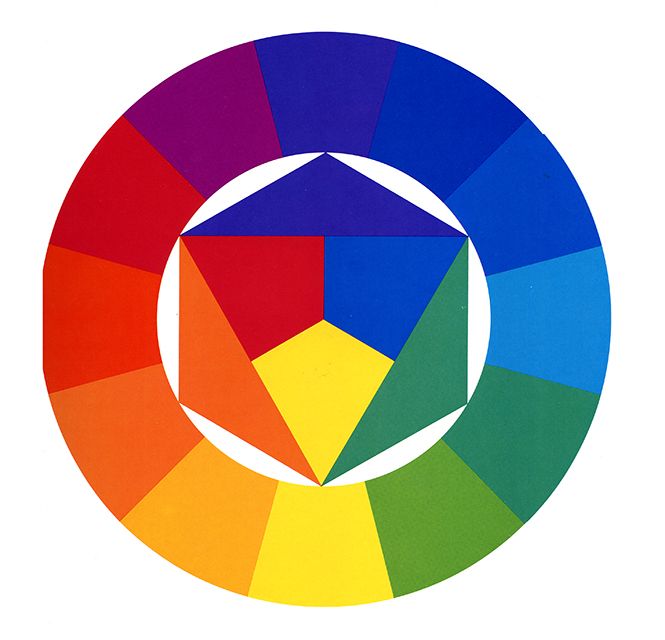
با تئوری رنگ ها آشنا باشید
باید اطلاعات نسبتا خوبی در مورد رنگ های اصلی (قرمز، زرد، آبی)، رنگ های ثانویه و رنگ های ثالث داشته باشید. این که ترکیب دو رنگ از گروه های سه گانه، چه رنگی ایجاد می کند یا طیف های رنگی از ترکیب چه رنگ هایی بدست می آیند و یا در مورد رنگ های سرد و گرم اطلاعات داشته باشید. رنگ هایی که شما در فضای مجازی مشاهده می کنید، رنگ خالص نیستند و در هنگام طراحی حتما باید از رنگ های وب استفاده کنید تا در دستگاه های مختلف رنگ وب سایت شما متفاوت نمایش داده نشود. تفاوت های رنگ ها بسیار است اما آنچه گفته شد نکات اصلی است که باید تا حدودی بدانید.
-
درباره ترکیب رنگی مورد نظرتان فکر کنید
قبل از طراحی سایت به رنگ بندی که دوست دارید فکر کنید. اینکه به دنبال چه رنگ هایی هستید مهم است، اینکه این رنگ ها از ترکیب چه رنگ هایی بدست می آیند نیز مهم است. اما در نهایت سعی کنید که از تعداد زیادی رنگ استفاده نکنید و دقت کنید که چه رنگ هایی در کنار هم ترکیب بهتر و با مفهوم تری دارند. علاوه بر این باید به دنبال رنگ هایی باشید که معرف کسب و کار شما هستند. در هنگام طراحی از فضاهای سفید در کنار رنگ ها غافل نشوید. زیرا وجود فضاهای سفید در کنار رنگ ها، نرخ تبدیل سایت را افزایش می دهد.
-
سادگی را در ترکیب رنگی حفظ کنید
از ترکیب رنگ های مختلف پرهیز کنید. زمانی که پالت رنگی یک سایت ساده است، دو مزیت برای آن سایت دارد. اول اینکه کم بودن تعداد رنگ ها و حفظ سادگی باعث می شود راحت تر بتوانید رنگ ها را با یکدیگر ترکیب کنید. مزیت دوم این است که مخاطب سایت شما سردرگم نمی شود. اگر رنگ ها زیاد و ترکیب بندی شلوغ و در هم آمیخته باشد، ذهن مخاطب درگیر پردازش رنگ ها شده و در سایت شما دچار سردرگمی می شود. بنابراین در حفظ سادگی پالت رنگی سایت بکوشید.
-
در ترکیب رنگی خود کنتراست را در نظر بگیرید
هنگامی که می خواهید رنگ انتخاب کنید به تضاد بین رنگ ها دقت کنید که بسیار تاثیرگذار است. بخصوص برای بالا بردن نرخ تبدیل و یا جلب توجه کاربر به بخش خاصی از یک سایت، تضاد رنگ ها بهترین گزینه است. فرض کنید می خواهید کاربر بر روی یک بخش خاص مثلا دکمه خرید کلیک کنید، اگر از رنگ مناسبی استفاده کنید کاربر را ترغیب کرده اید تا عملی که انتظار دارید را انجام دهد. یعنی به سادگی نرخ تبدیل سایت خود را بالا برده اید! اما در نظر داشته باشید که تضاد رنگی با تناقض رنگ ها تفاوت دارد. نمونه کنتراست رنگی را در سایت رایاپارس بخوبی می توانید ببینید و متوجه شوید.
-
رنگ سایت و برند تان را یکپارچه کنید
اگر قبل از طراحی سایت برندی دارید که در آن از رنگ های خاصی استفاده کرده اید، بهتر است از همان ترکیب رنگی در طراحی سایت خود نیز استفاده نمایید تا تمام جوانب و بخش های کسب و کار شما به لحاظ رنگی دارای همخوانی و یکپارچگی باشند. اگر برند شما دارای رنگ یا رنگ هایی است که تاثیر معکوس بر کسب و کار شما دارد، بهتر است آن را تغییر دهید و سپس در طراحی سایت خود از آن بهره ببرید. مهم ترین نکته در این قسمت این است که به معنای تداعی شده توسط رنگ منتخب تان به ذهن مخاطب توجه کرده باشید. آیا دقیقا همان چیزی که میخواهید را القا می کند یا خیر؟ بررسی و تحلیل برندهای رقیب می تواند به شما کمک کند.
معرفی 8 رنگ کاربرپسند برای طراحی سایت
برای طراحی سایت می توان از رنگ های زیادی استفاده کرد که هر یک انتقال دهنده پیام منحصر به فردی به مخاطب است.
استفاده از تناژ نارنجی، صورتی و قرمز
انتخاب این رنگ ها بیشتر برای سایت های فروشگاه لباس پیشنهاد می شود. بسیاری از مارک های برتر در هنگام شروع کار از این رنگ ها استفاده می کنند. این نوع رنگ جزء محبوب ترین رنگ ها برای طراحی سایت فروشگاهی است. رنگ های تناژ نارنجی بر روی خریدار تاثیر بسیار عالی می گذارد. رنگ های گرم به مردم حس نوستالژی سال های کودکی و نوجوانی را می دهد.
استفاده از رنگ صورتی غالب در وب سایت
رنگ صورتی برای مخاطبان خانم بسیار دوست داشتنی است. سایه صورتی یک فضای آرام ایجاد می کند و به چشمان کاربران فشار وارد نمی کند. با رنگ زرد کاملا مطابقت دارد و اجازه می دهد متن در برابر رنگ روشن برجسته شود.
بسیاری از مارک ها رنگ سیاه را به جای زرد در کنار صورتی استفاده می کنند. رنگ مشکی یک رنگ جهانی است بنابراین می توان از آن در مواردی که پالت مناسبی ندارید استفاده کنید.
استفاده از رنگ سیاه در طراحی سایت
اگر از رنگ سیاه به عنوان رنگ کل وب سایت استفاده کنیم. چه می شود؟ بسیاری از مارک های معروف از این رنگ استفاده کرده اند و نتیجه ای جز تحسین کاربران دریافت نکرده اند. با این وجود، استفاده از این طرح رنگی به مهارت های خاصی نیاز دارد. ایجاد شیب مناسب و انتخاب سایر عناصر طراحی (قلم، انیمیشن، تصاویر و غیره) بسیار مهم است.

استفاده از طیف رنگی آبی
مدت زمان طولانی است که رنگ آبی مورد استقبال قرار گرفته است. سایه چشمگیر آبی تیره یا روشن در شبکه های اجتماعی چون فیسبوک و توییتر کاملا نمایان است. اما اگر برای وب سایت های فروشگاهی می خواهید از این رنگ استفاده کنید به رنگی جذاب تر نیاز دارید. امروزه یکی از بهترین ترکیبات رنگ آبی دریا است با اندکی افزودن سایه سبز نعنایی.
چرا این رنگ اینقدر محبوب است؟ سایه های آبی بهترین حالت در آرامش بخشیدن به مردم است و تاثیر مطلوب بر رفتار آن ها دارد. این یکی از دلایلی است که تعداد زیادی وب سایت با این رنگ بندی مشاهده می کنید.
استفاده از رنگ های سیاه، سفید، خاکستری
استفاده از این رنگ ها نشان دهنده ظرافت، سادگی و کلاسیک بودن است. مطمئنا منتقدانی وجود دارند که این رنگ ها را برای وب سایت مناسب نمی دانند. با این حال اگر این رنگ ها با خط مشی پروژه مطابقت داشته باشد؛ استفاده از آن ها برای سایت شما سودمند است.
بهترین مثال وب سایت اپل است که از این رنگ ها استفاده کرده است و از این طرح رنگ برای کارت دعوت و ارائه اکثر محصولات شرکت استفاده می کند.
به عنوان مثال ، اگر وب سایت شما مخاطبان خاص را هدف قرار دهد، پس می توانید با جسارت از این رنگ ها استفاده کنید. به طور معمول، کاربران به دلیل سادگی این سایت ها را به خوبی درک می کنند.
استفاده از رنگ های خاکستری و آبی در طراحی وب
وقتی کاربران با سایتی که از رنگ های خاکستری و آبی استفاده کرده است؛ مواجه می شوند، بلافاصله می فهمند که به دنبال چیزی غیرمعمول و قابل توجه رفته اند. ویژگی اصلی این طرح رنگ این است که به مهارت خاصی در طراحی گرافیک و وب نیاز ندارد. می توانید آن را همانطور که دوست دارید به فعلیت برسانید و به هر حال نتیجه بسیار جذابی خواهید گرفت.
استفاده از سایه های طبیعی در سایت
حفاظت از محیط زیست اخیراً به موضوع مهمی تبدیل شده است. چرا؟
- افراد مشهور بیشتر در مورد آن صحبت می کنند.
- تولیدکنندگان محصولات مختلف در پی حفظ محیط زیست هستند.
- رسانه های جمعی و اجتماعی اطلاعات بیشتری در مورد آن می گویند.
امروز بسیاری از مردم فکر می کنند وظیفه آنها این است که کاری مفید برای طبیعت انجام دهند.
به همین دلیل استفاده از رنگهای مربوطه (به طور معمول، سبز، زرد، قرمز و آبی دریایی) در طراحی وب معنای جدیدی پیدا کرده است. به طور خاص، طراحان با استفاده از این رنگ ها به روانشناسی انسان می پردازند.
انسان طبیعت را دوست دارد و همیشه آن را تحسین کرده است. به همین دلیل است که هنگام دیدن رنگ های مشابه در برخی از محصولات یا وب سایت ها، معمولاً سریعاً به برند اعتماد می کنند و همین امر باعث اعتبار آن مارک می شود. برای طراحی اپلیکیشن نیز باید این موارد را در نظر بگیرید.
استفاده از خاکستری، زرد و سبز تیره
تصور ترکیب این سه رنگ در یک پالت بسیار دشوار است. چرا؟ زیرا قبلاً اغلب به آن توجه نکرده ایم.
در نگاه اول، این پالت رنگ چندان جذاب نیست. تصور می کنید قدیمی است. اما این جنبه دقیق خاص بودن آن است. در برهه ای از زمان، کاربر متوجه می شود که قبلاً چنین چیزی ندیده است.
نکته پایانی
حالا که همه موارد مهم در انتخاب بهترین رنگ طراحی سایت را می دانید، نوبت انتخاب رنگ برای سایت تان است. کافی است شروع کنید و تمام اصول را رعایت کنید تا بهترین رنگ را انتخاب کنید.می توانید از کارشناسان و مشاورین ما در رایا پارس کمک بخواهید. بطور خلاصه در هنگام انتخاب رنگ به این موارد دقت کنید: روانشناسی رنگ ها را در نظر بگیرید، مفهوم تداعی شده توسط رنگ ها را بشناسید، رنگ متناسب با کسب و کار خودتان را انتخاب کنید. در هنگام طراحی از تنوع رنگی بپرهیزید و از تضاد رنگی و استفاده از فضاهای سفید برای تاثیرگذاری بیشتر و بالا بردن نرخ تبدیل غافل نشوید.
مقاله مرتبط: راهکار های طراحی رابط کاربری و تجربه کاربری جذاب و کاربر پسند